Summary: Modify Bar chart into Dynamic table and Heatmap.
In this tutorial we will show you how to make a publish-ready heatmap from scratch. Here's what you will be doing in this training. LINK
- Find data
- Make lists
- Transform data the way you need
- Use Scalar or Cross sampling analysis to get values
- Add Bar chart and create Dynamic table
- Apply color rules
- Cleaning chart
1. Find data
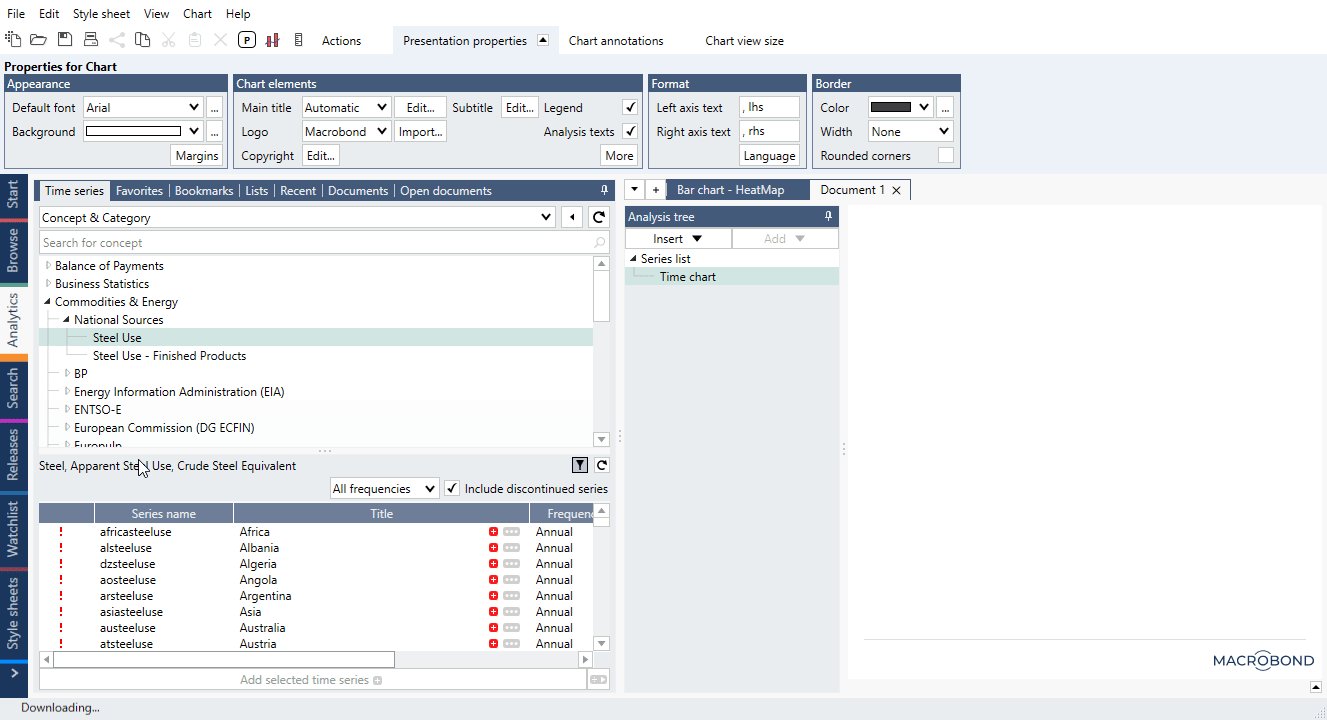
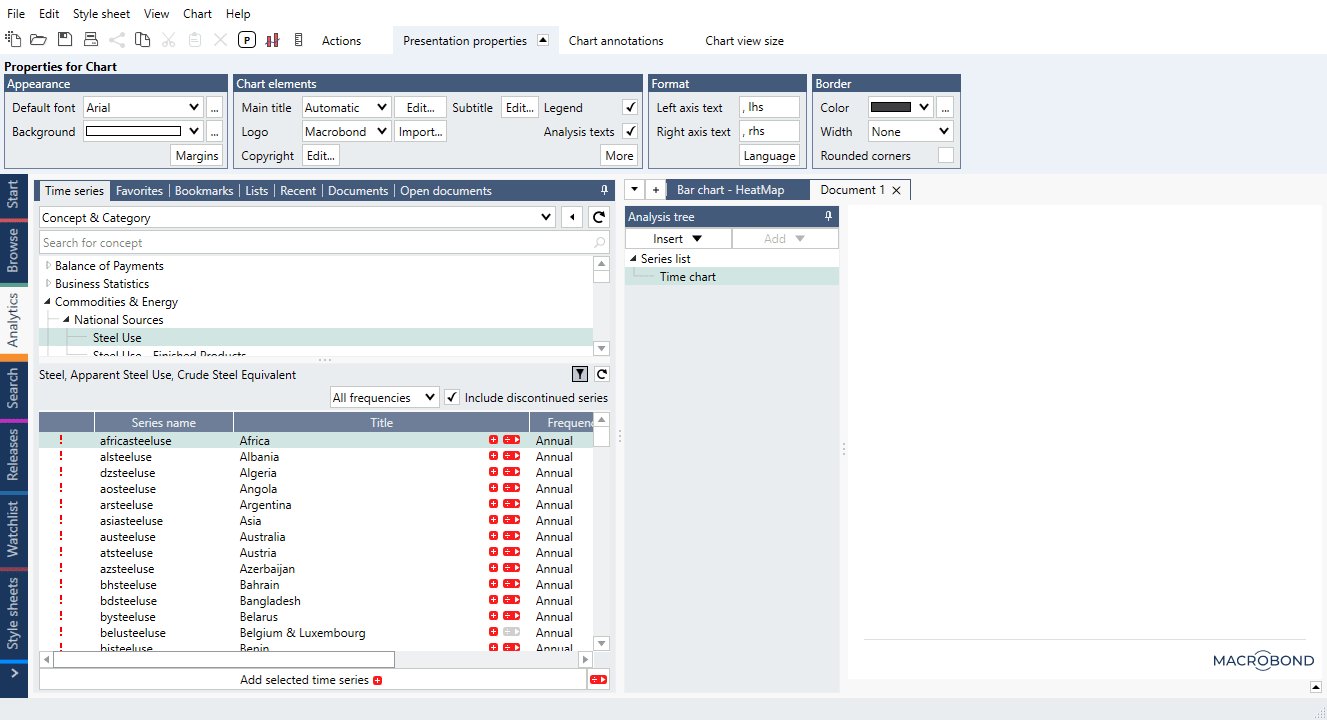
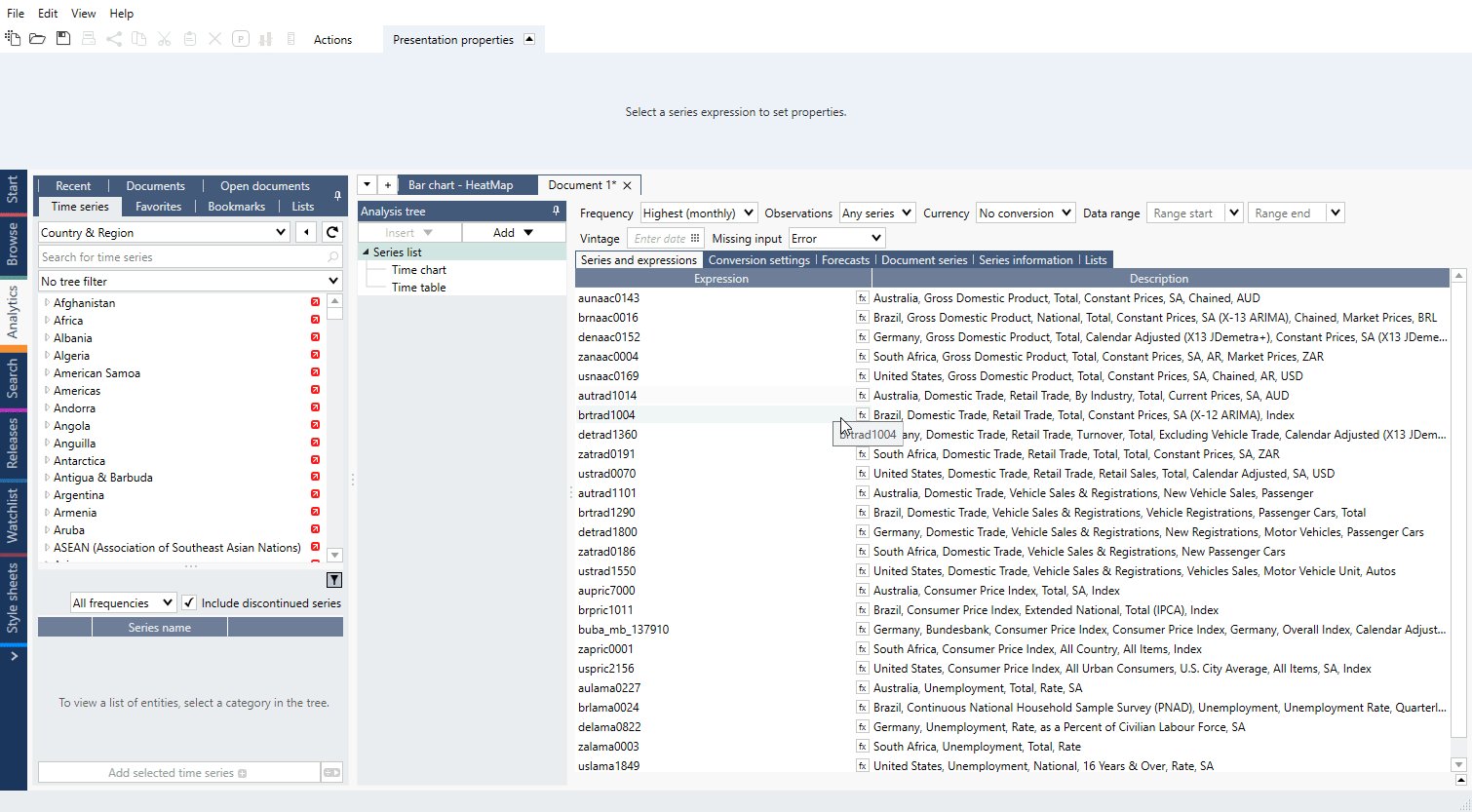
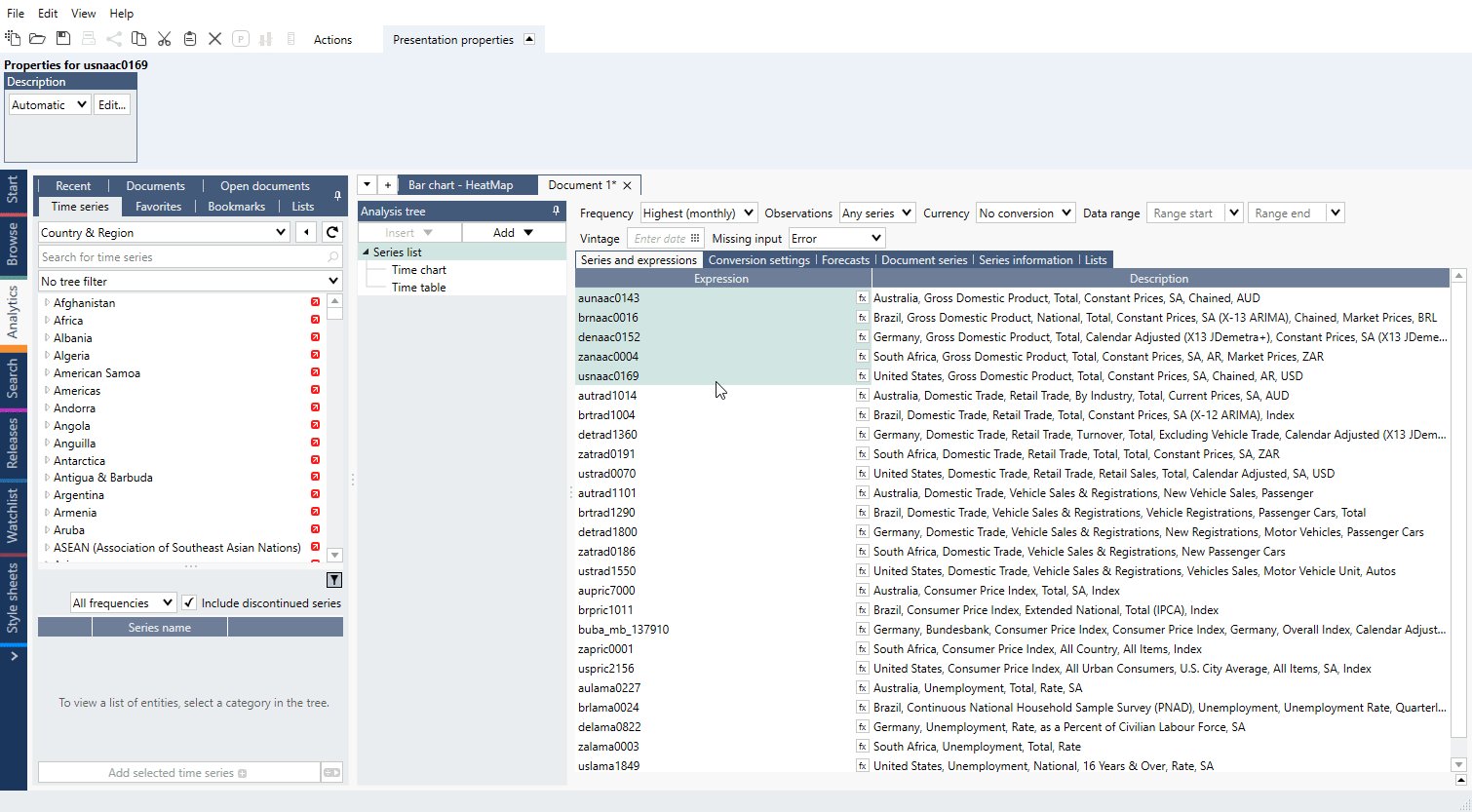
Let’s say you want to build a 5x5 heatmap with 5 indicators for 5 countries. Dive into our data-tree and navigate to Concept & Category.

We’ve decided to show GDP, Retail trade, New Cars registrations, CPIs and Unemployment rate. Below links go directly to the data-tree:
Concept & Category > National Accounts > National Sources > GDP > Constant Prices > By Adjustment Variant > Seasonally Adjusted
Concept & Category > Trade > National Sources > Domestic Trade > Retail Trade
Concept & Category > Trade > National Sources > Domestic Trade > Vehicle Registrations > New Cars
Concept & Category > Prices > National Sources > Consumer Prices > CPI > Total
Concept & Category > Labor Market > National Sources > Unemployment Rate > Total
The countries we have chosen are Australia, Brazil, Germany, South Africa and United States.
For more information about our data-tree see: Concept & Category view – comparable data in data-tree and Different views – entry-points and how to work with them.
2. Make lists
You can add all those series on Series list but we recommend using Lists functionality. It will be easier to manage larger data sets and make changes in the composition of series.
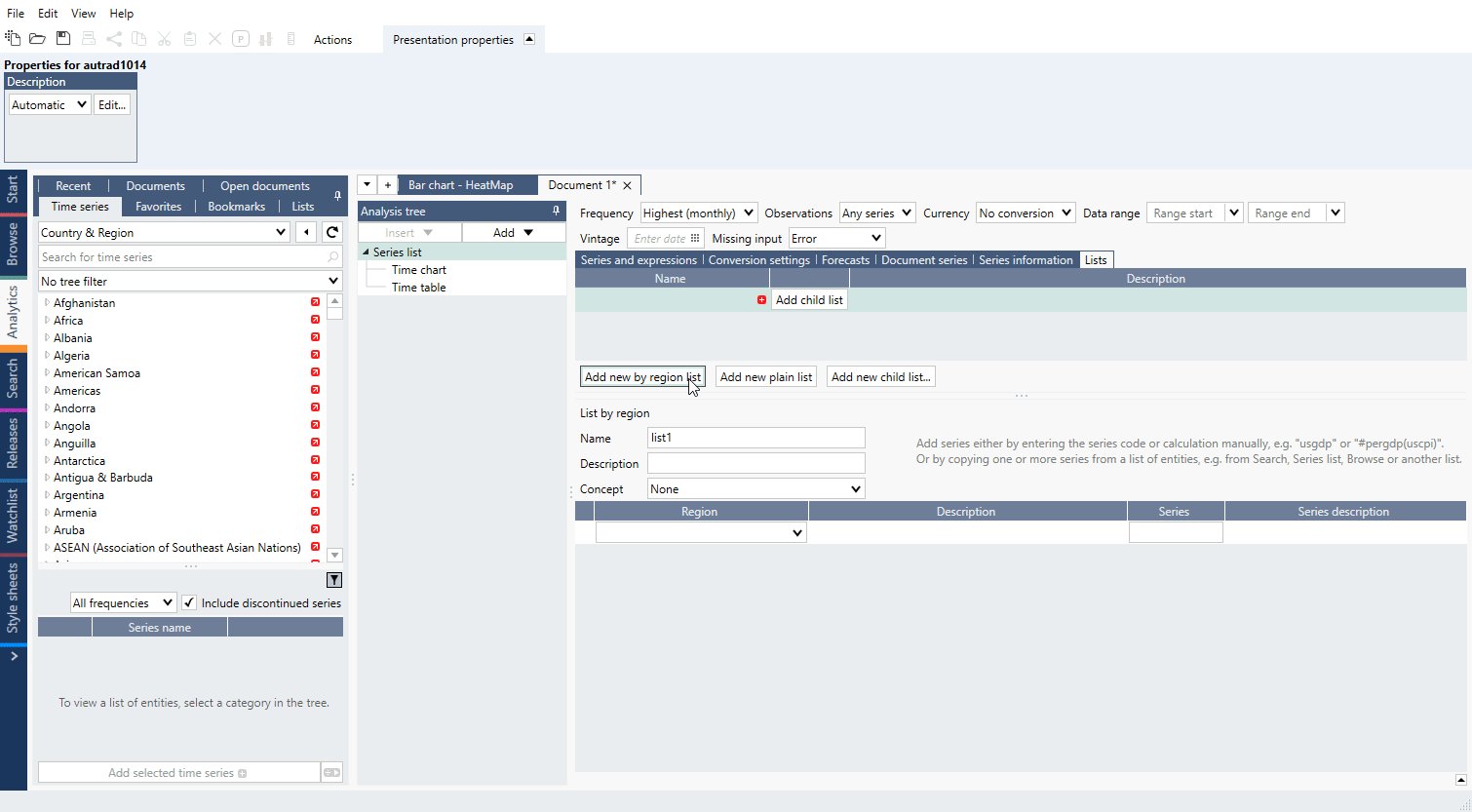
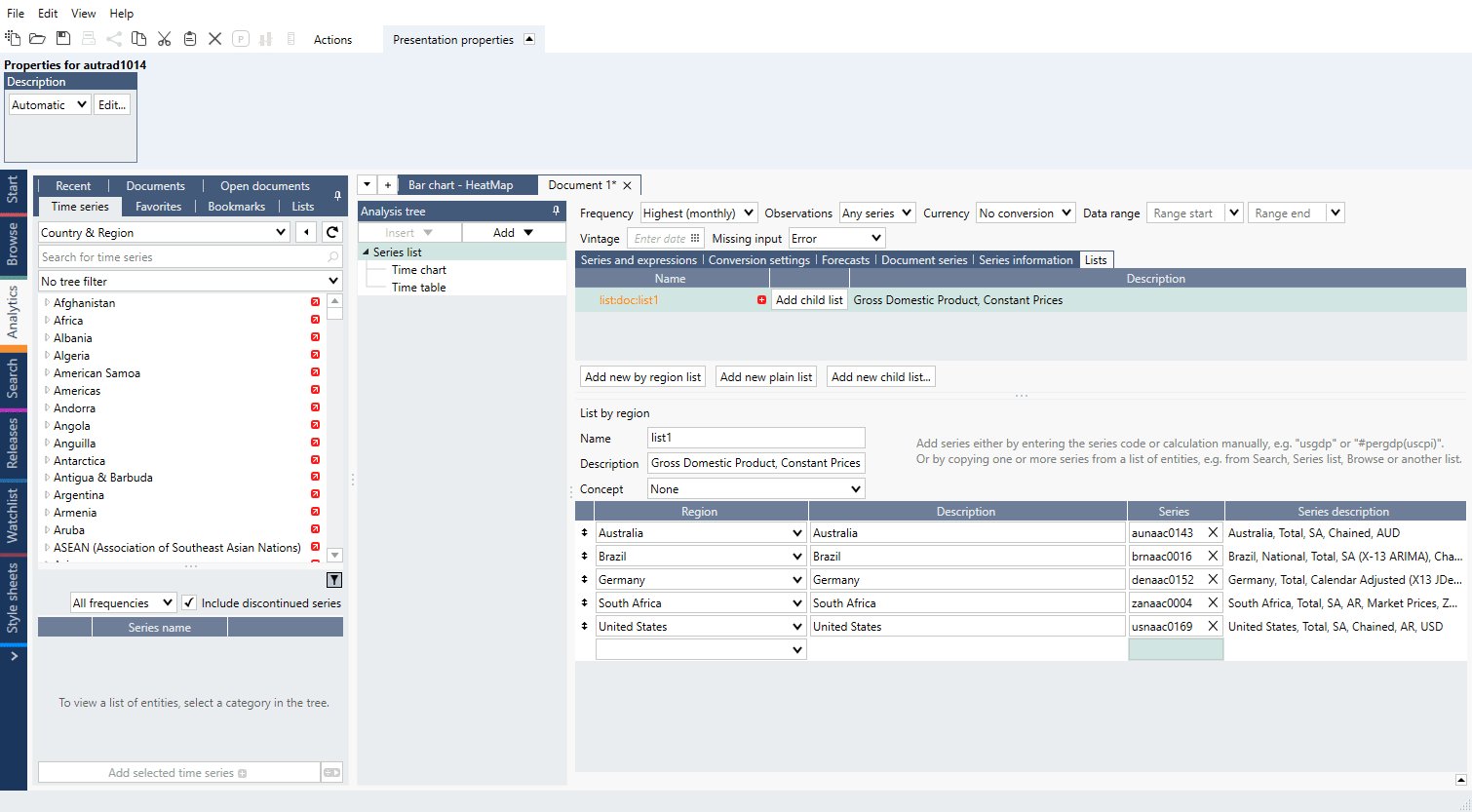
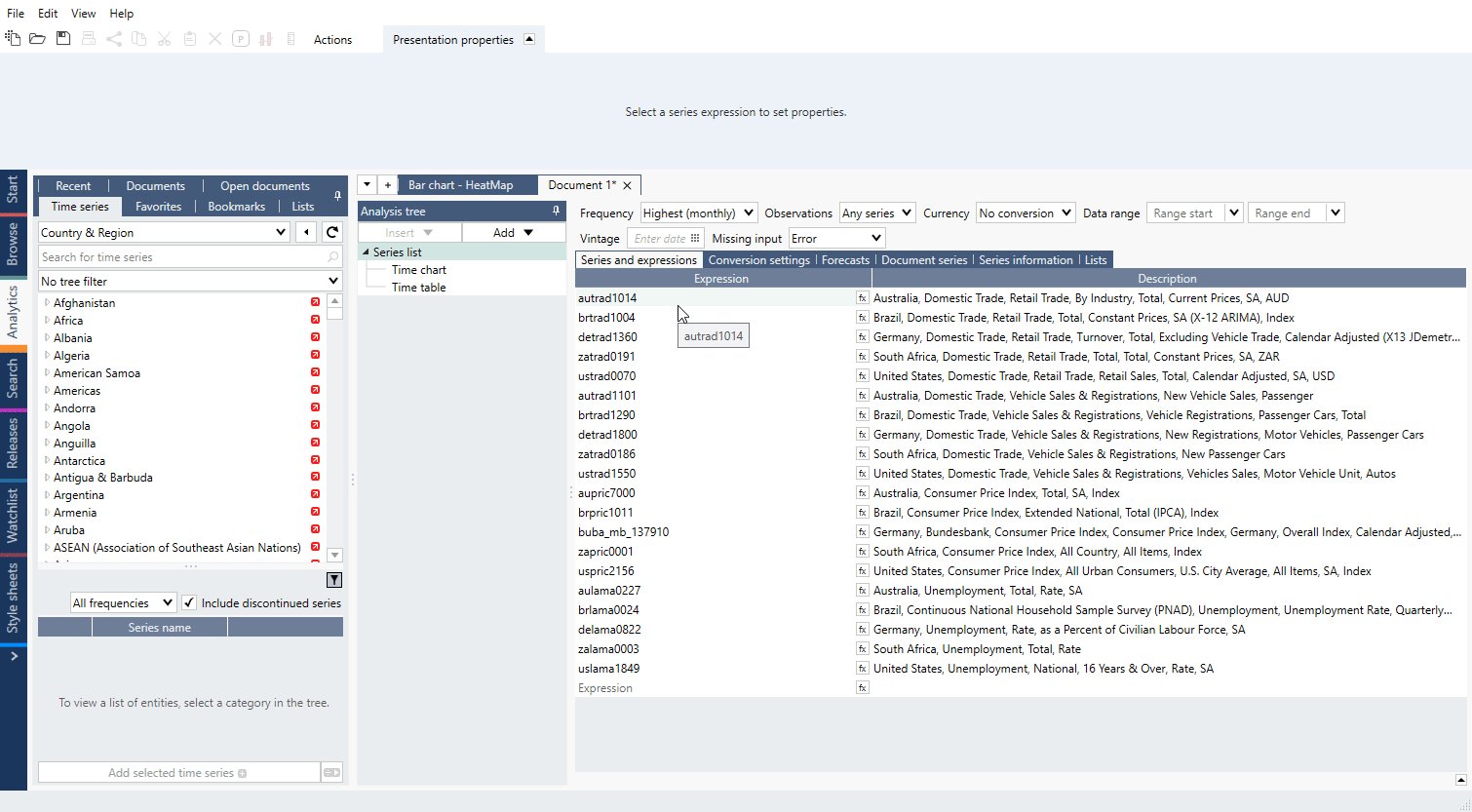
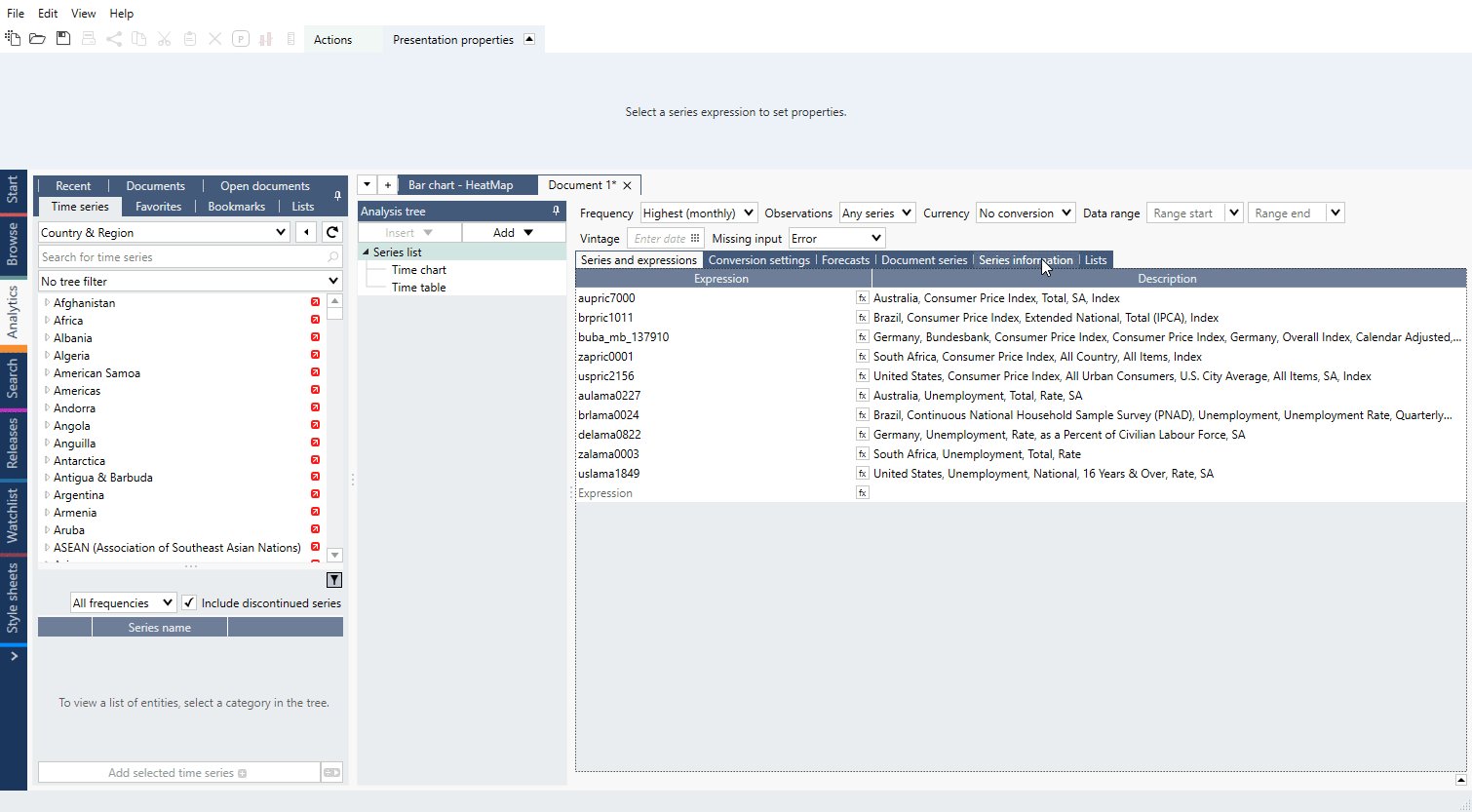
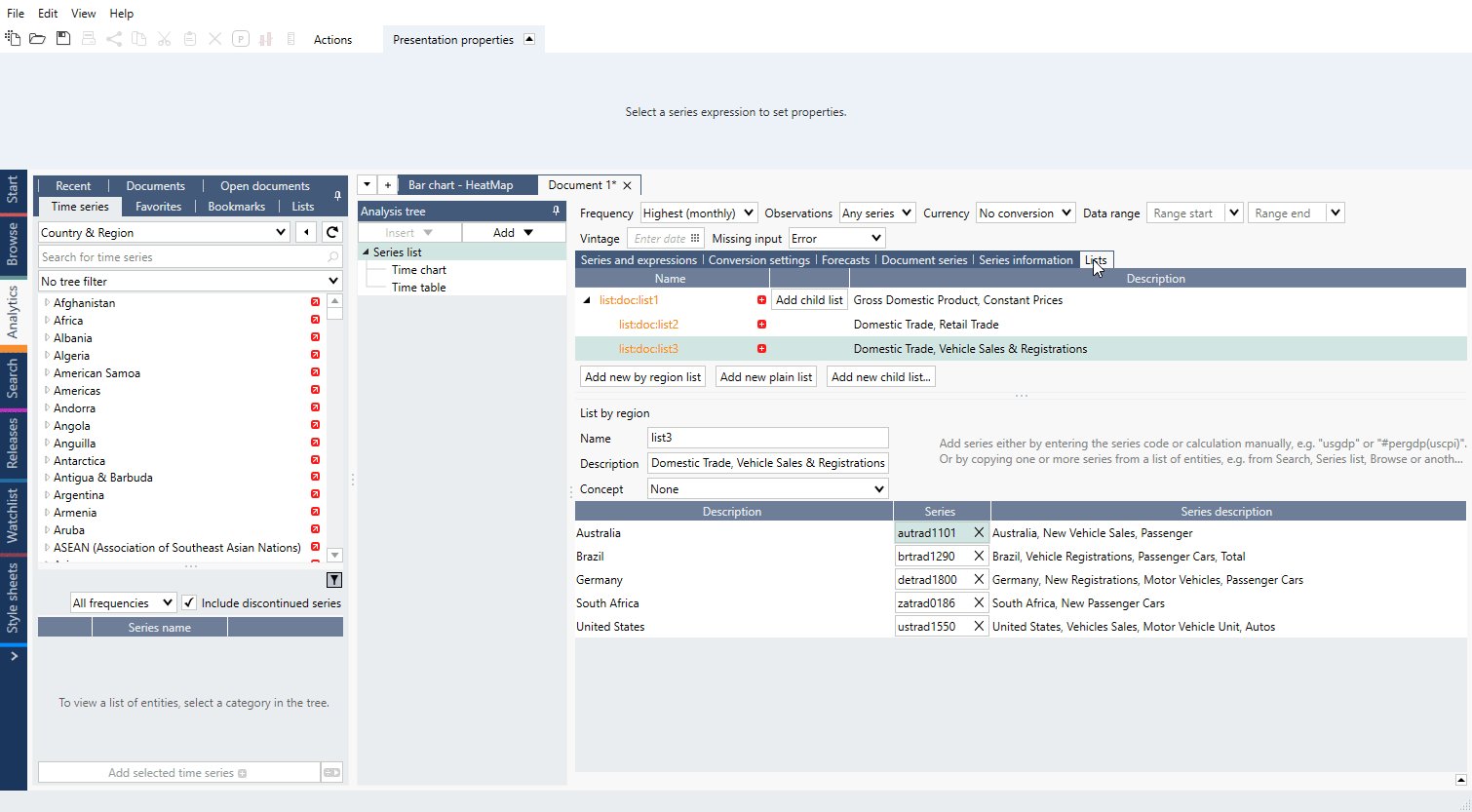
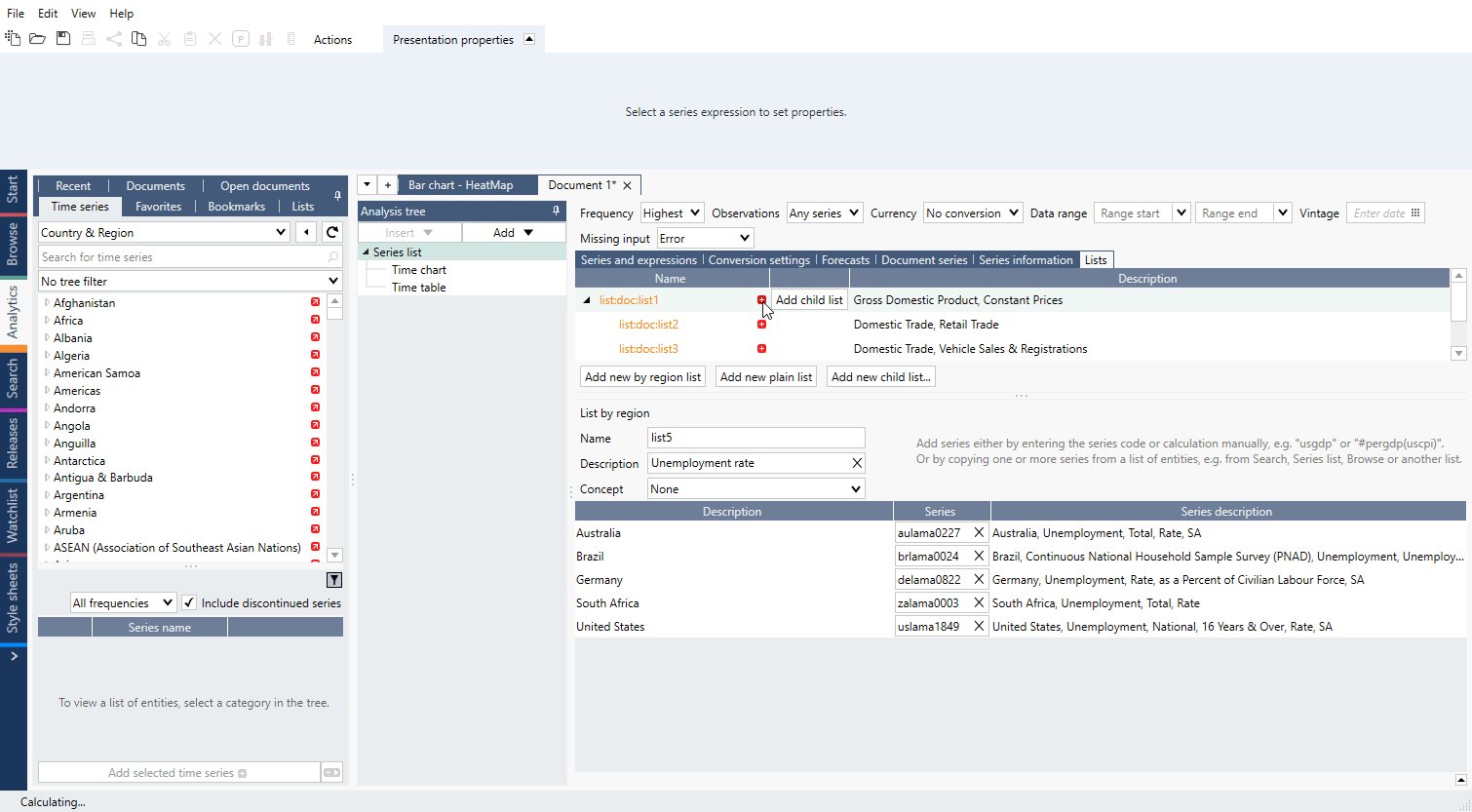
Go to Lists tab, press ‘Add new by region list’ and paste the codes:

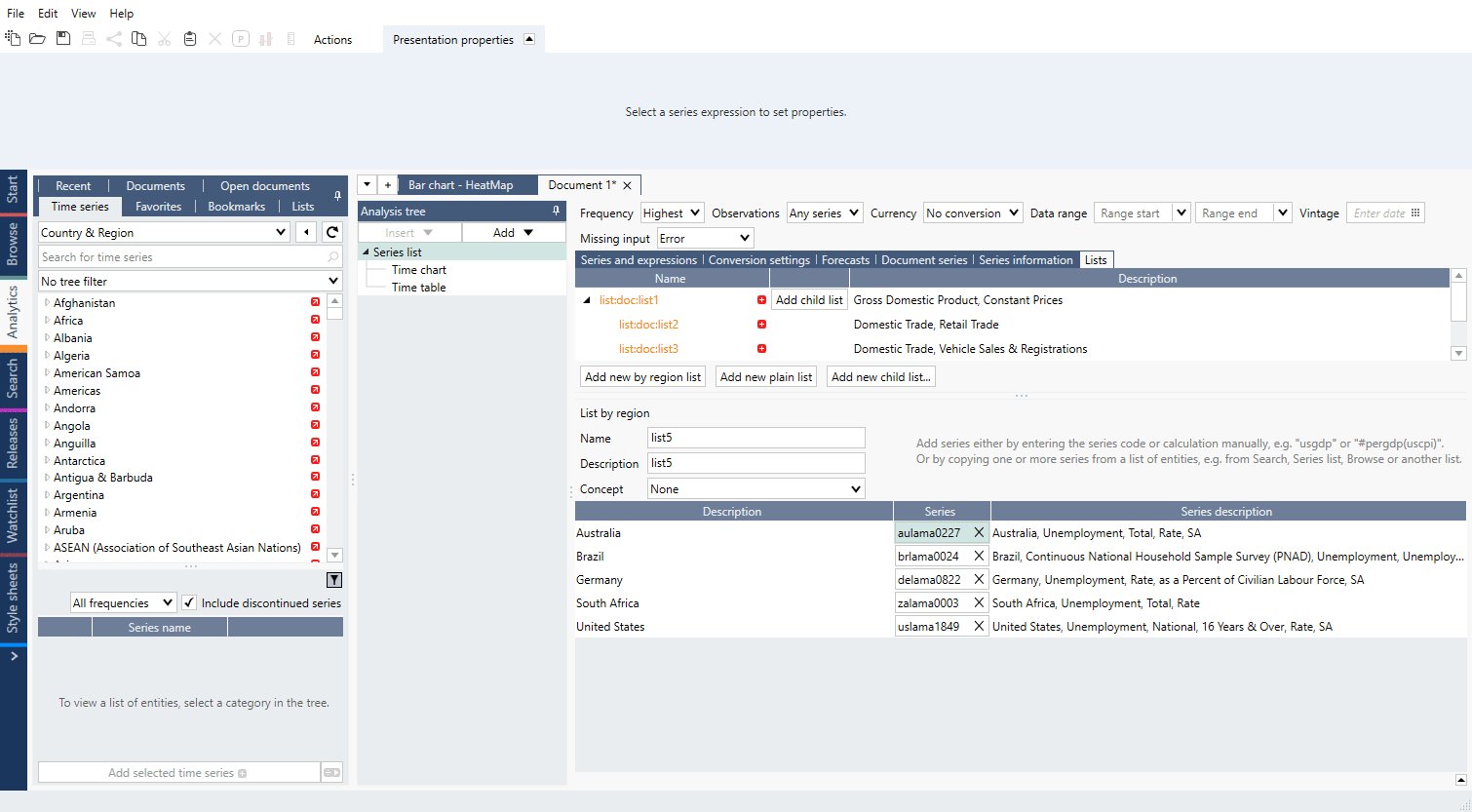
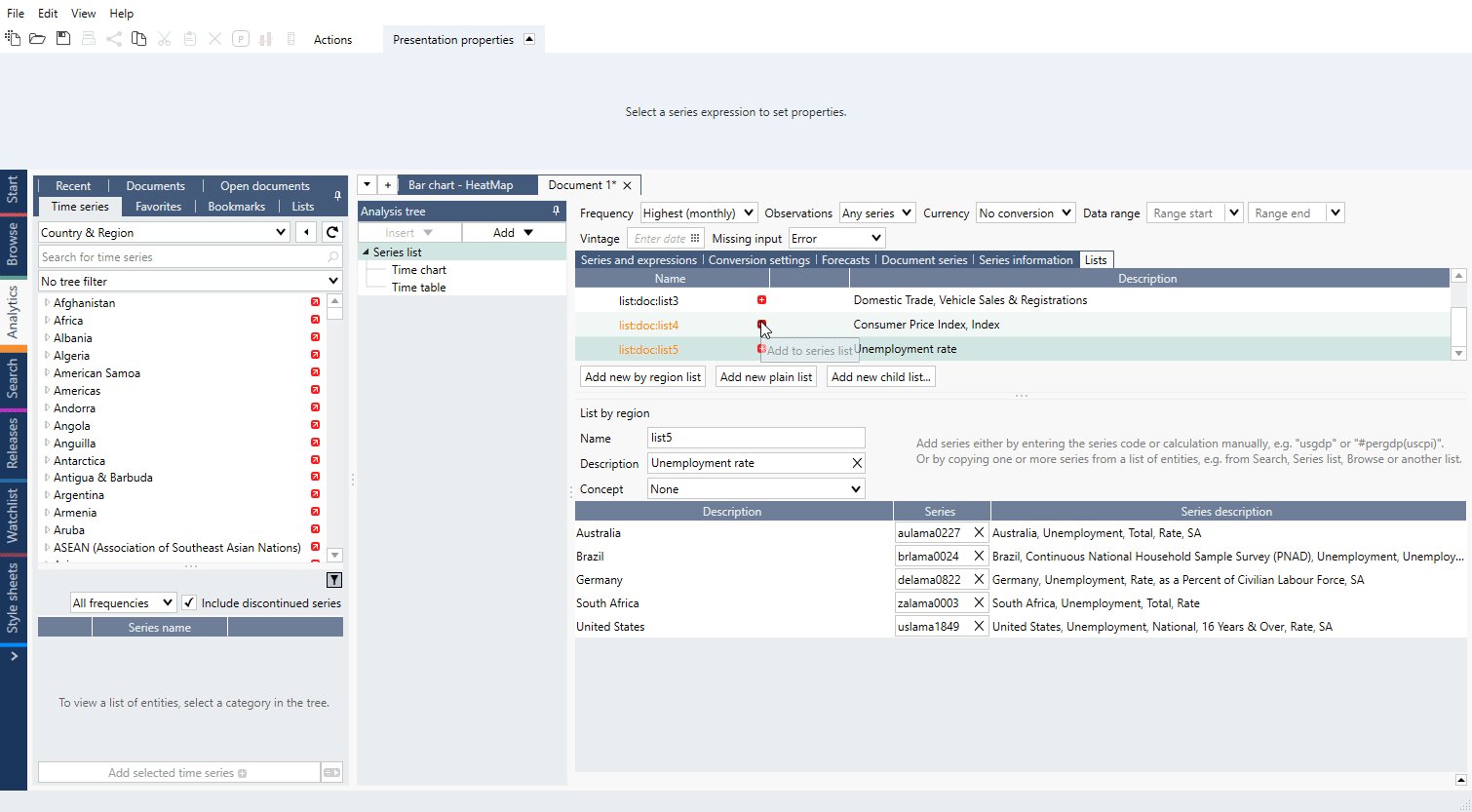
To add four more lists press ‘Add child list’ and add series:

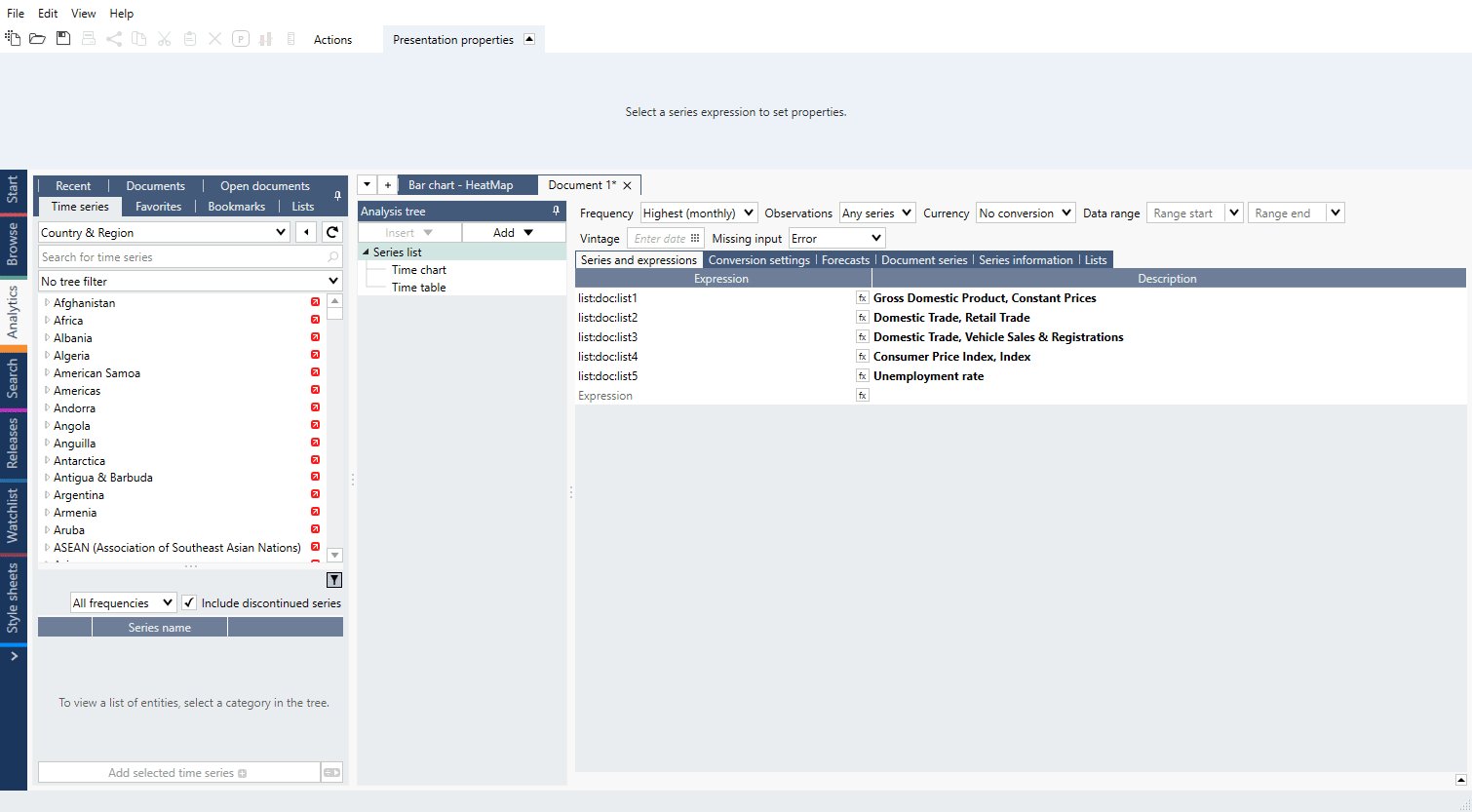
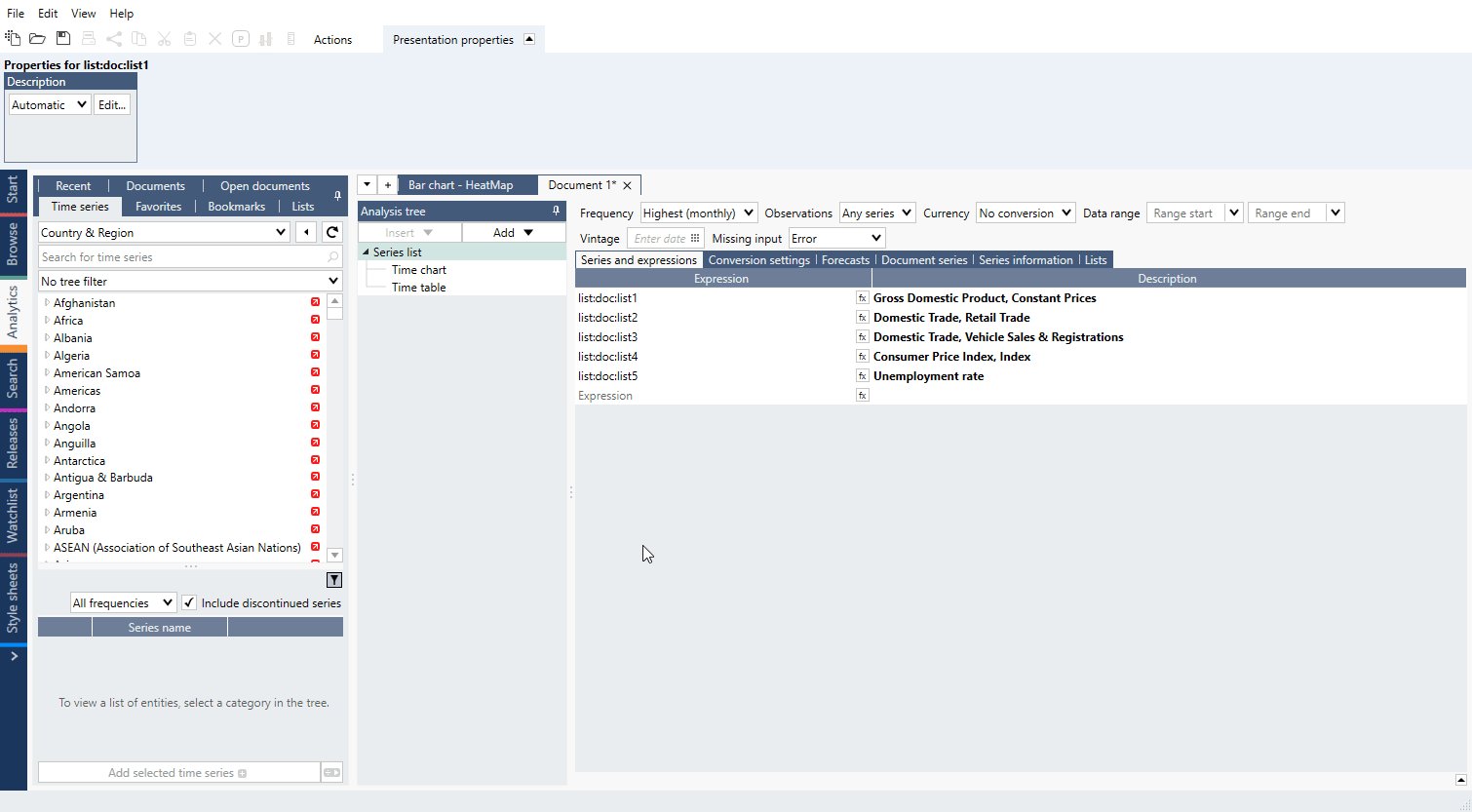
Add those lists with + sign on Series list:

You are ready to use analyses.
For more information about Lists see: Lists of series.
3. Transform data the way you need
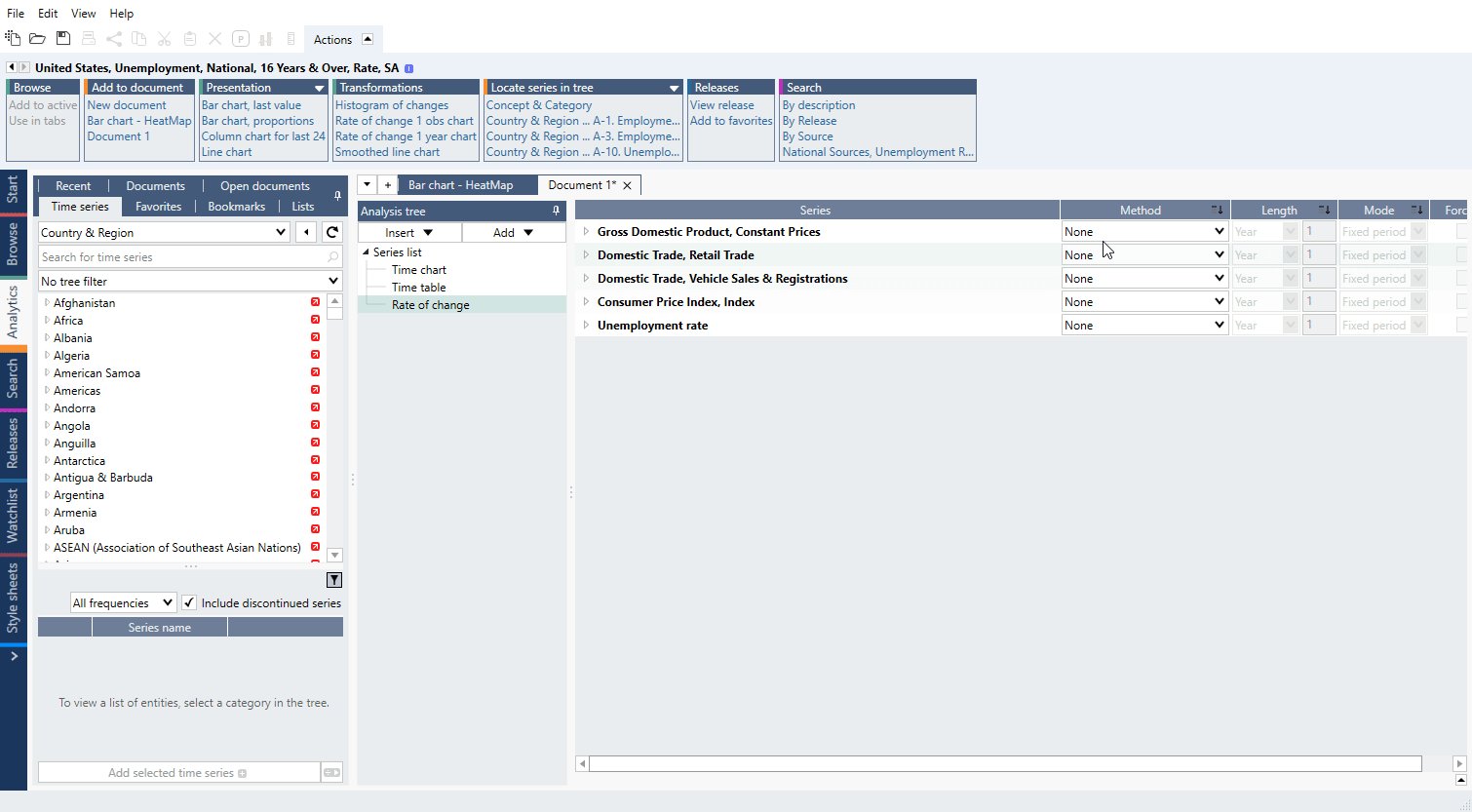
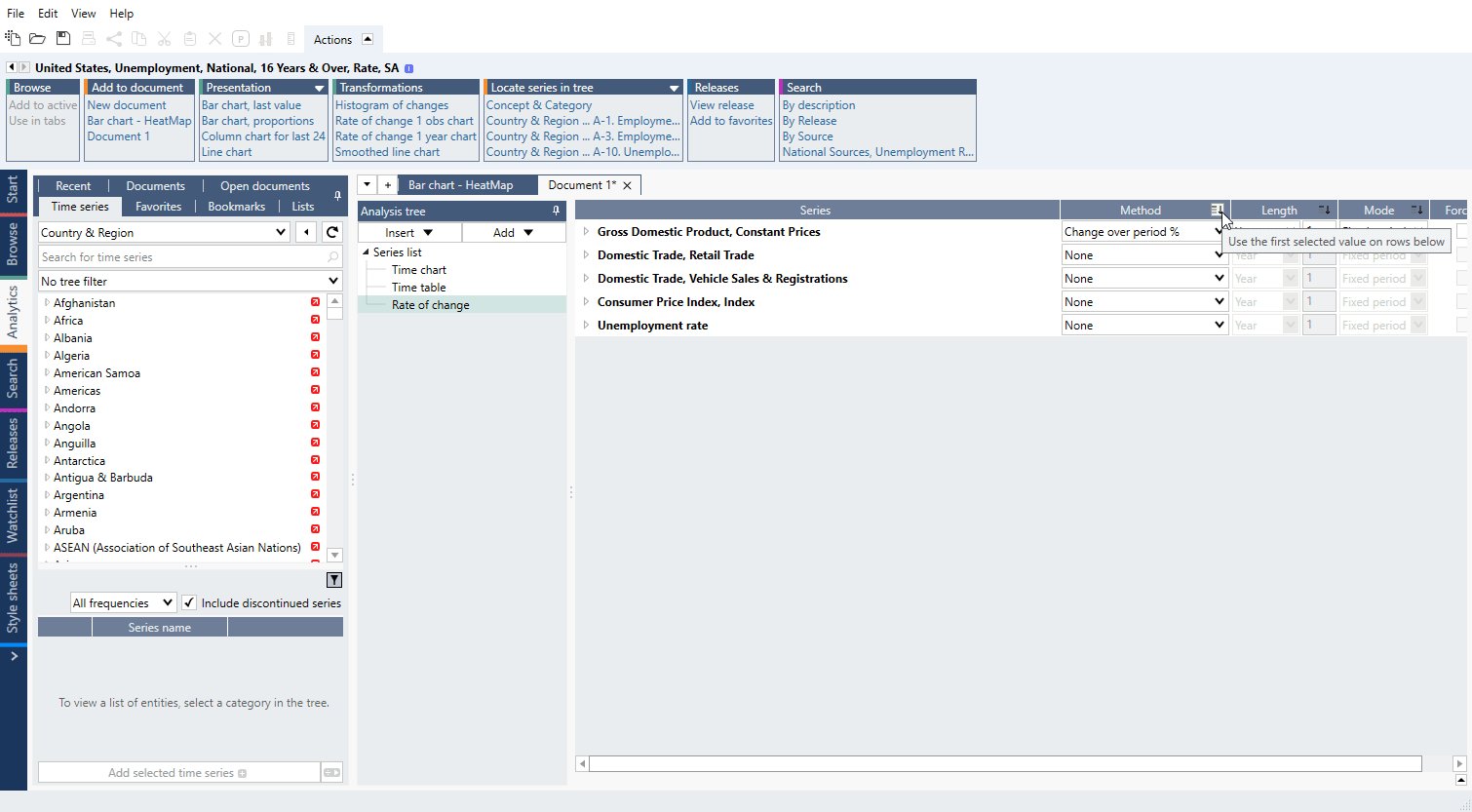
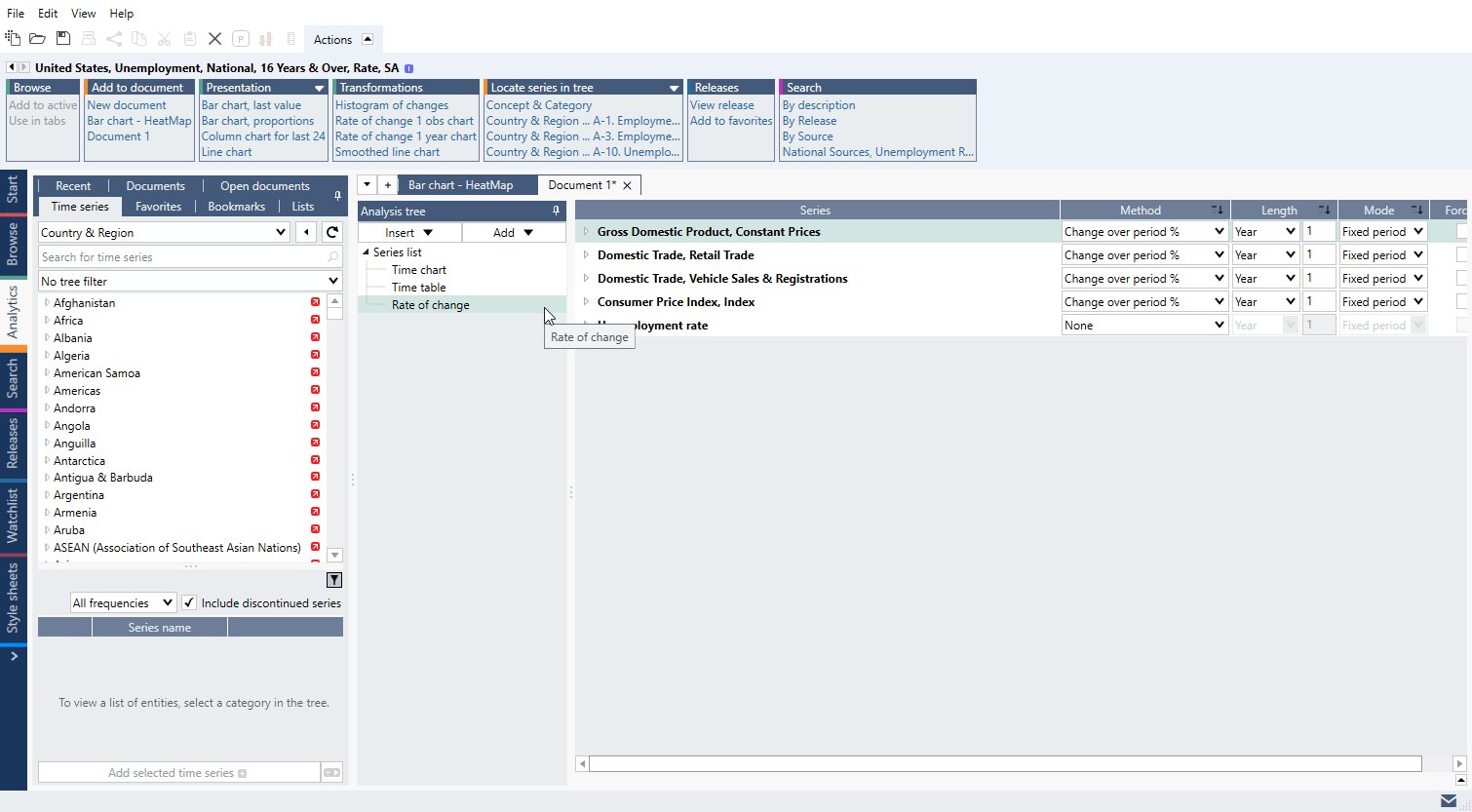
Some of our data needs to be calculated into YoY % format. We can do this swiftly with Rate of change analysis – just add it and change ‘Method’.
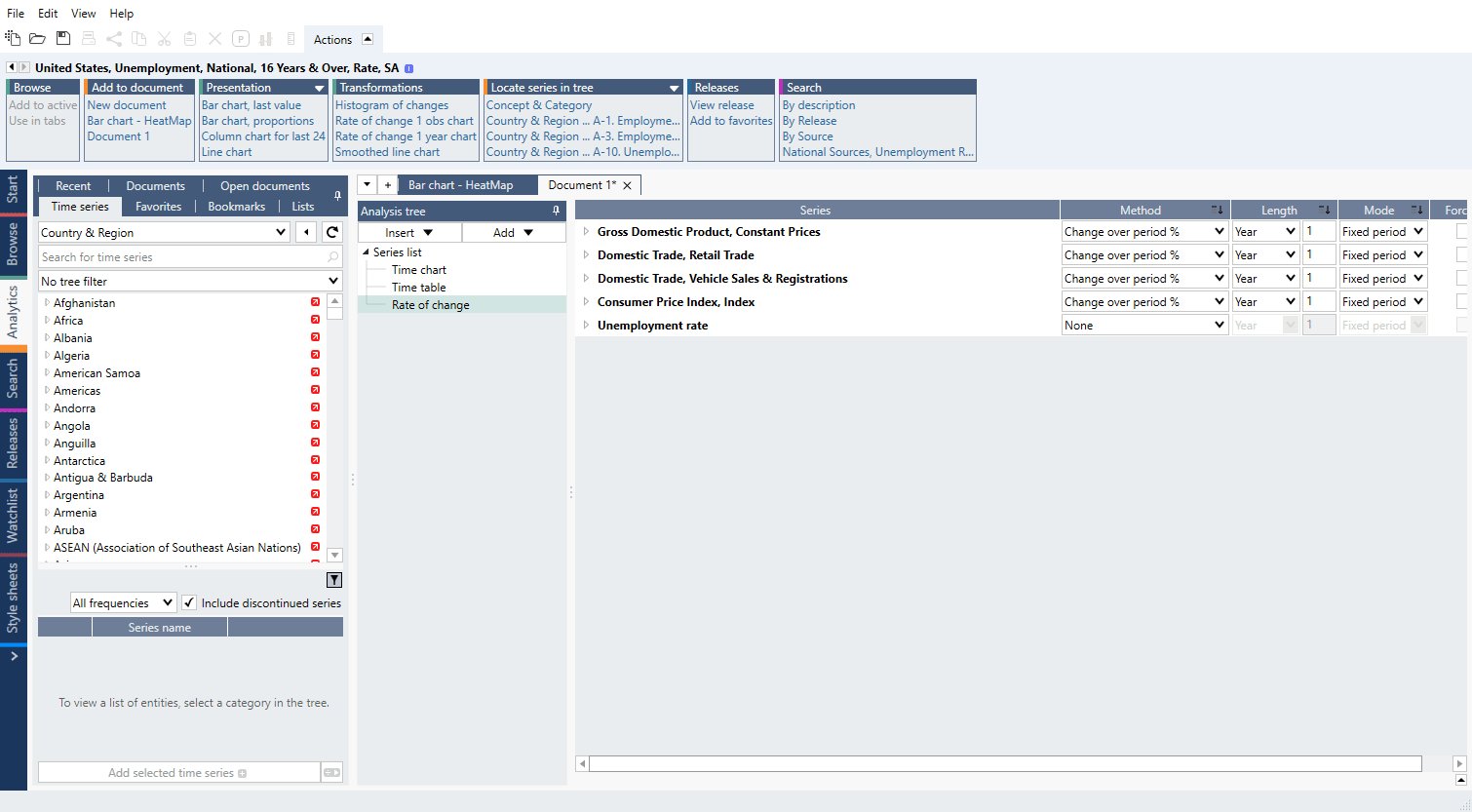
You can apply same settings to every item below with down arrow next to column’s title:

Series are now ready.
For more information about analysis see: Rate of change.
4. Use Scalar or Cross sampling analysis to get values
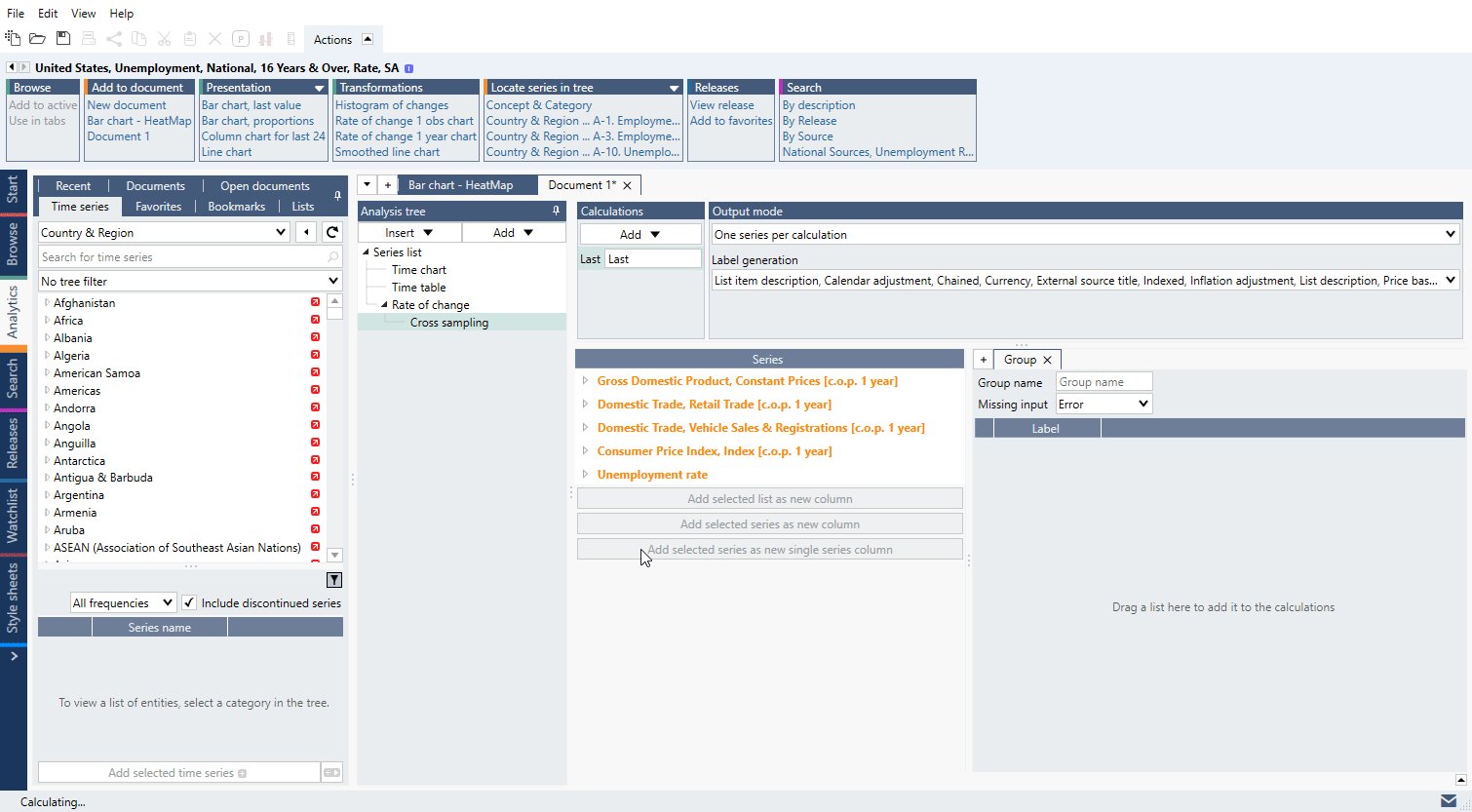
The usual case is that for a heatmap we always want the last available value. We can get it with Scalar or Cross sampling analysis. These are similar analyses, but Cross sampling was specifically designed to work perfectly with lists.
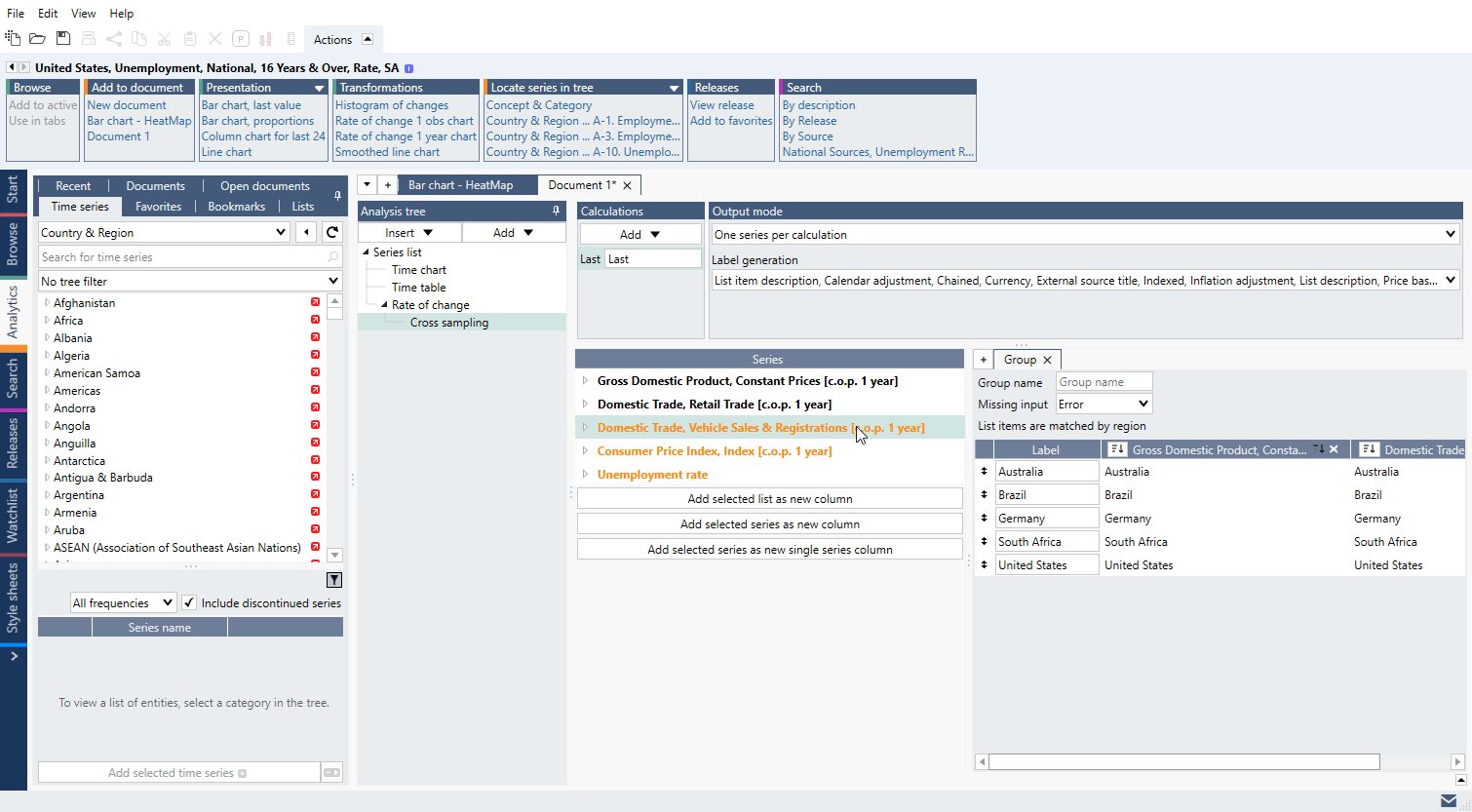
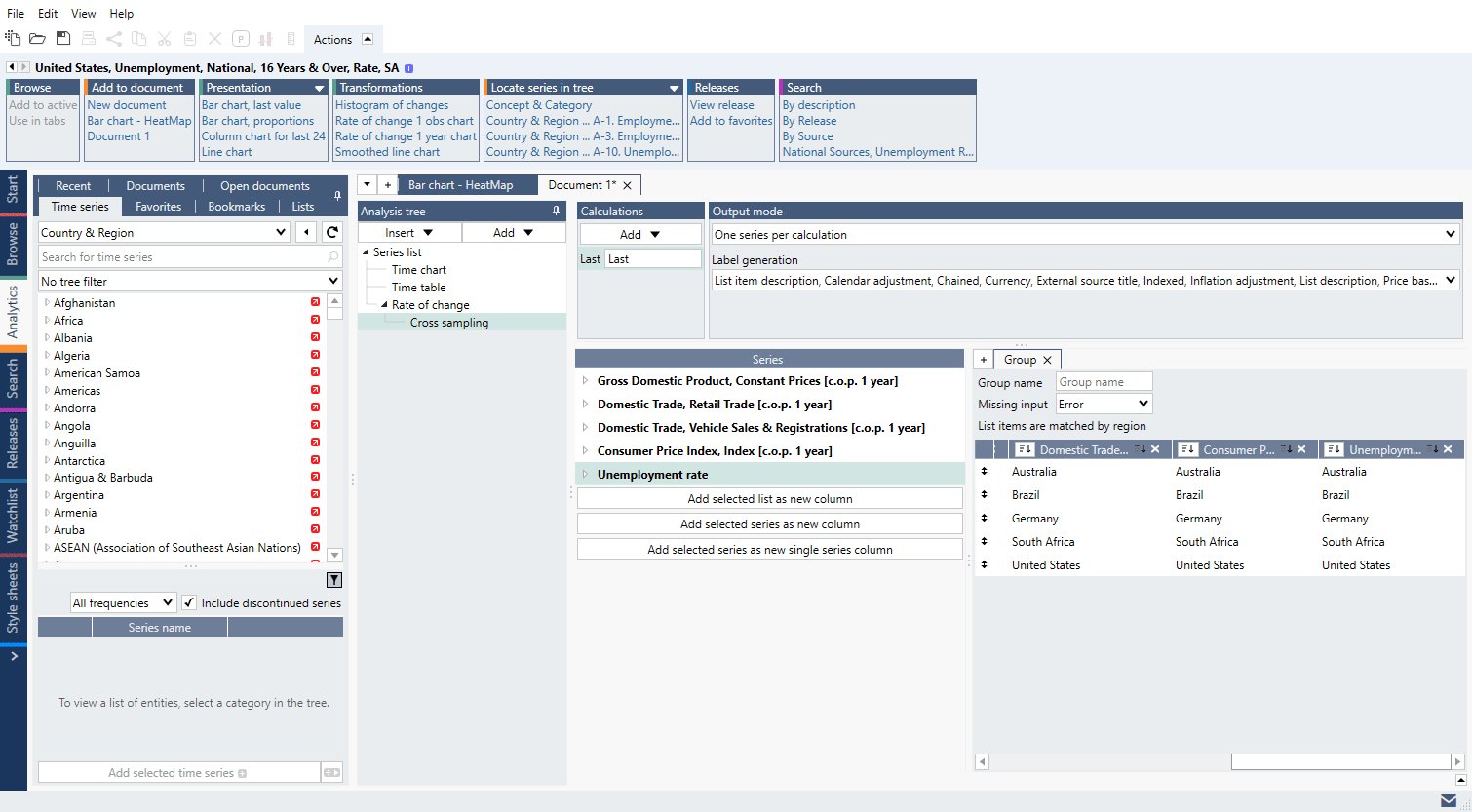
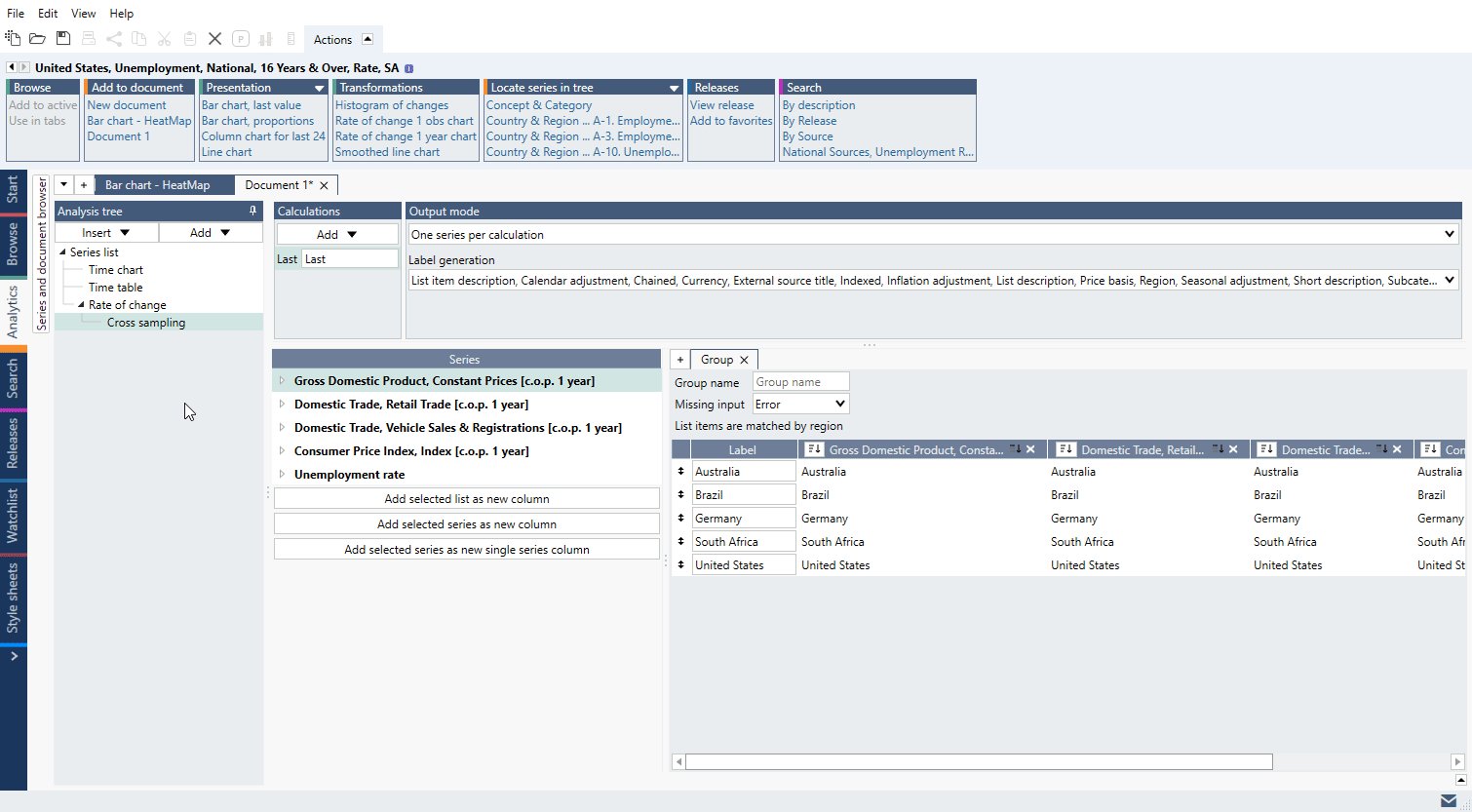
Let’s add it and select ‘Calculations: Last’, ‘Output mode: One series per calculation’. Then we drag our lists from ‘Series’ panel under ‘Group’ tab:

For more information about analyses see: Scalar, Cross sampling.
5. Add Bar chart and create Dynamic table
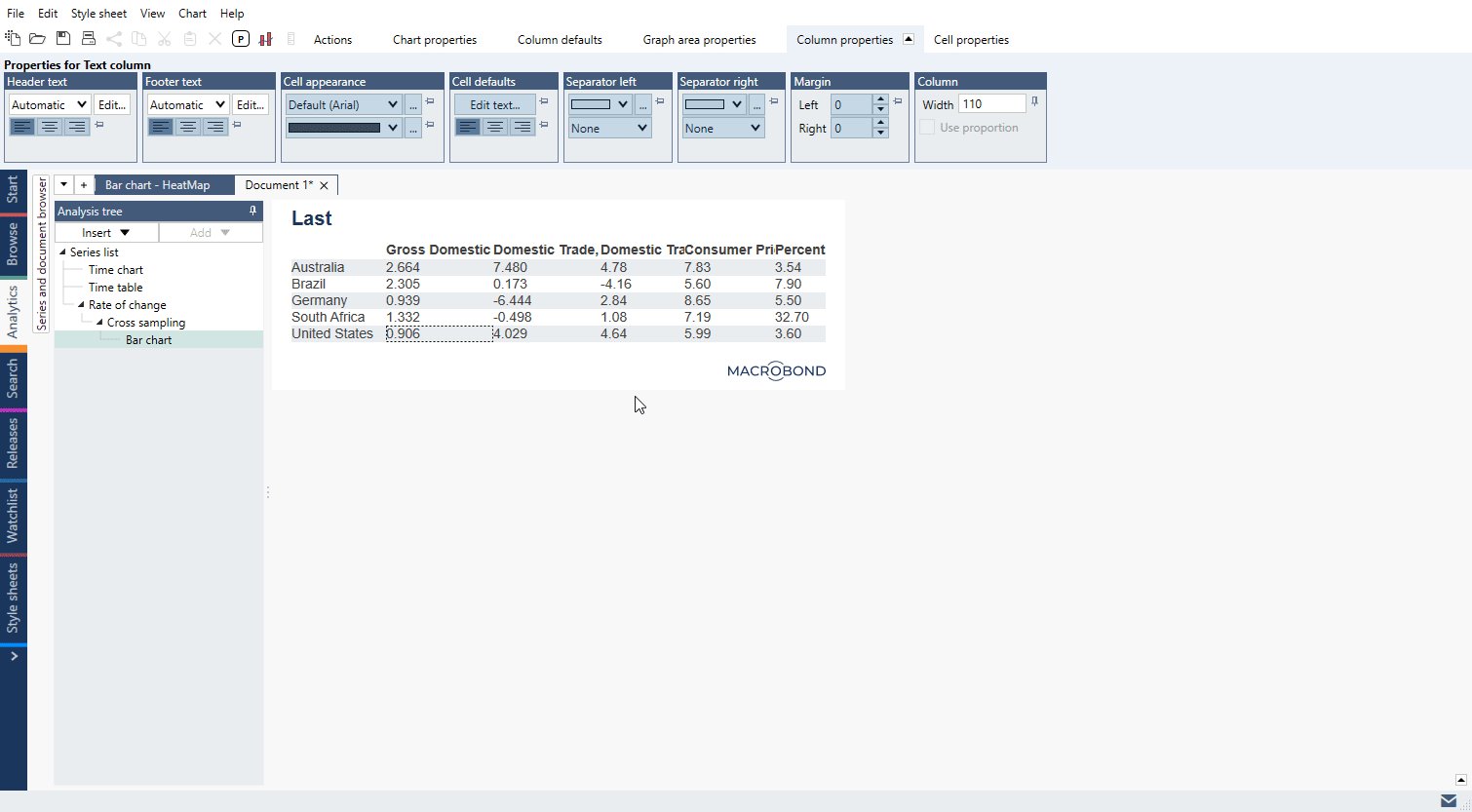
Now let’s create a base for heatmap – a table with self-updating cells – a Dynamic table.
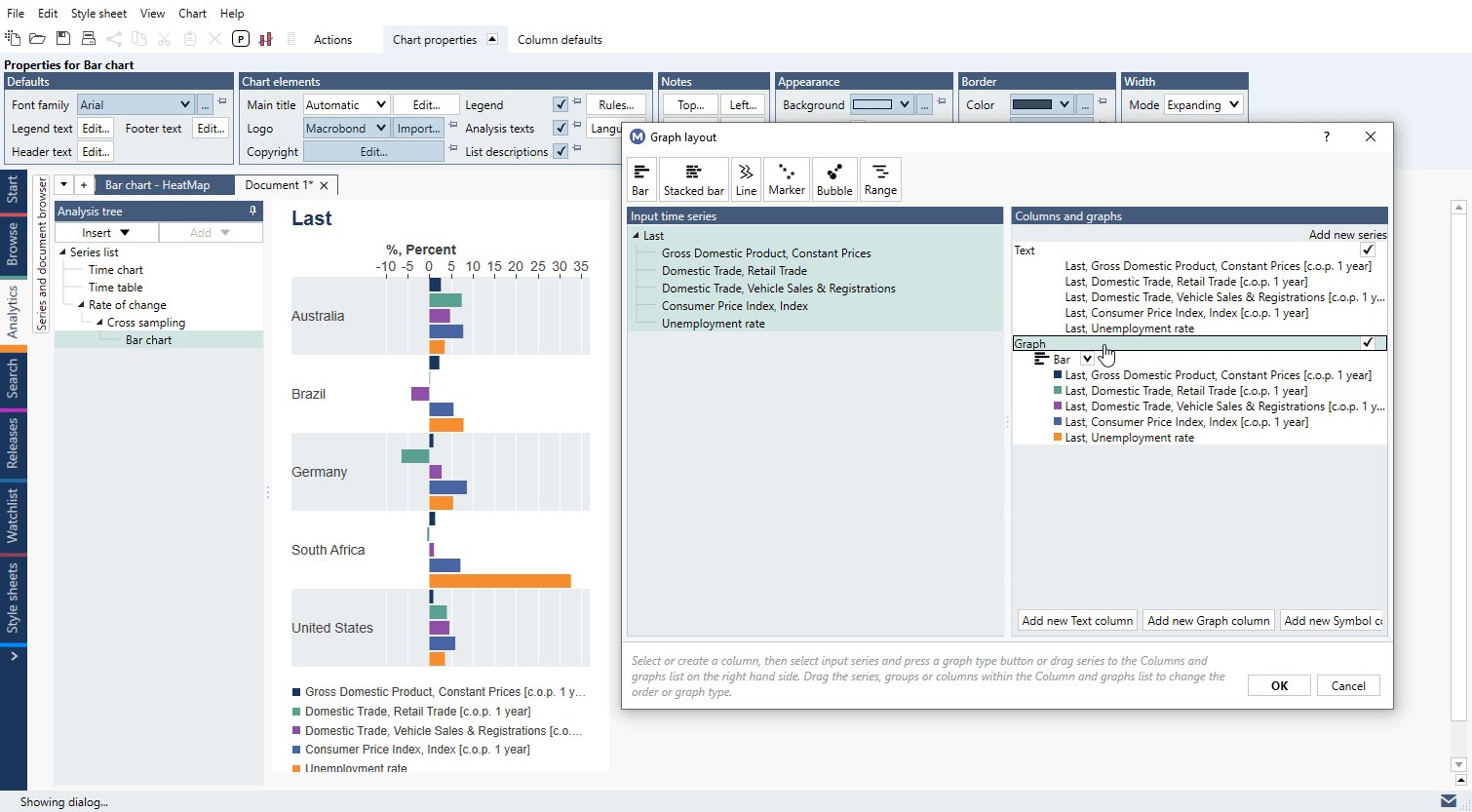
To do this add Bar chart, go there – it doesn’t resemble table at all. We need to clean it a bit. Open Graph layout (Ctrl+L) and:
- delete Graph row (with Delete key),
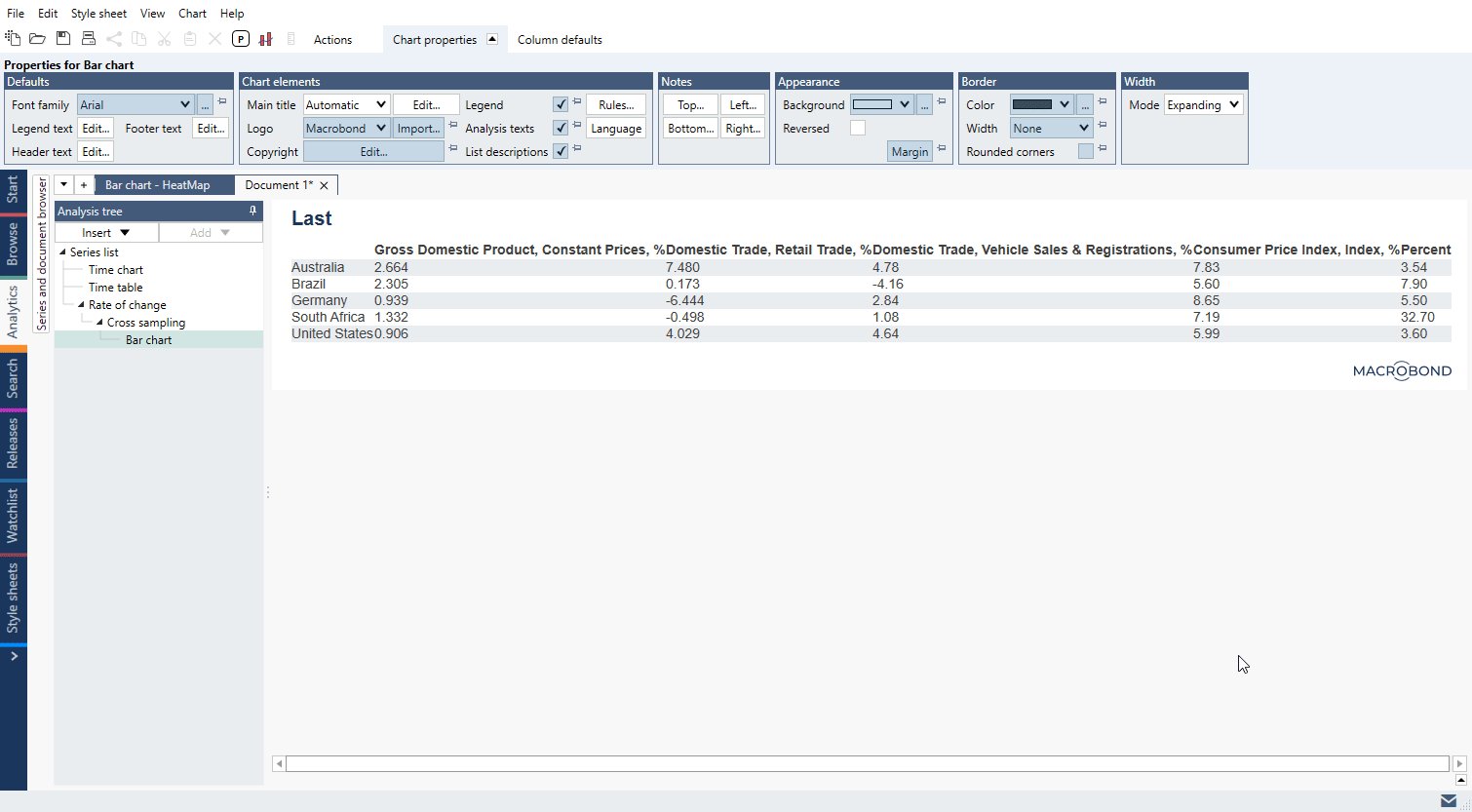
- mark all series in left panel, select ‘Add new Text column’ > ‘One column per series with value’ (this way each indicator will have its own column.

Now we need colors for those cells.
For more information about these types of graphs see: Bar chart, Dynamic table.
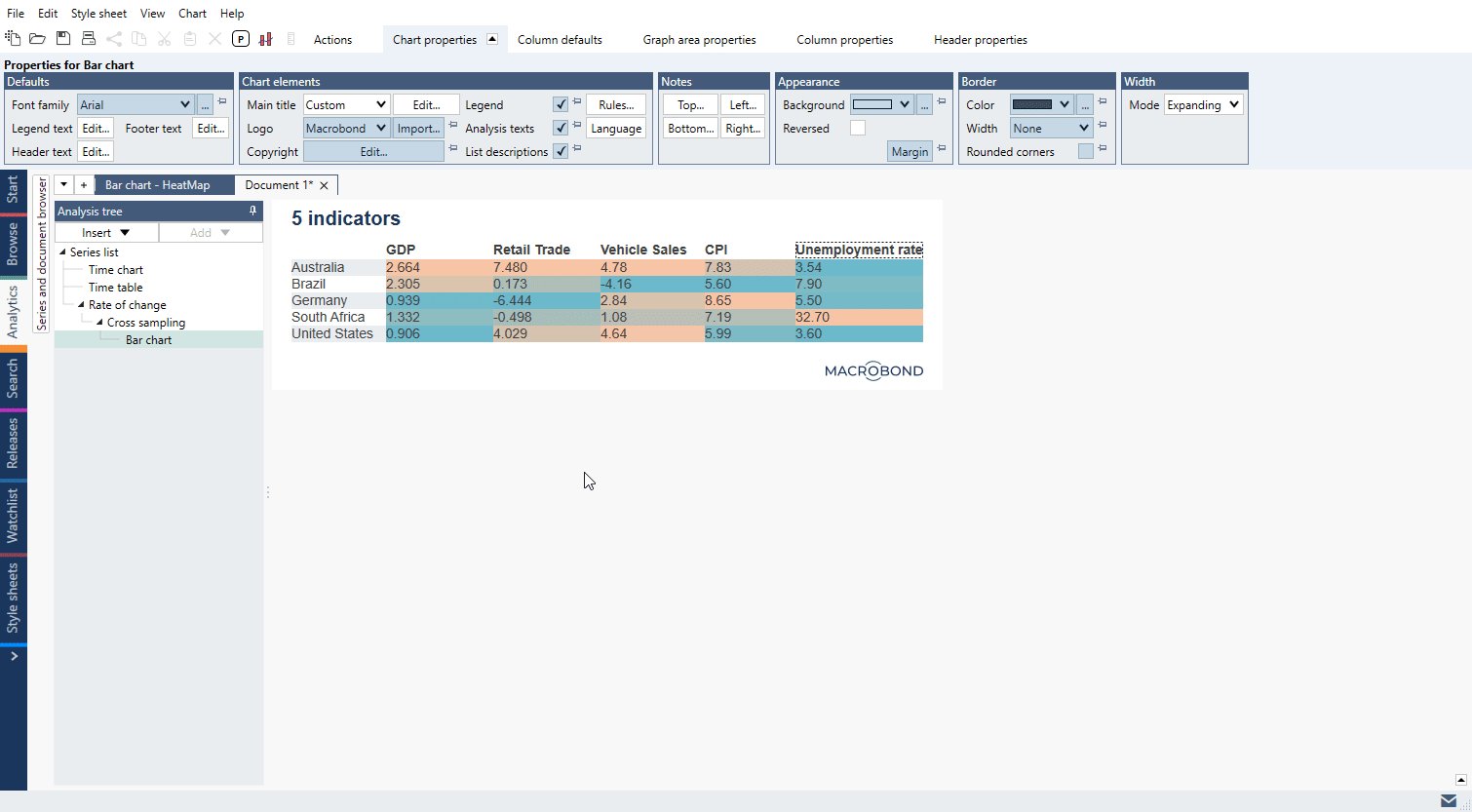
6. Apply color rules
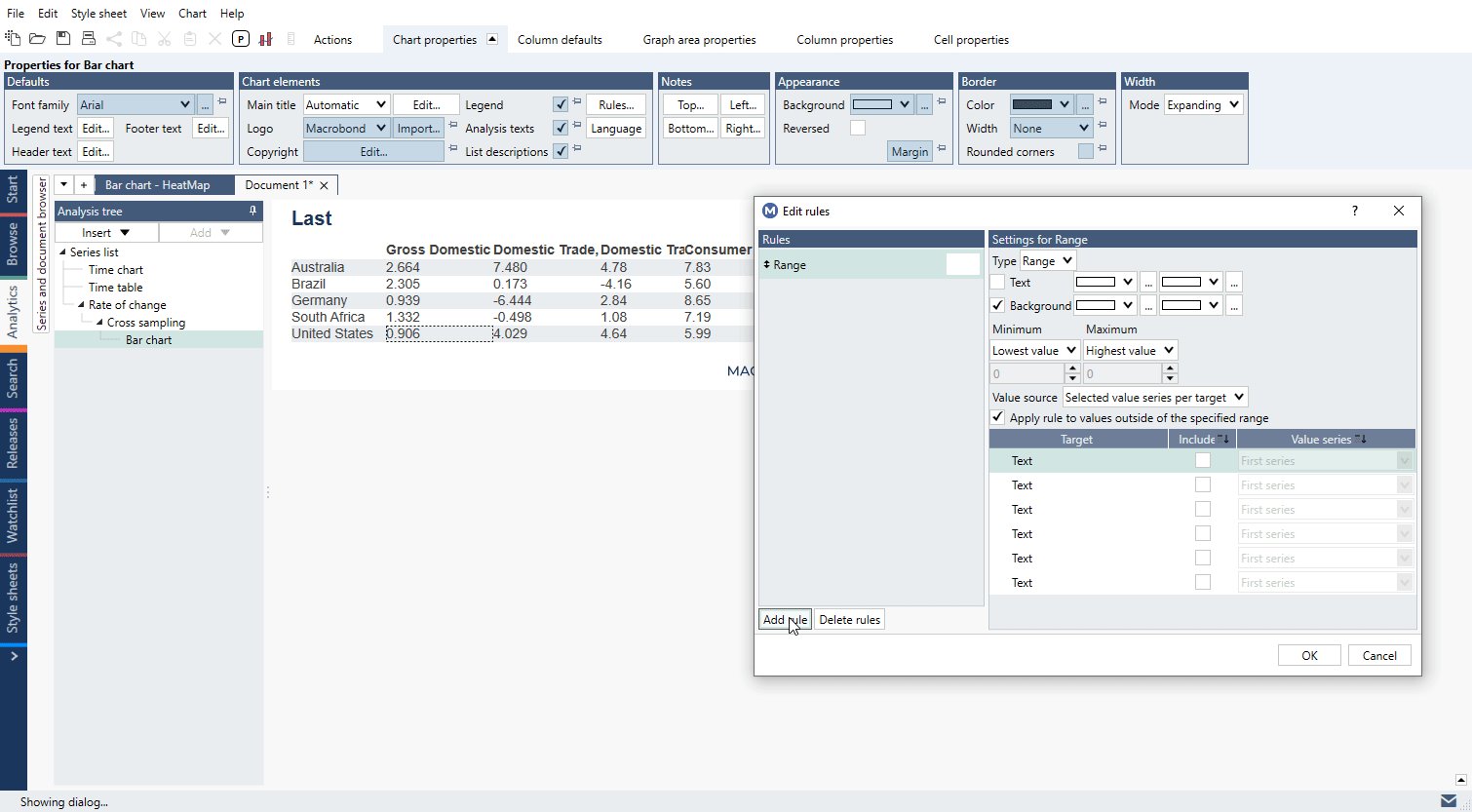
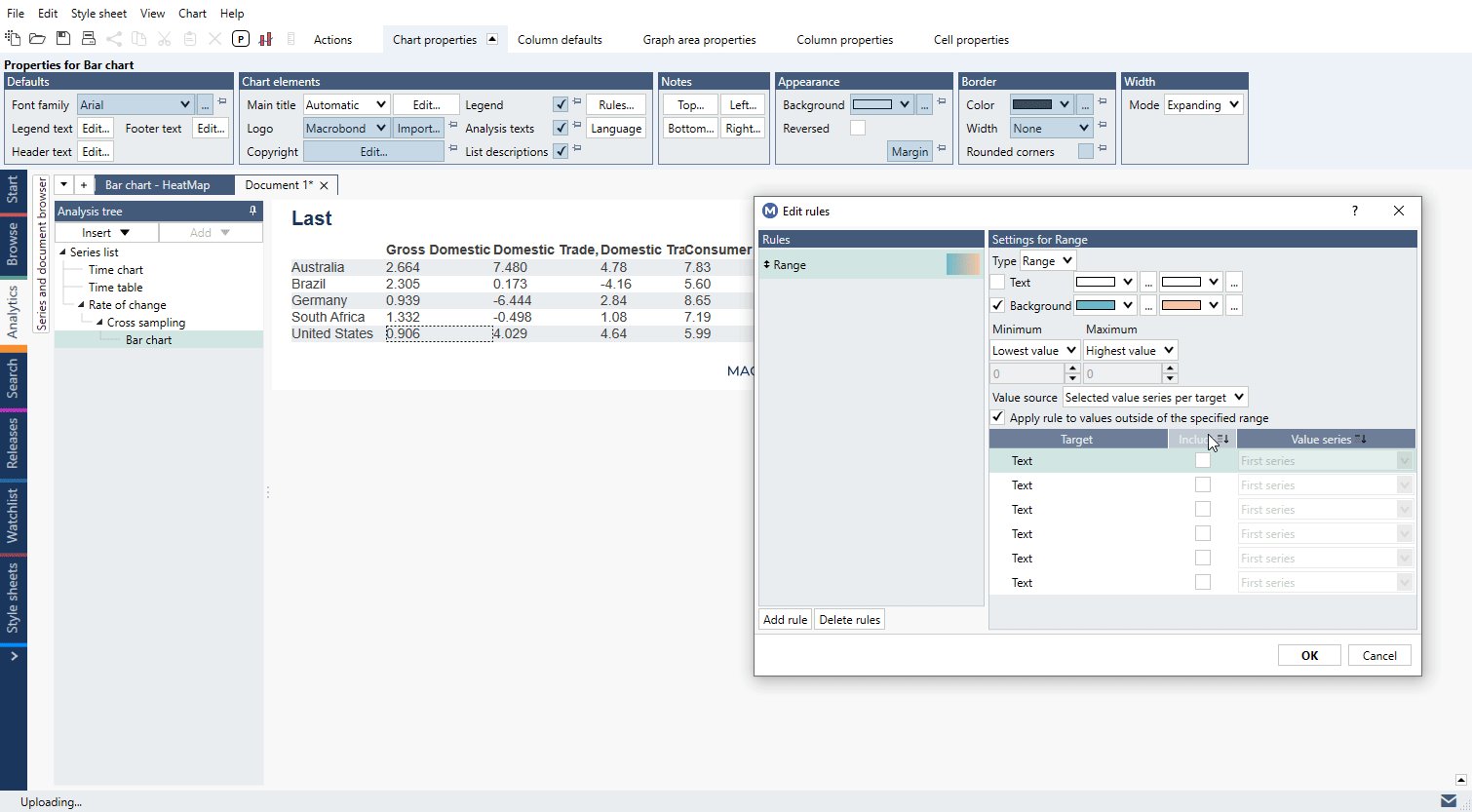
Go to Chart properties > Chart elements > Rules > Add rule.
Select colors.
Select to which columns it should apply (column 'Include'). The first column contains descriptions.
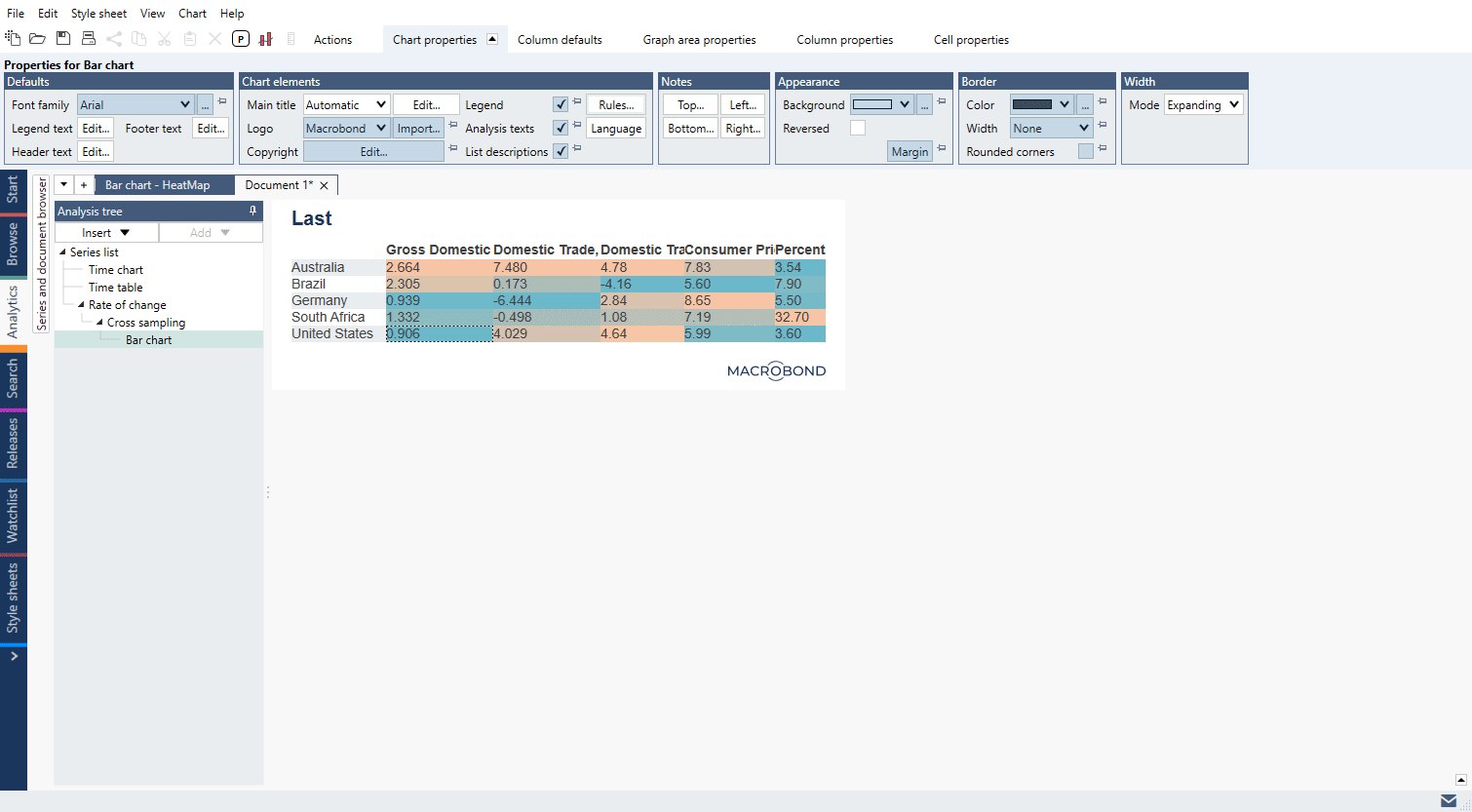
Press OK.
You have a heatmap!
For more information about Rules settings see: Bar chart conditional formatting rules, Heatmap.
7. Cleaning chart
Titles (main, column)
Double-click on title and in new window type in text.
Rounding up values
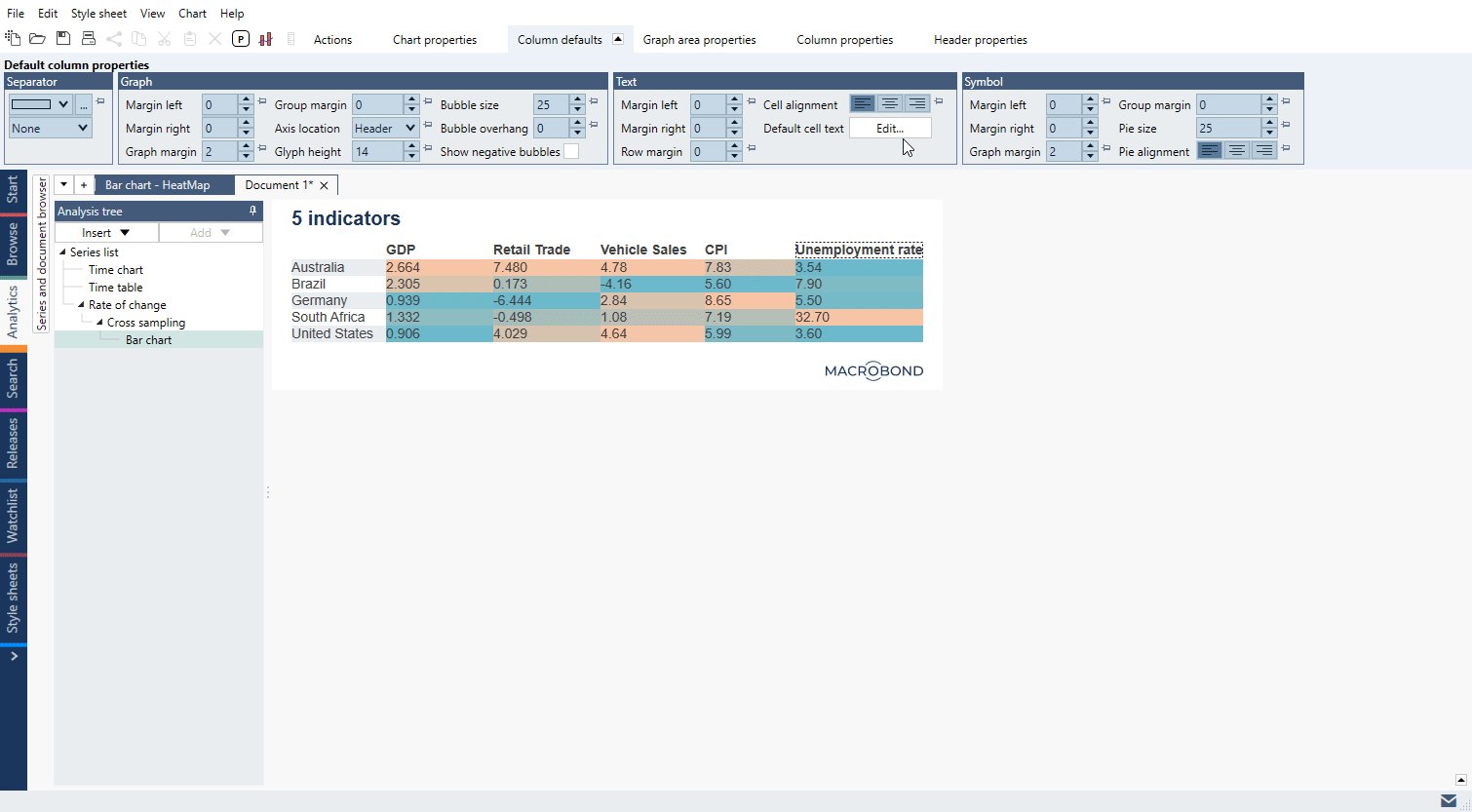
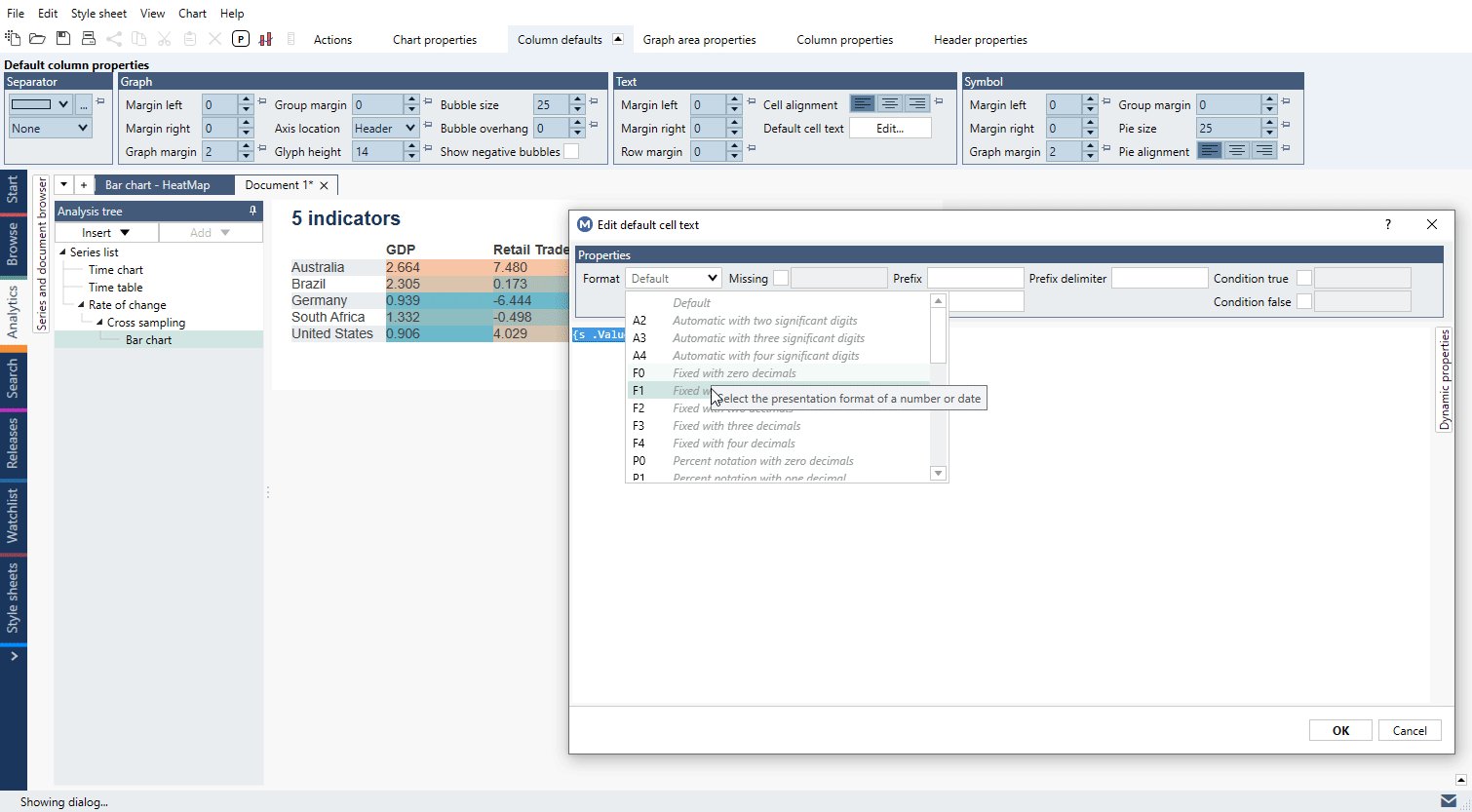
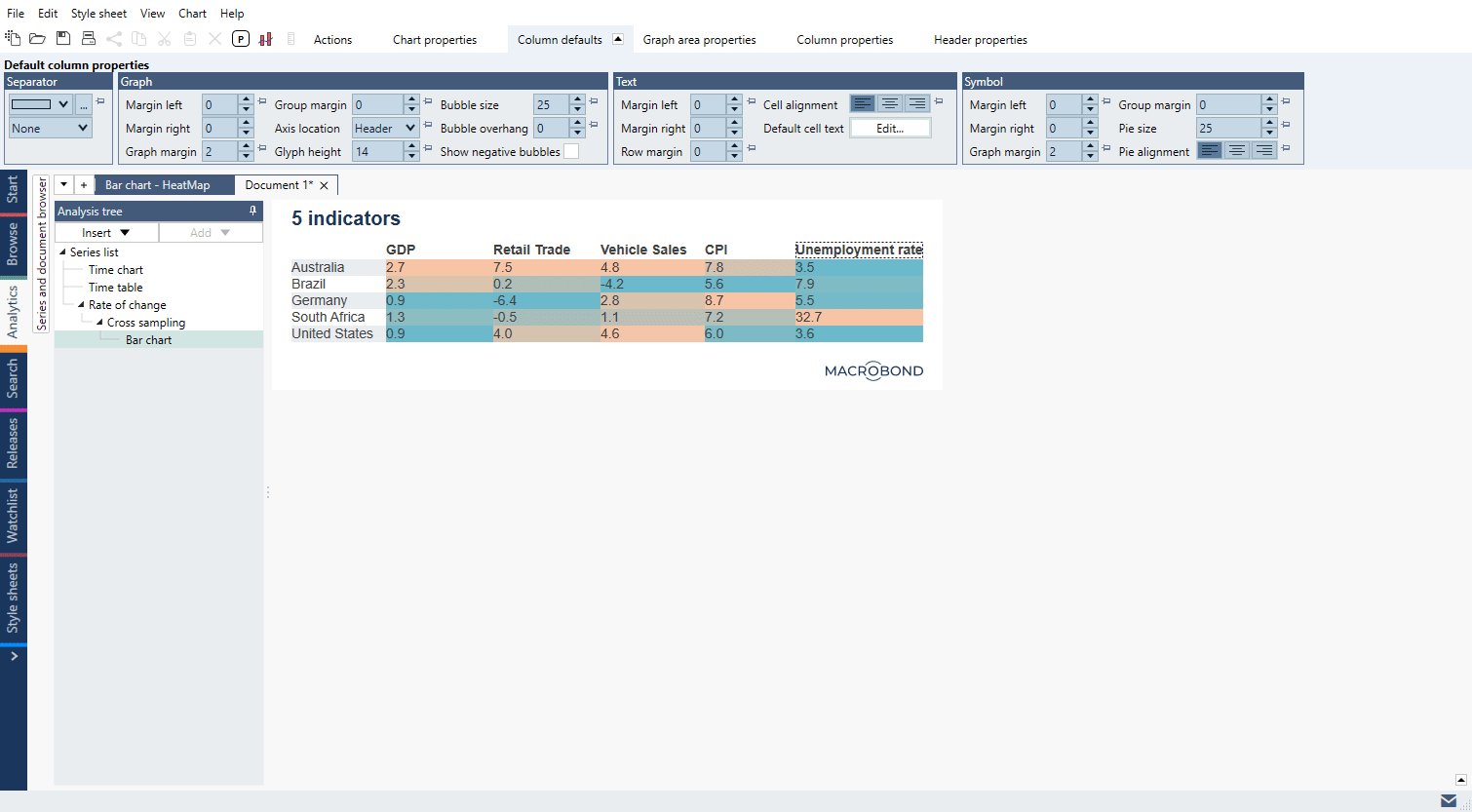
Our cells have too many decimal points. To change that in one move go to Column defaults > Text > Default cell text and type in:
{s .Value F1}
The ‘F1’ is code for ‘one decimal point’.

You can also apply different formats to different columns - go to Column properties > Cell defaults > Edit text.
For more information about formatting things on the chart see: Dynamic text.
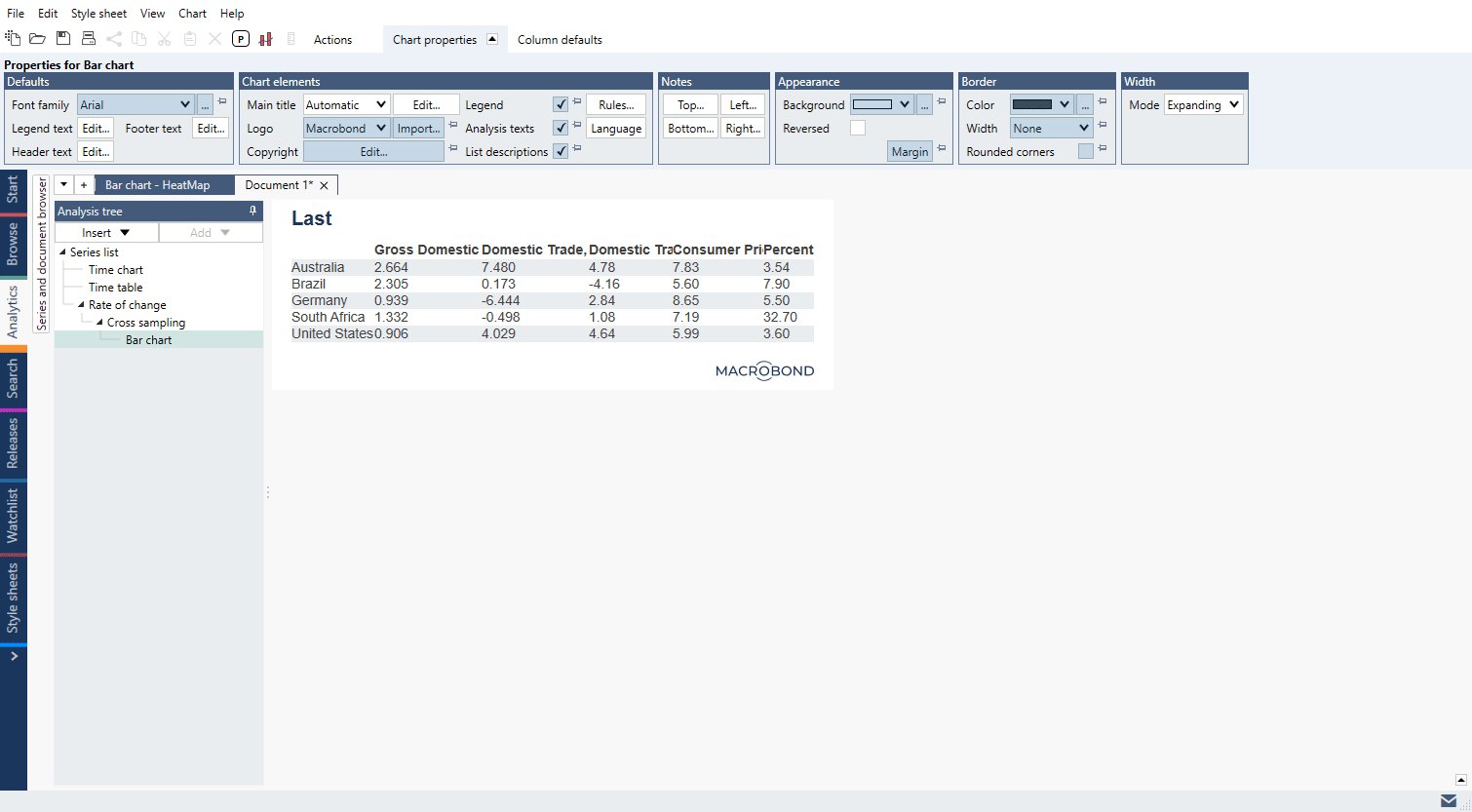
Columns width
To set column width press on any cell in it, go to Column properties > Column and type in number. Note that you have to do it for each column.
Logo / Source
To add a source, double-click on the logo in the bottom right corner.
You can also upload your won logo. To do this click on the current one, go to Copyright properties > Logo > Import and upload a picture in SVG format.
For more information see: Logo & Copyright.