Overview
Dates are represented by cells stacked on each other which create a distribution chart. Whole chart can be then colored by specific rules.

How to create a Distribution stack chart?
- Add Formula analysis:
- Create brackets with if() formulas e.g.;
if(fx:s1<0, year(), null())
if(fx:s1>=0 & fx:s1<20, year(), null())
if(fx:s1>=20, year(), null())
- Add Cross sampling:
- Add Calculations 'Last' and enough Nth last values to cover the elements + 2-3 spares.
- Create group with bracket-series.
- Add Transpose to flip data. Include only 'Nth las values' for Brackets group.
- Add Bar chart.
- Open Graph layout (Ctrl+L). Mark brackets series and use 'Add new Text column' > 'One column per series per value'.
- To remove all n/a go to Column defaults tab > Default cell text > Edit, paste in:
{s .Value -m " "}
- Go to Chart properties > Appearance > check 'Reversed' to flip chart.
- Go to Chart properties > Chart elements > Rules to apply colors.
Examples
New houses
See the distribution of years (with date) by number of starts of new house construction.
Equity return
We show here distribution of years by S&P 500 index YoY growth rates. Years were divided into four groups and colored to make it easier to read the chart.
For elements not mentioned here see Elements of the chart.
Overview
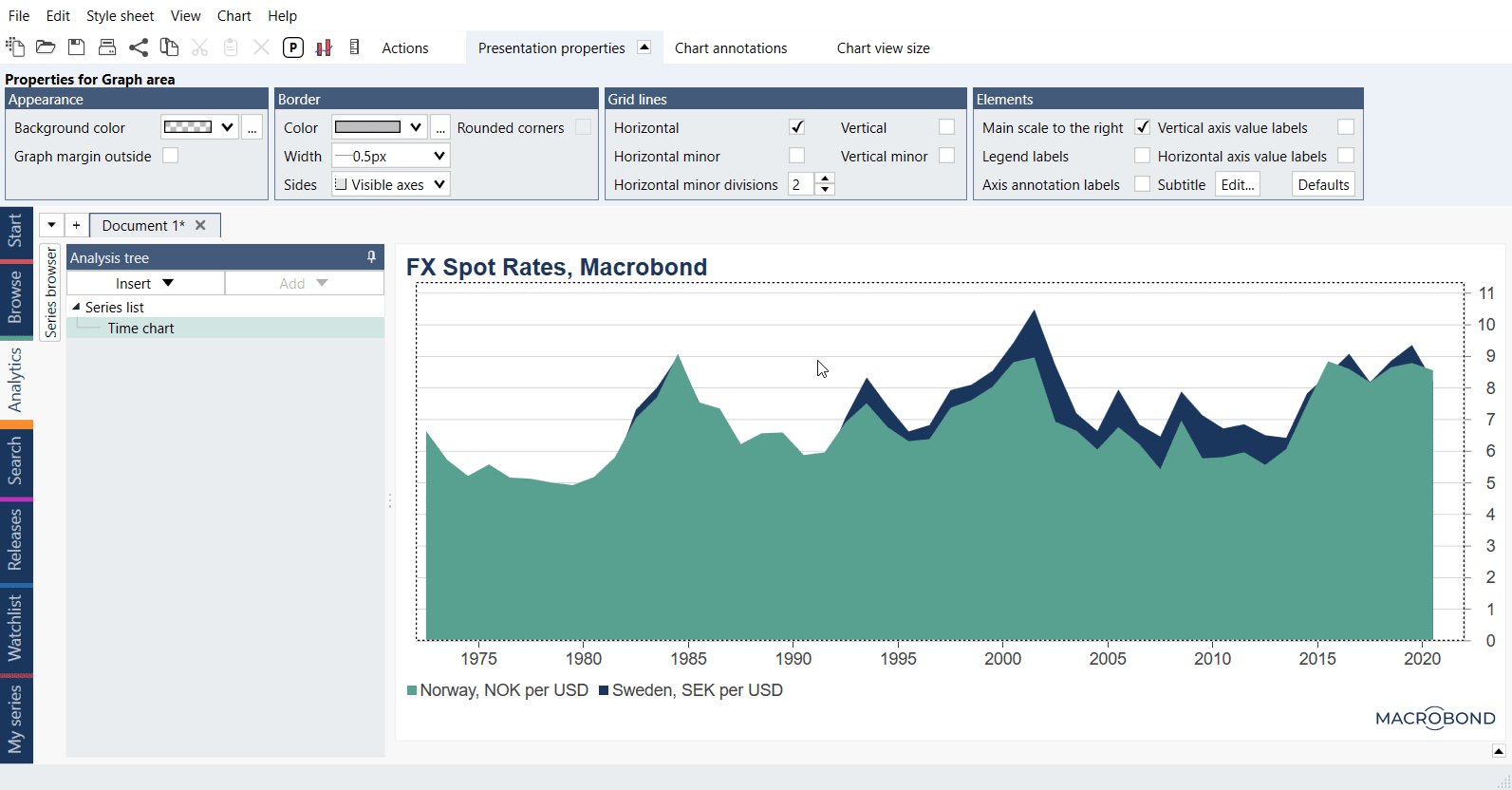
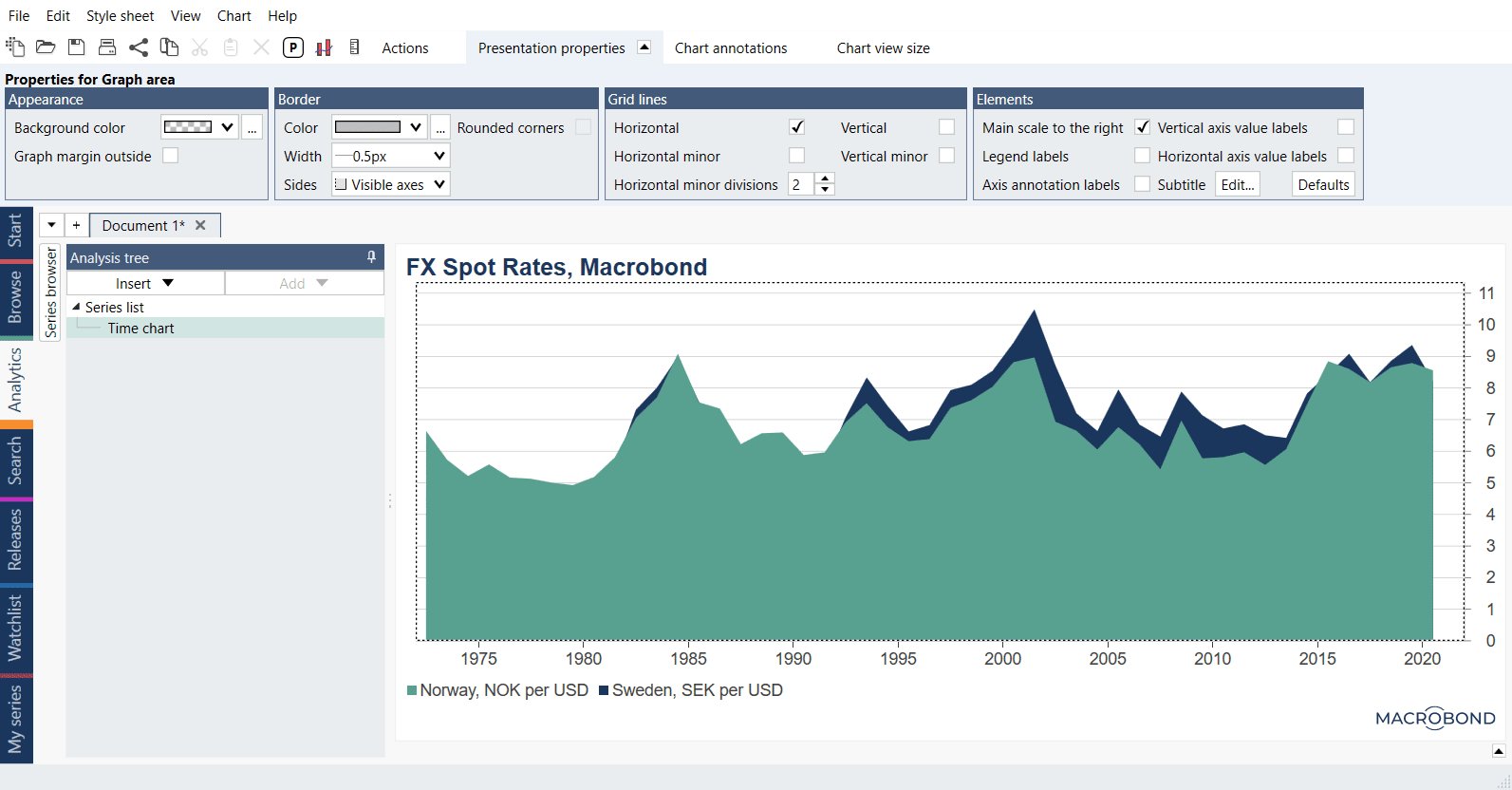
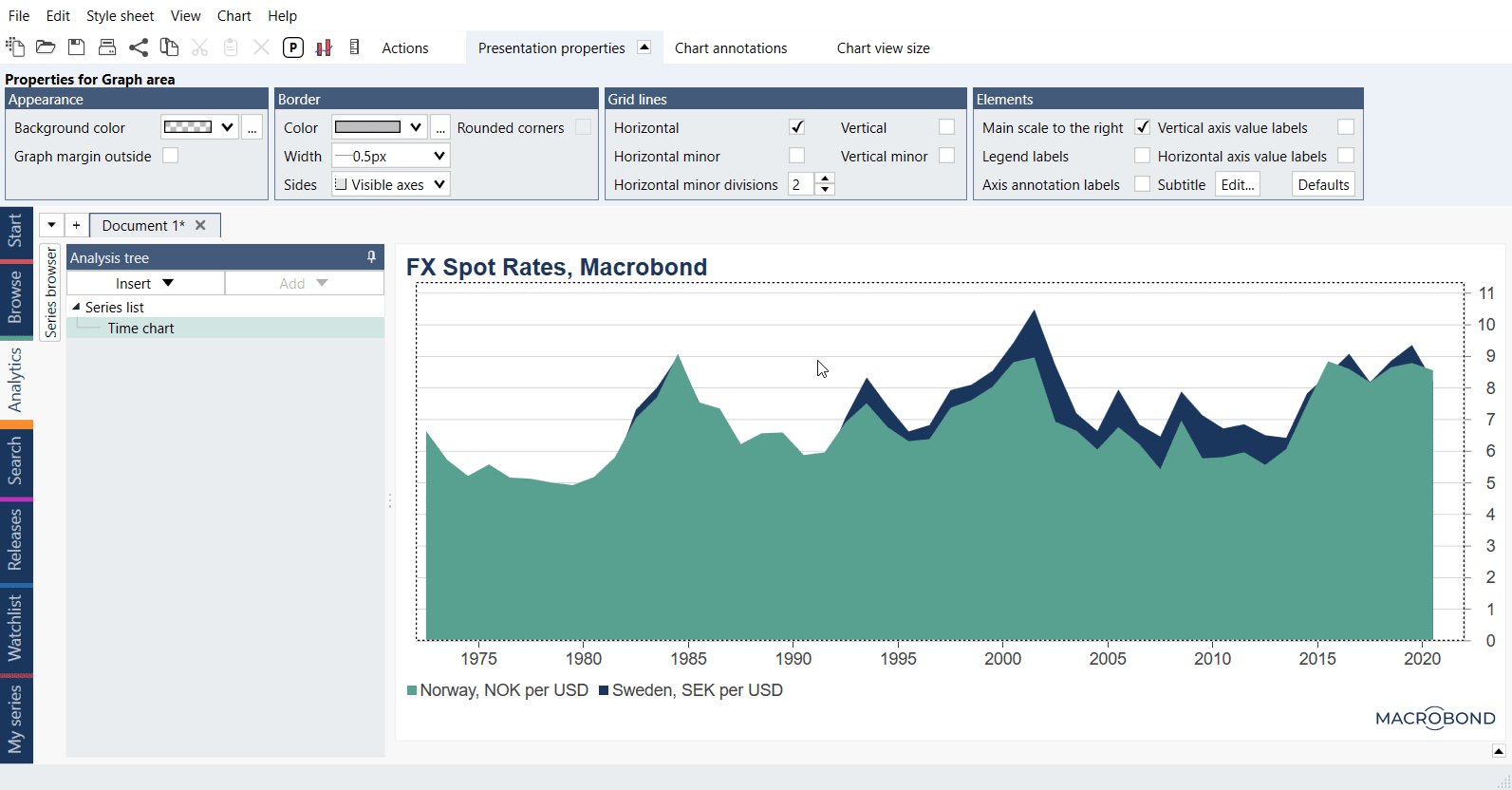
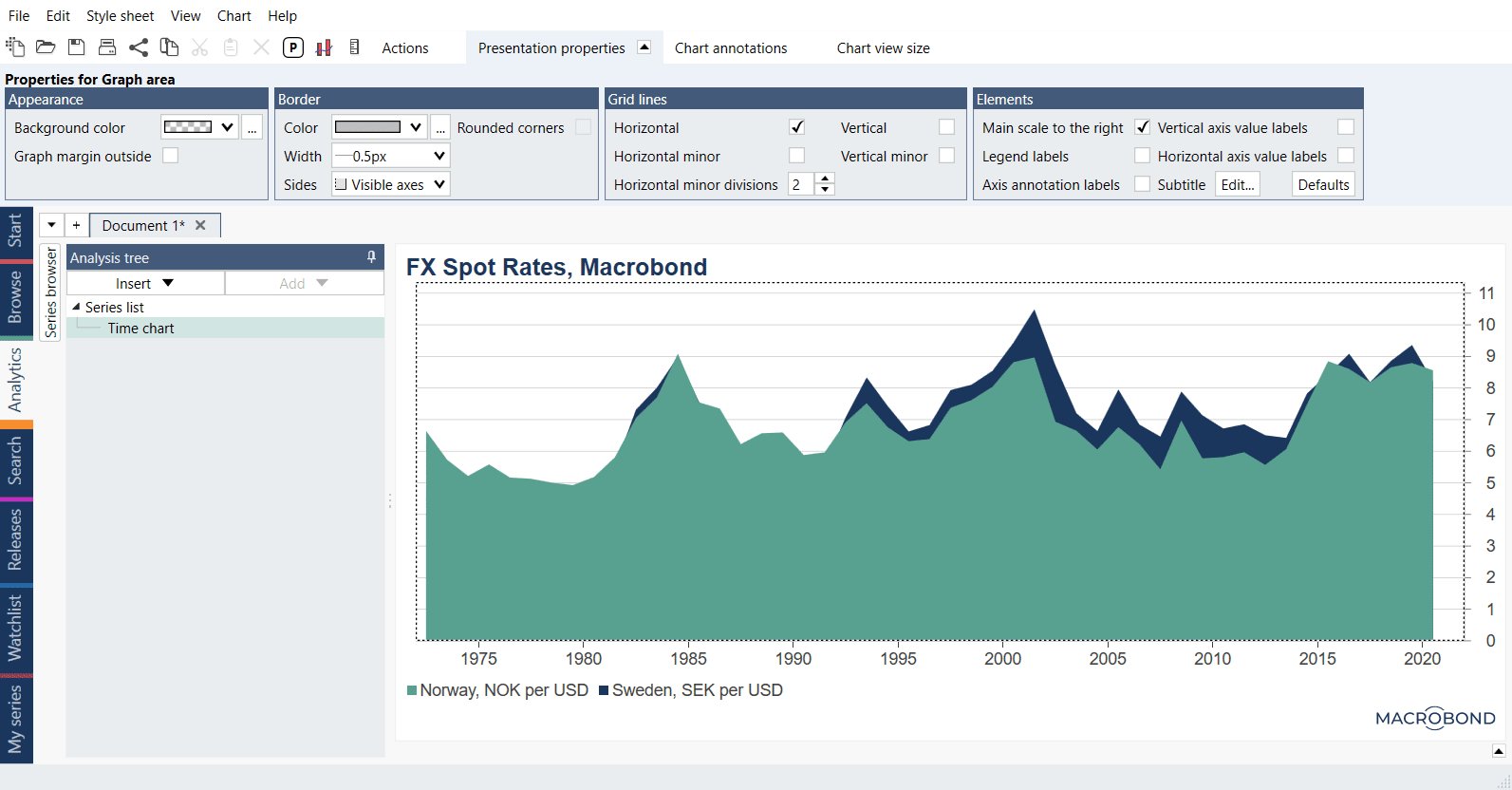
Area
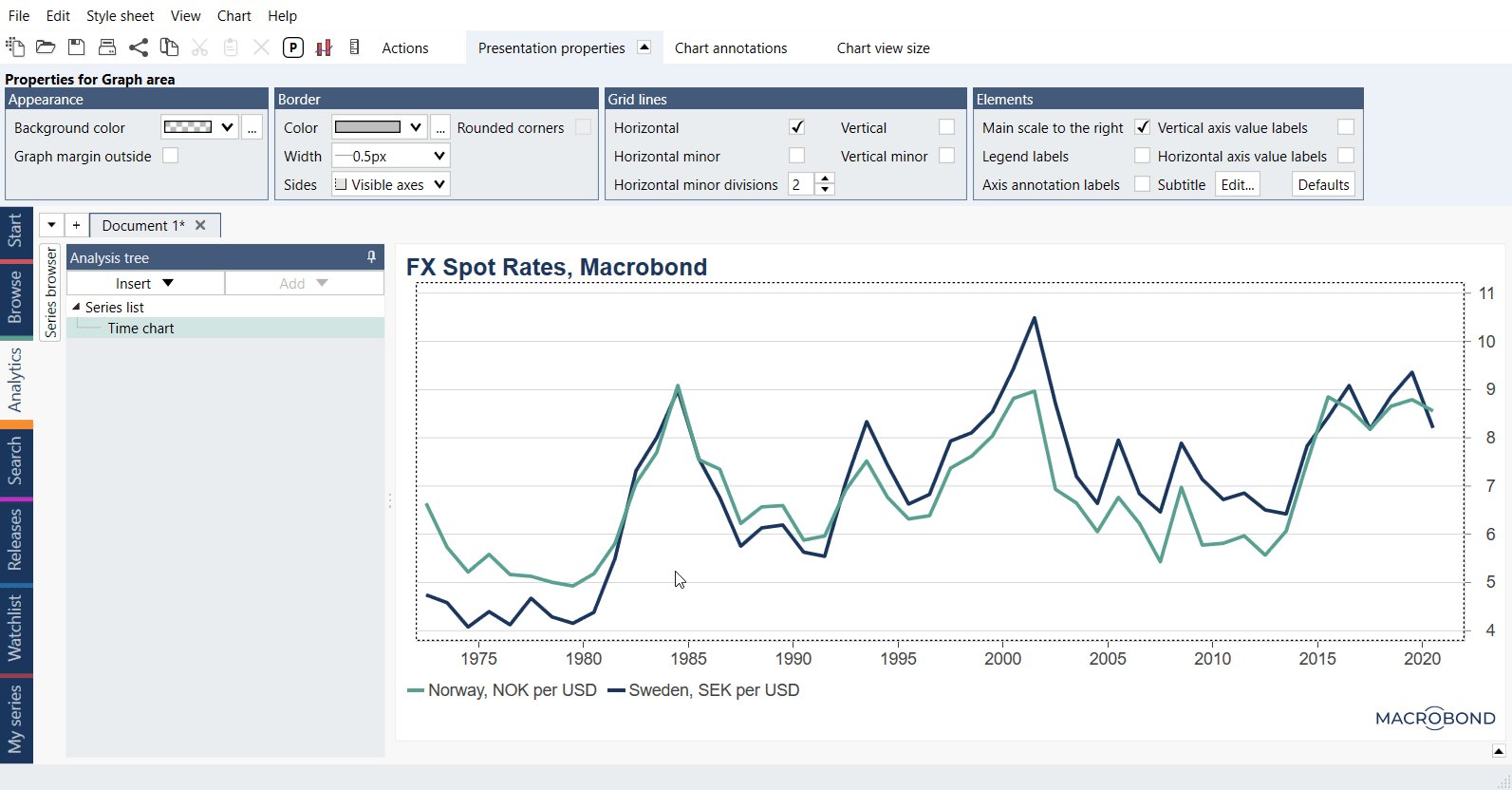
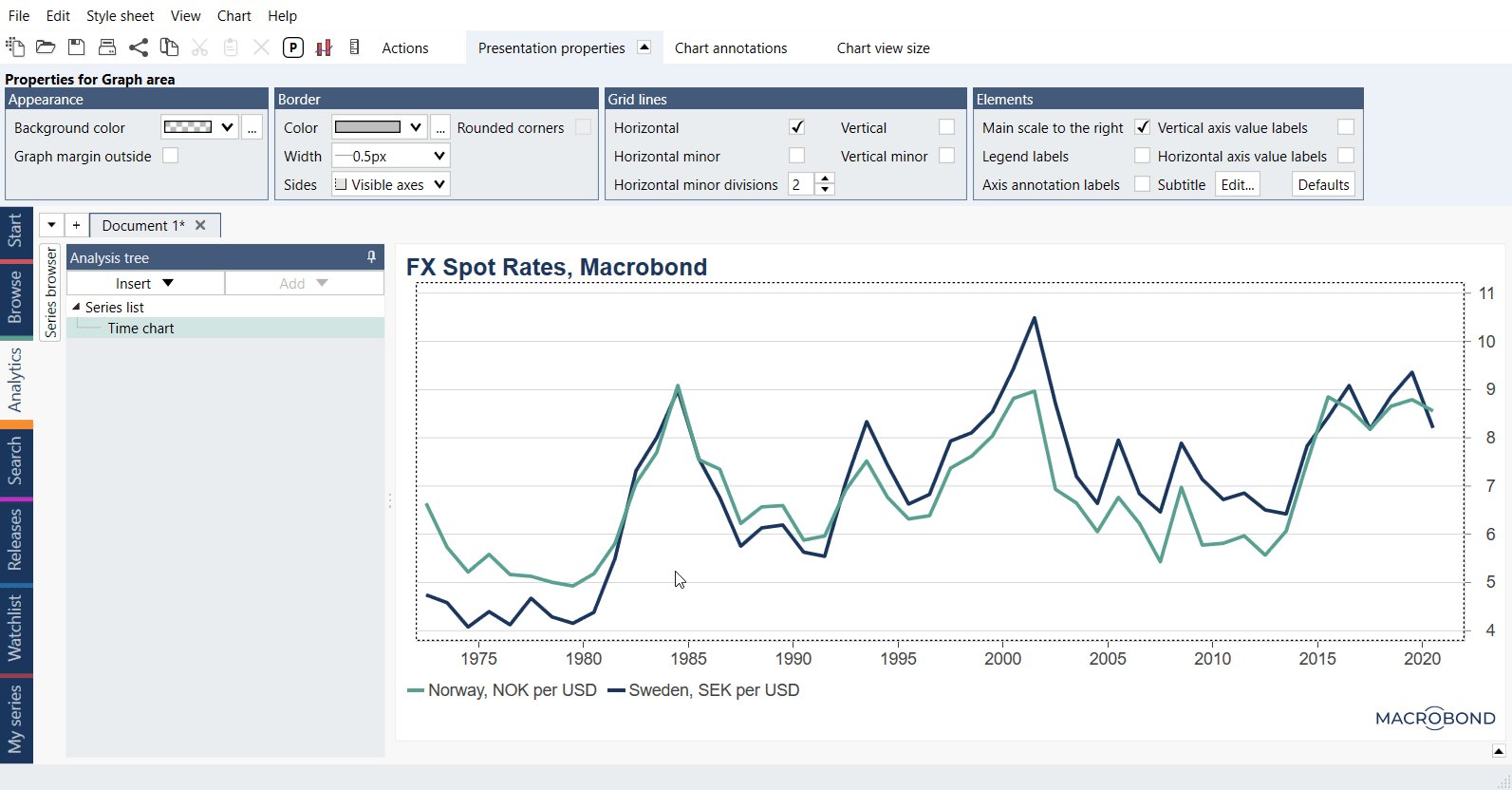
This type of graph is based on the line chart, with the area below the line filled in with a certain color, this also includes negative values. Range is defined by each point of time series.

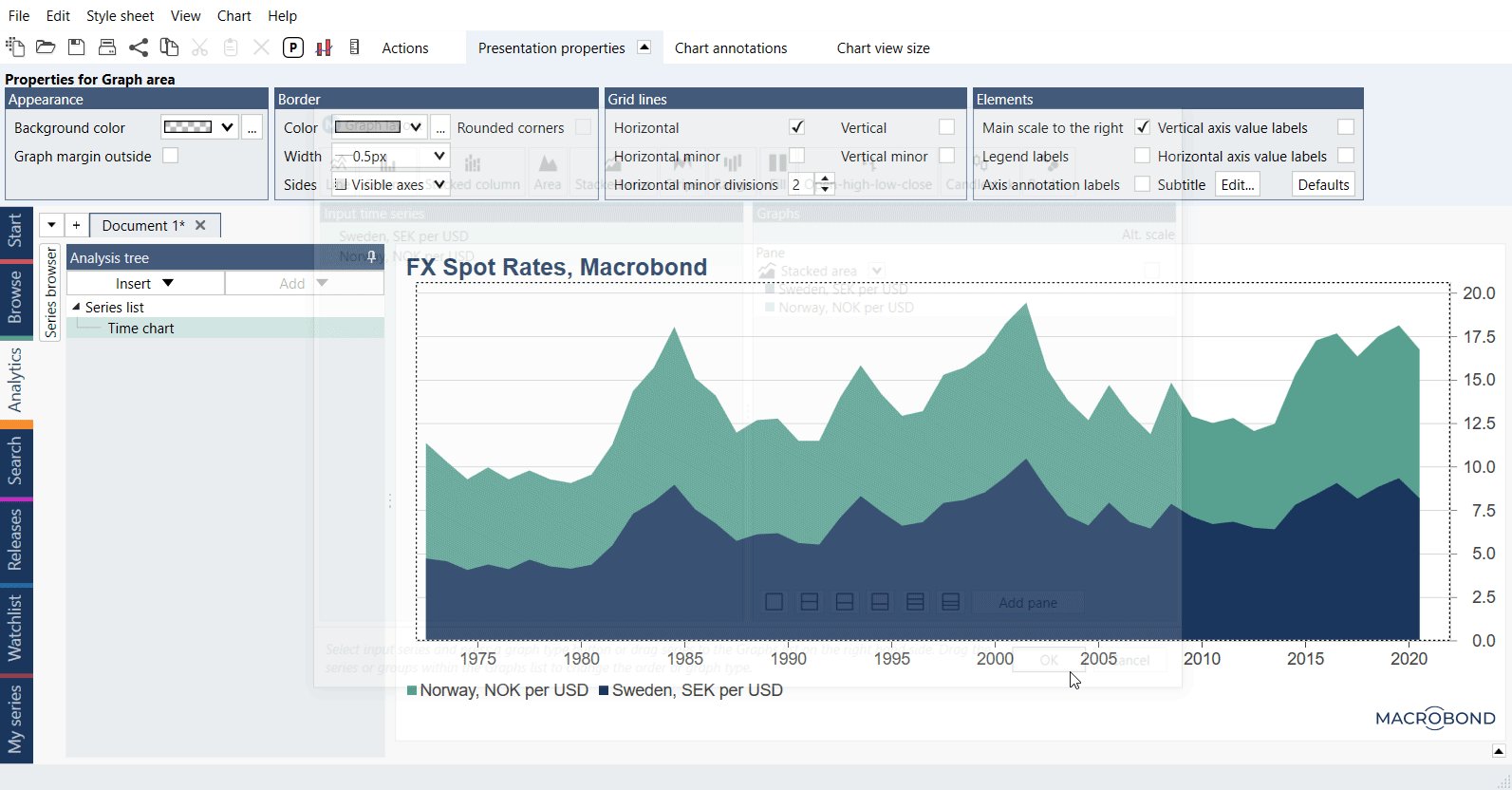
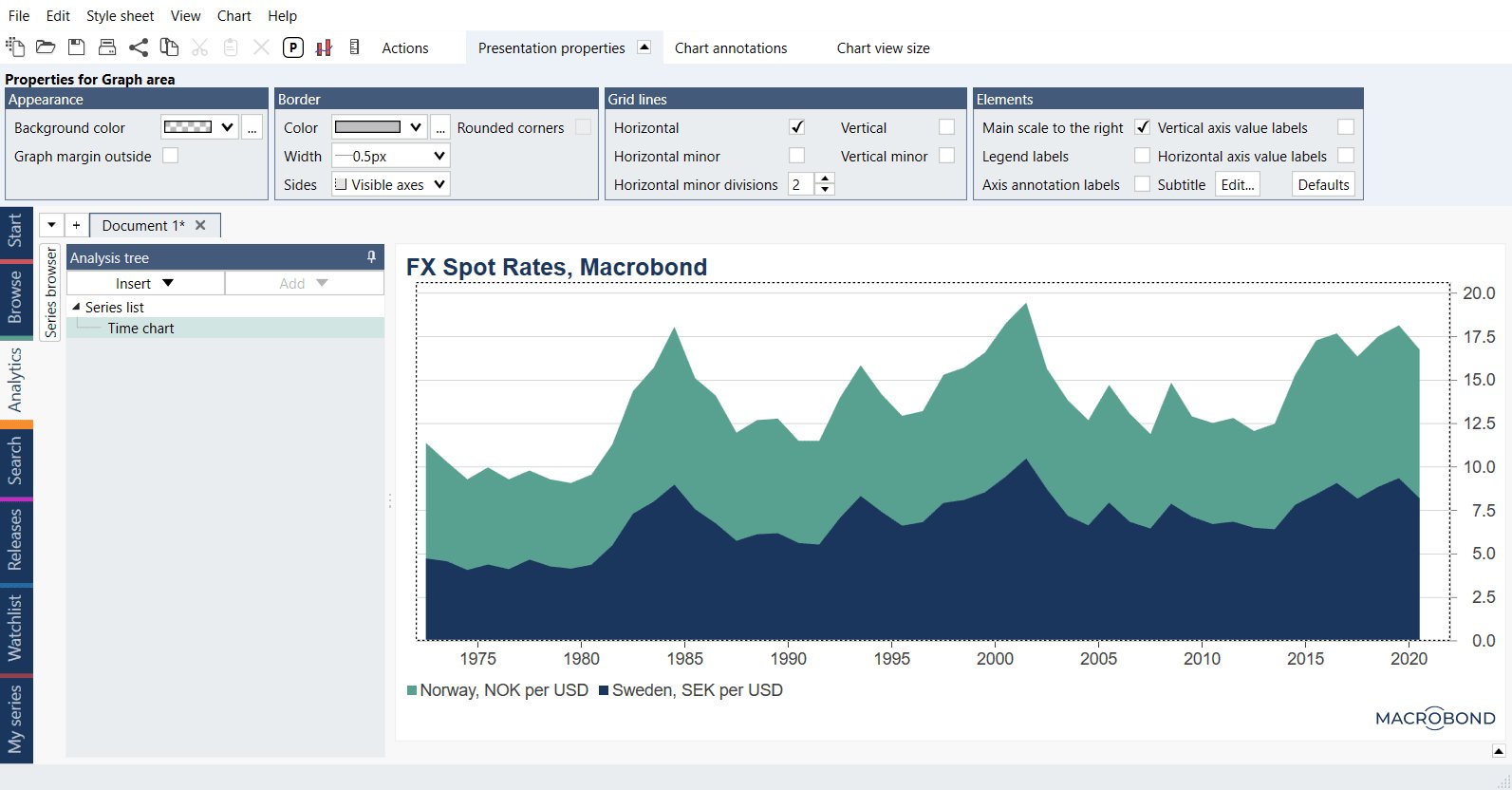
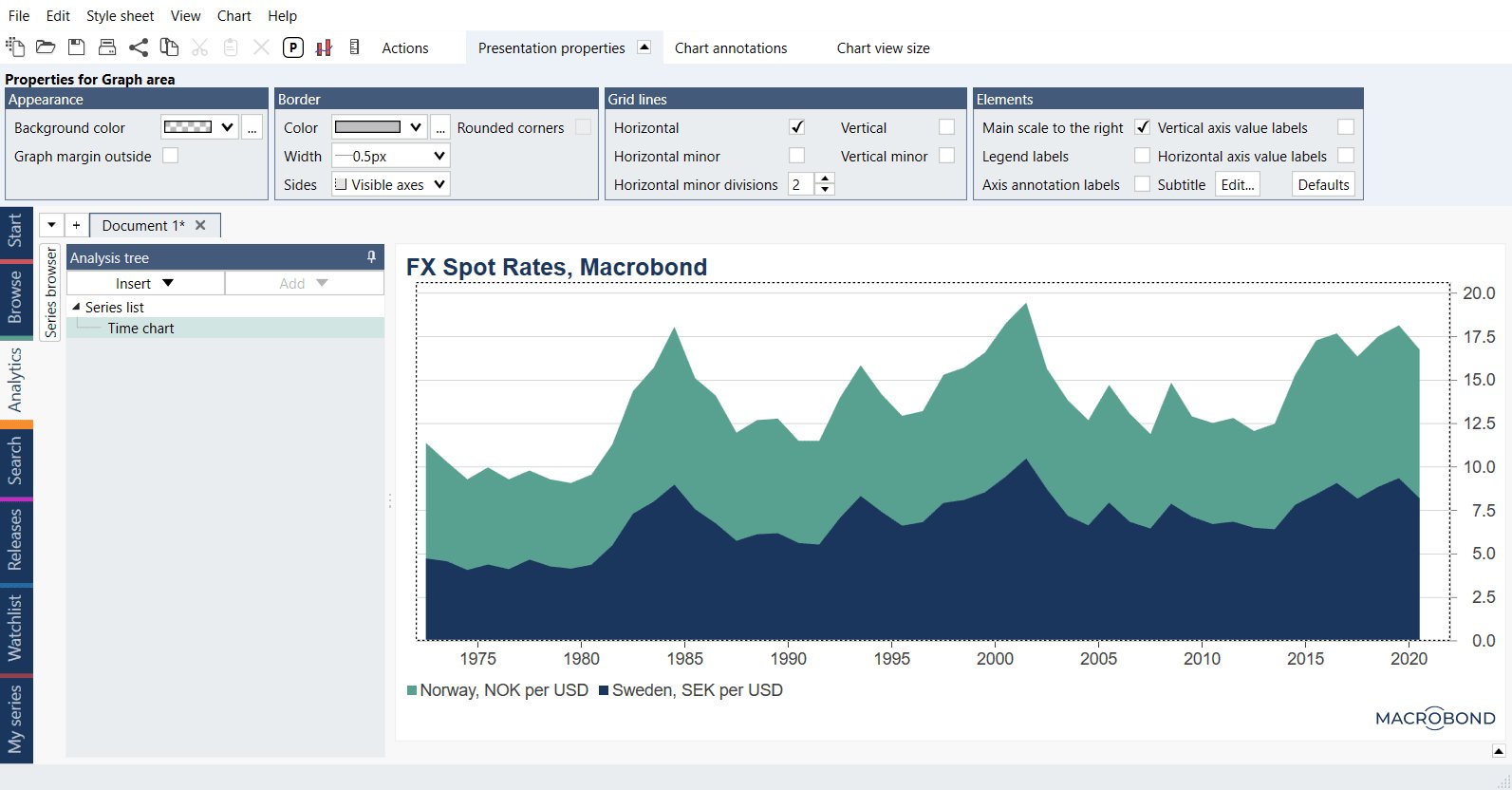
Stacked area
Similarly, to Area graph type, it shows whole range of series. However, it displays all series stacked on top of each other. Note that this graph type does not include negative values.

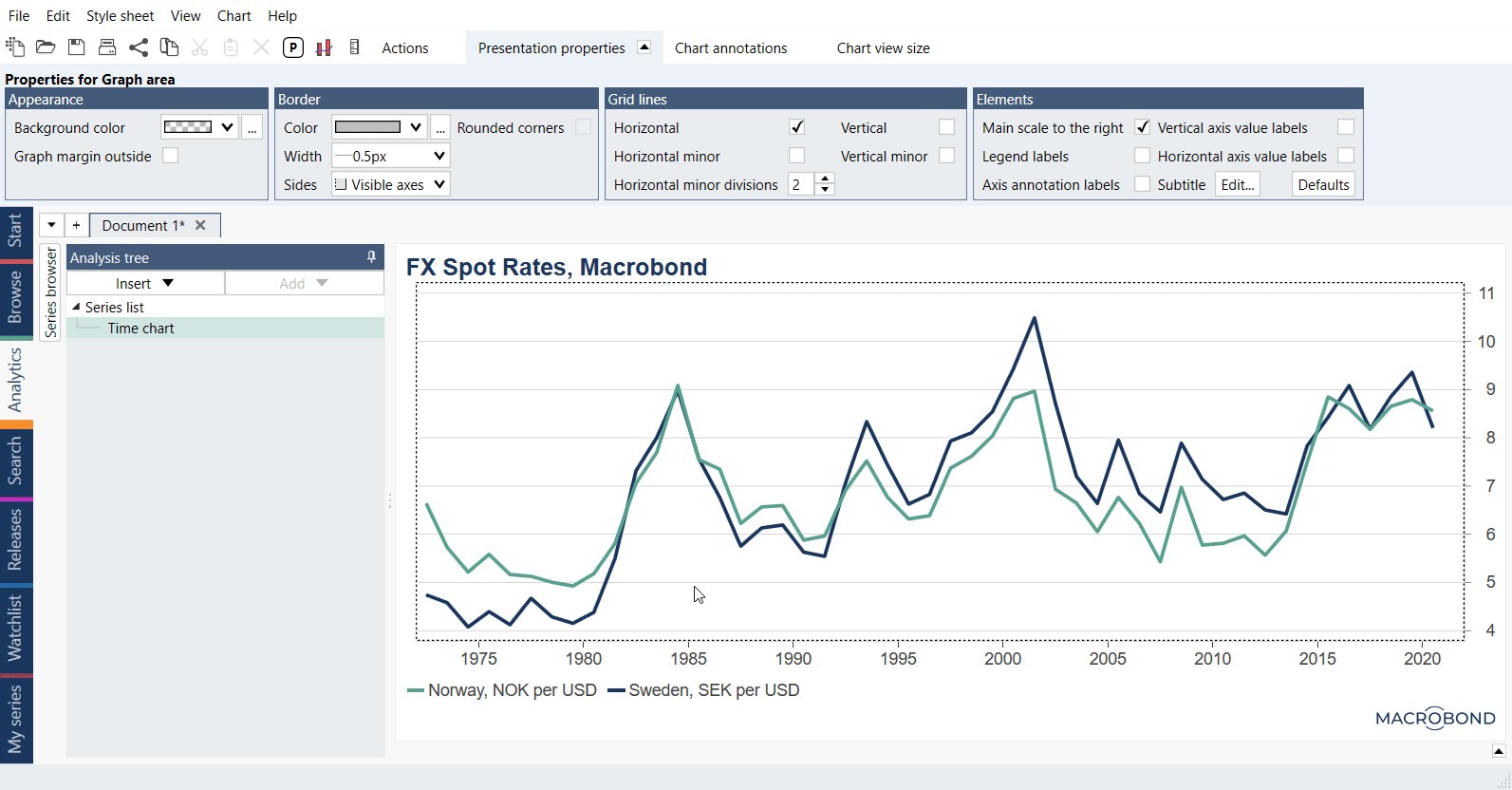
What this type of chart needs?
This graph type works the same as Line chart, it needs at least one series added to Series list. On the other hand, Stacked area chart needs more than one series, as with one series it will be presented as normal Area chart.
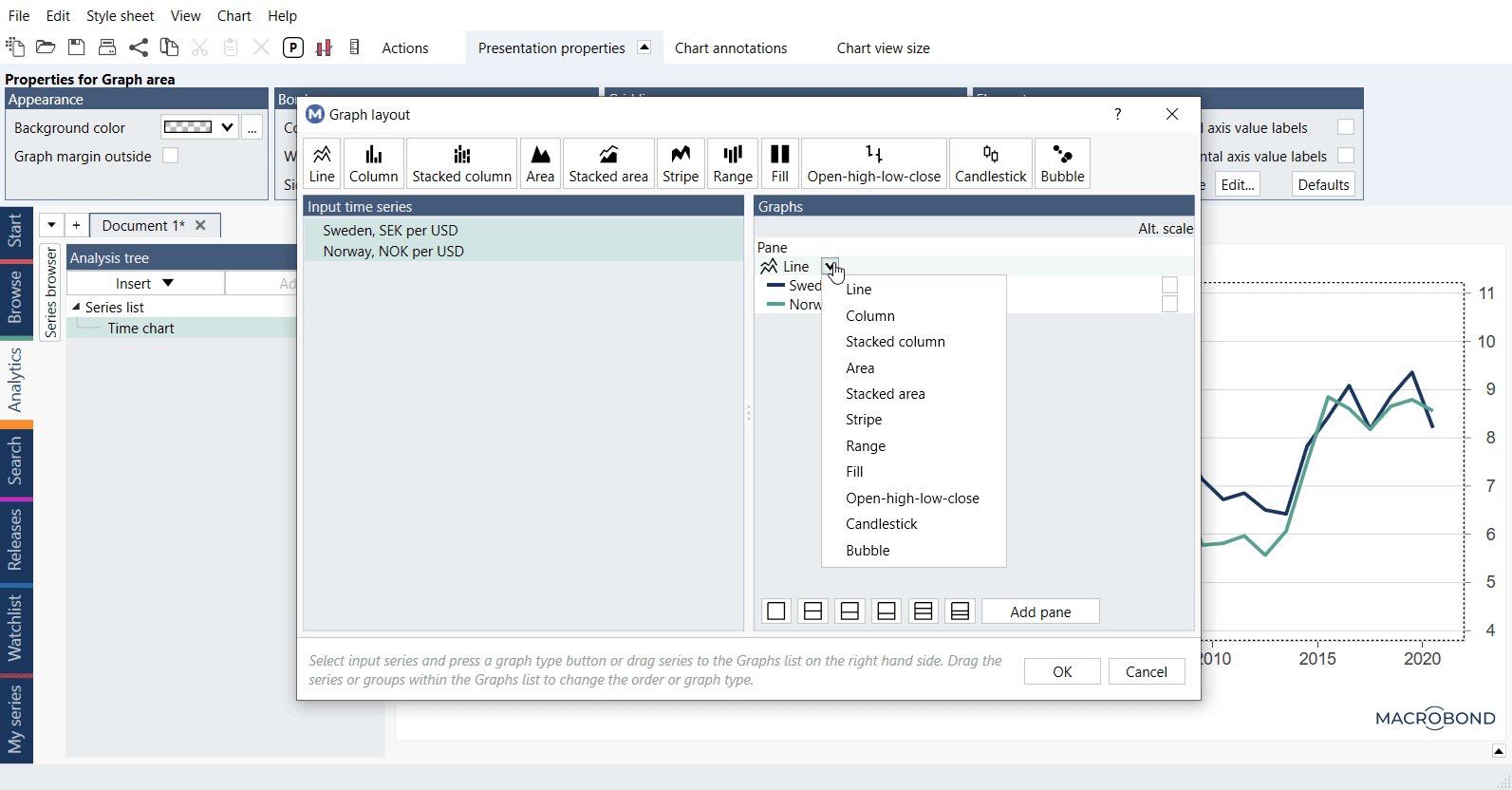
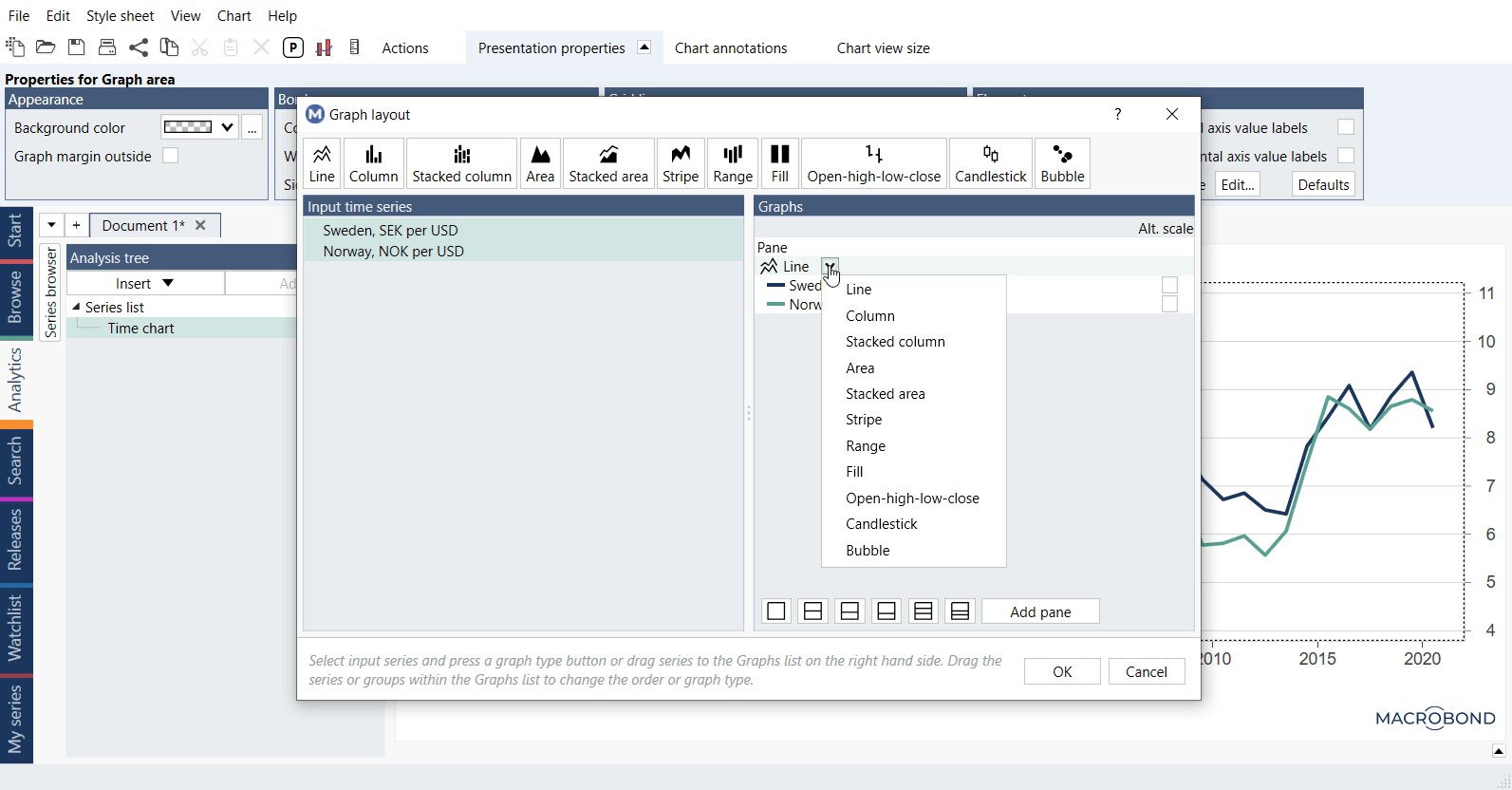
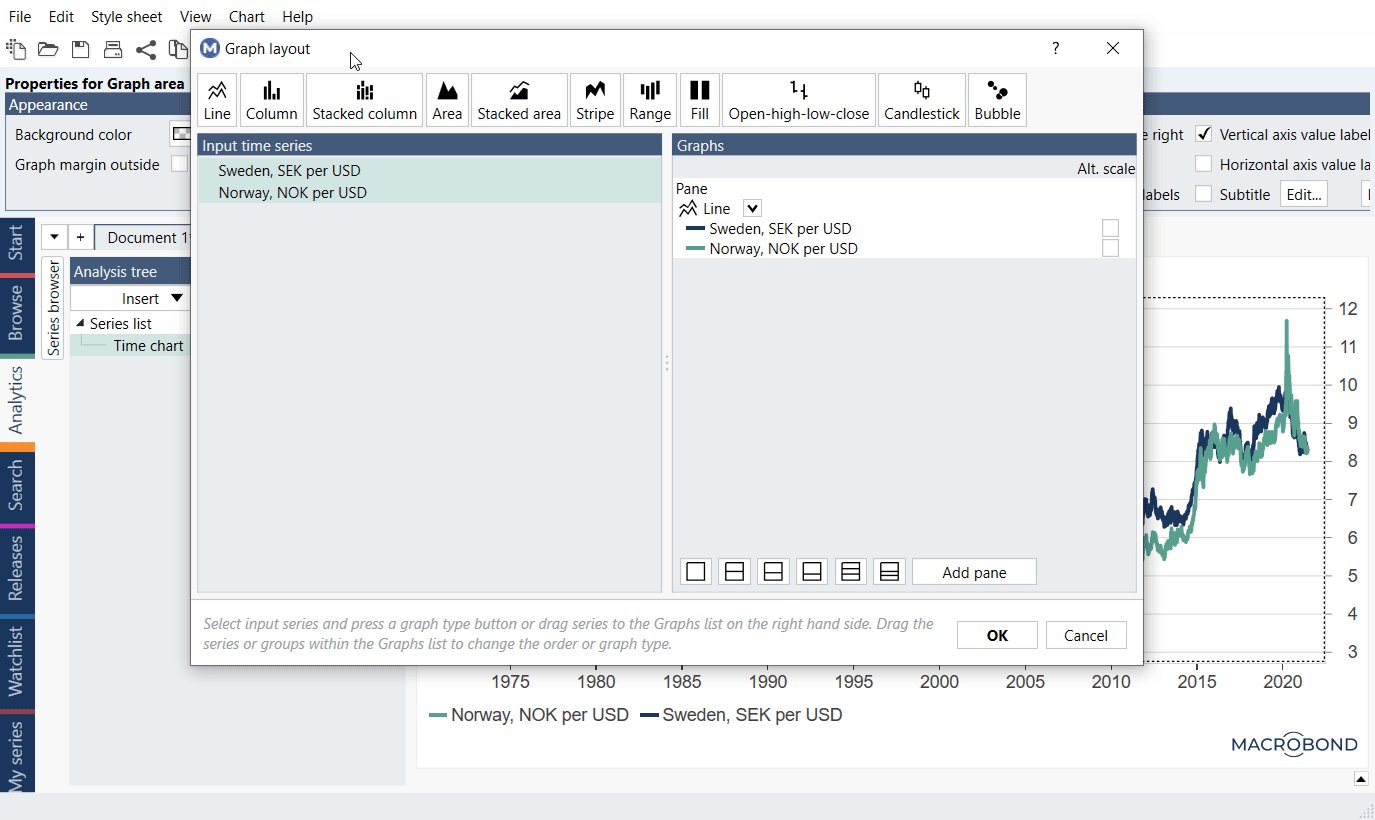
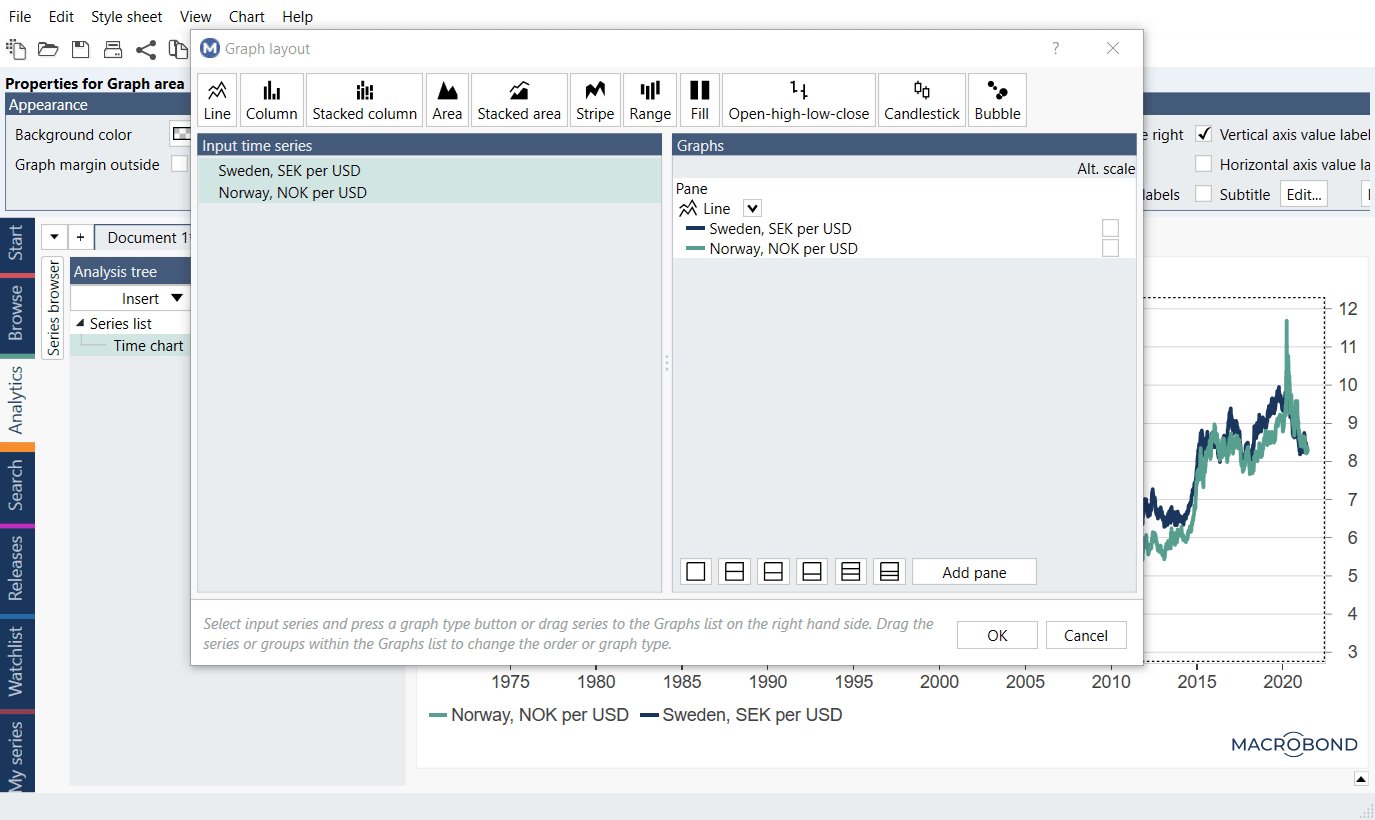
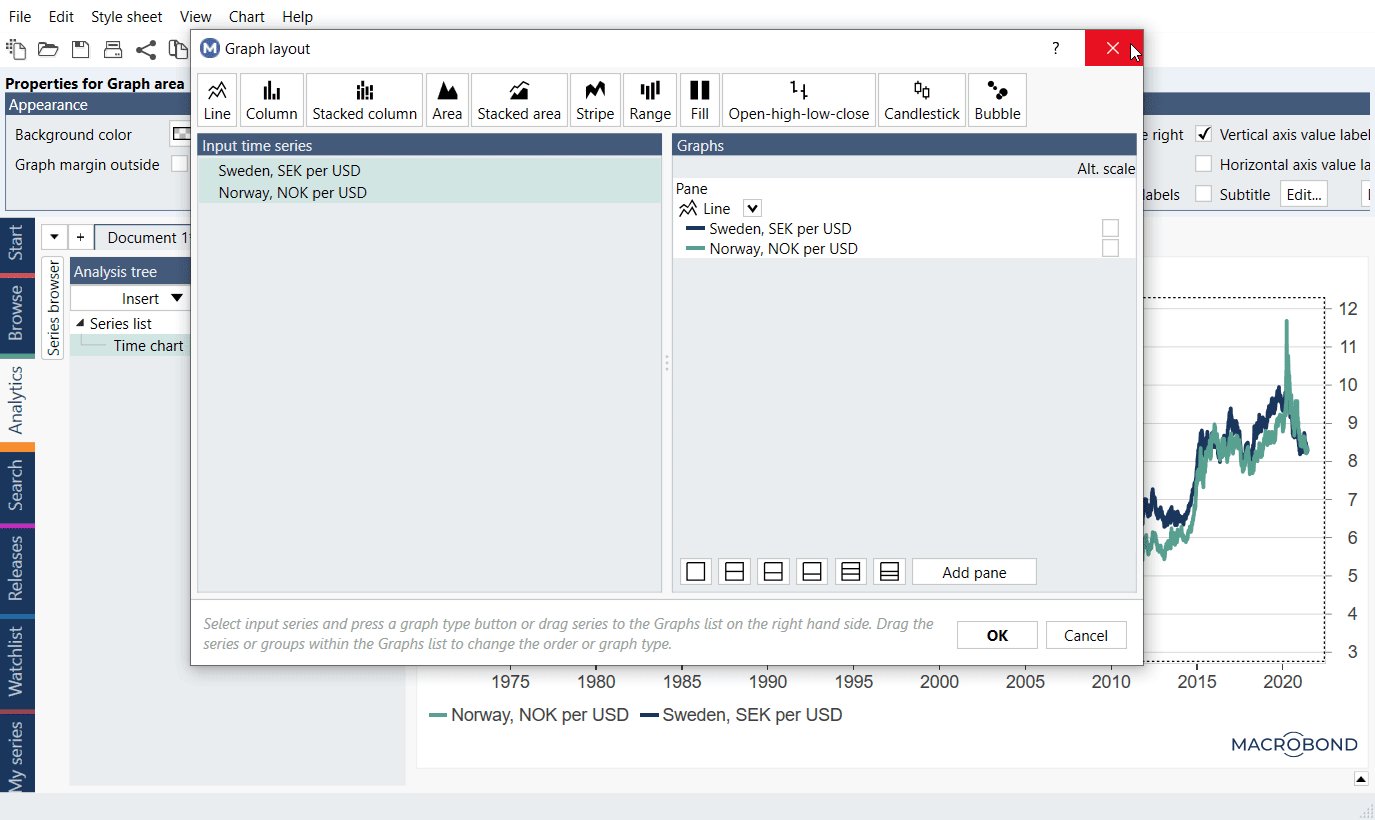
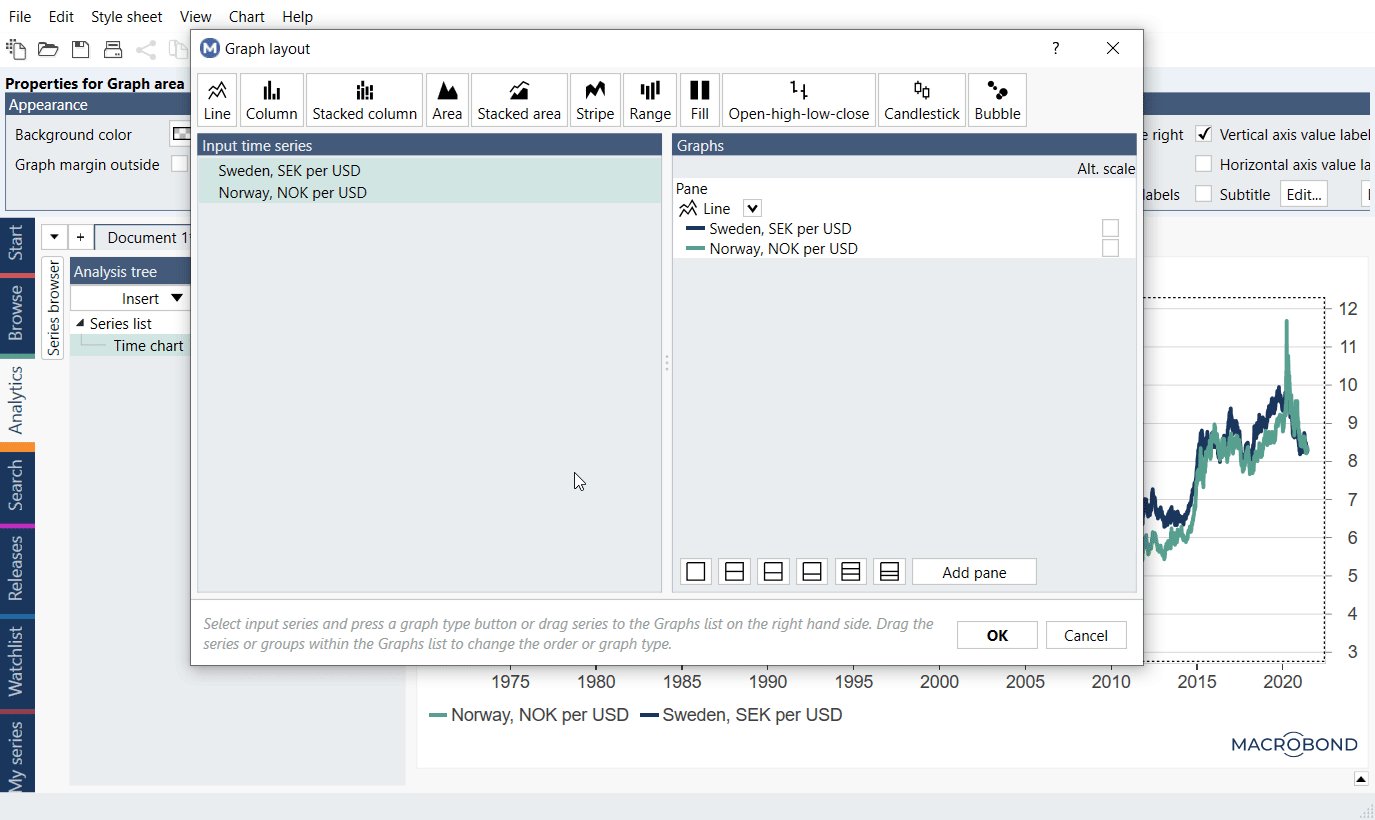
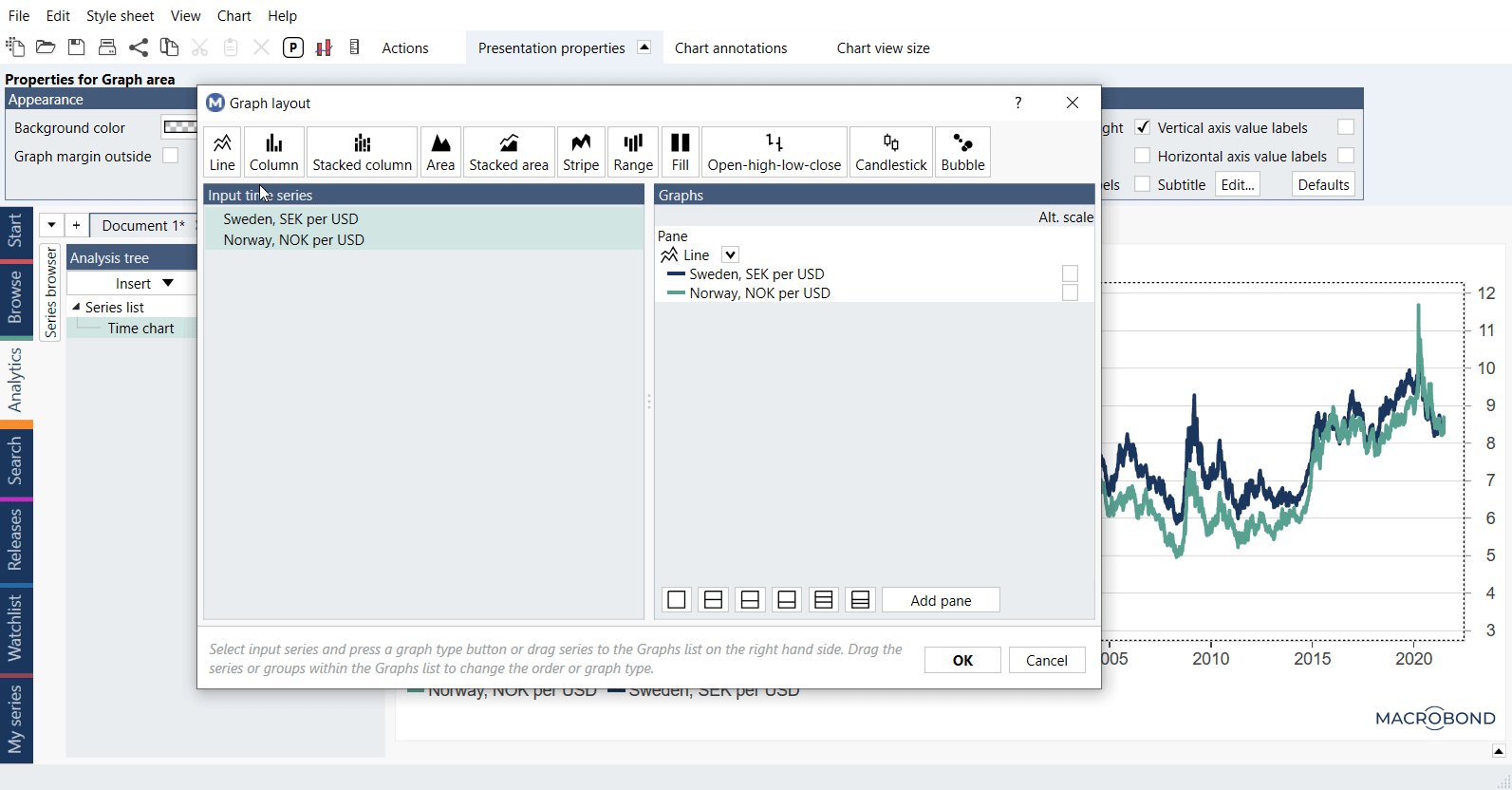
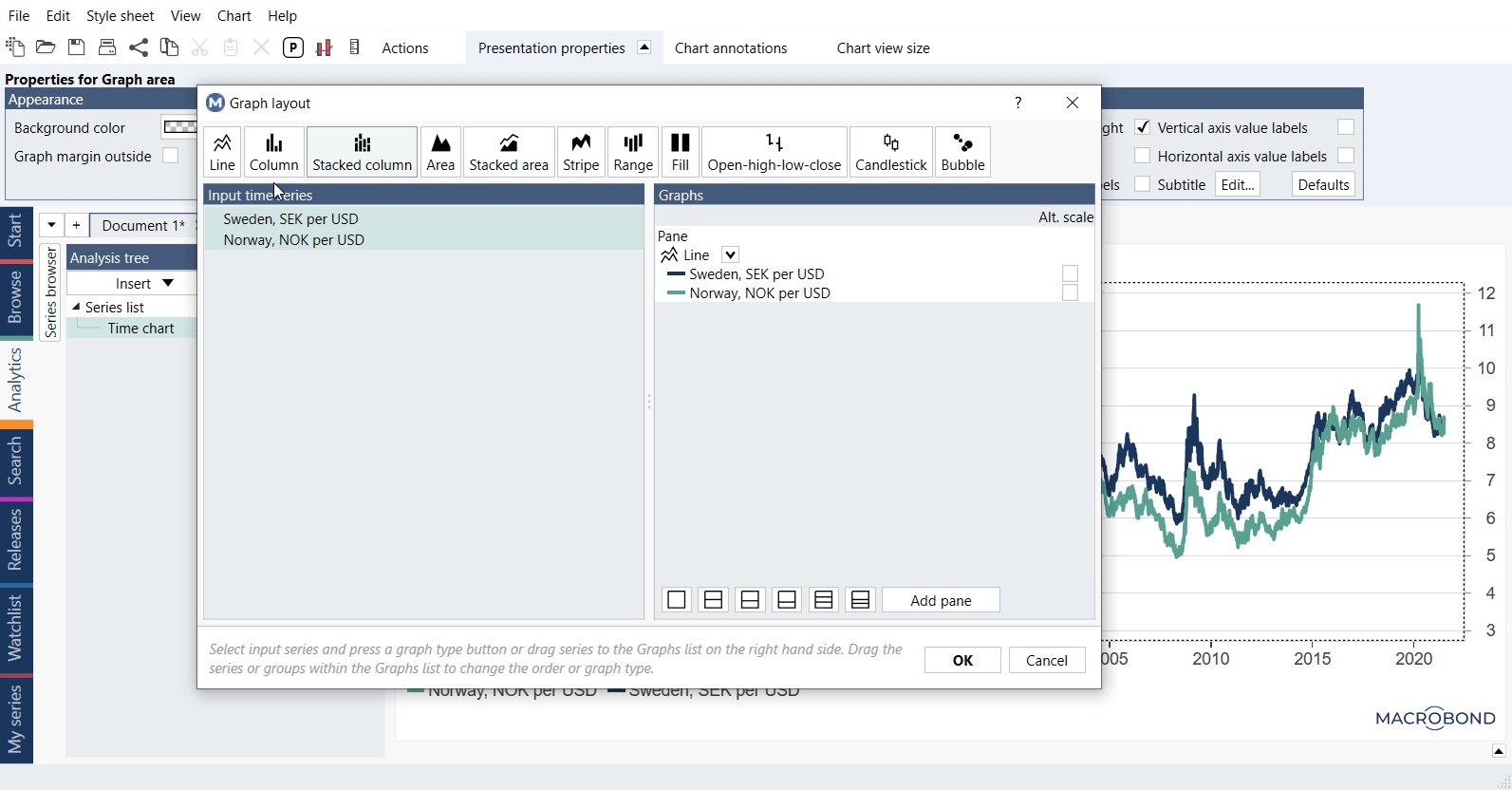
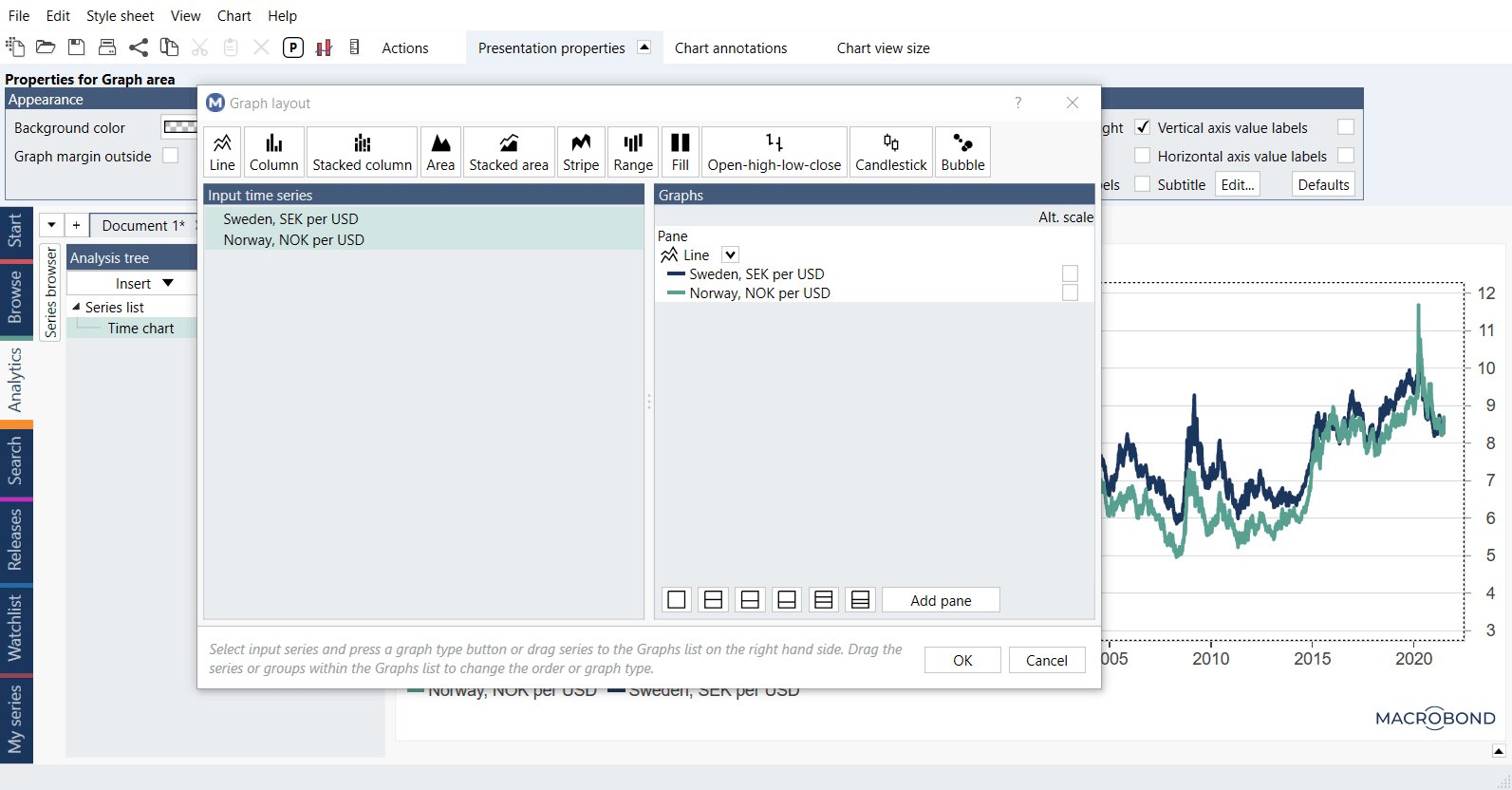
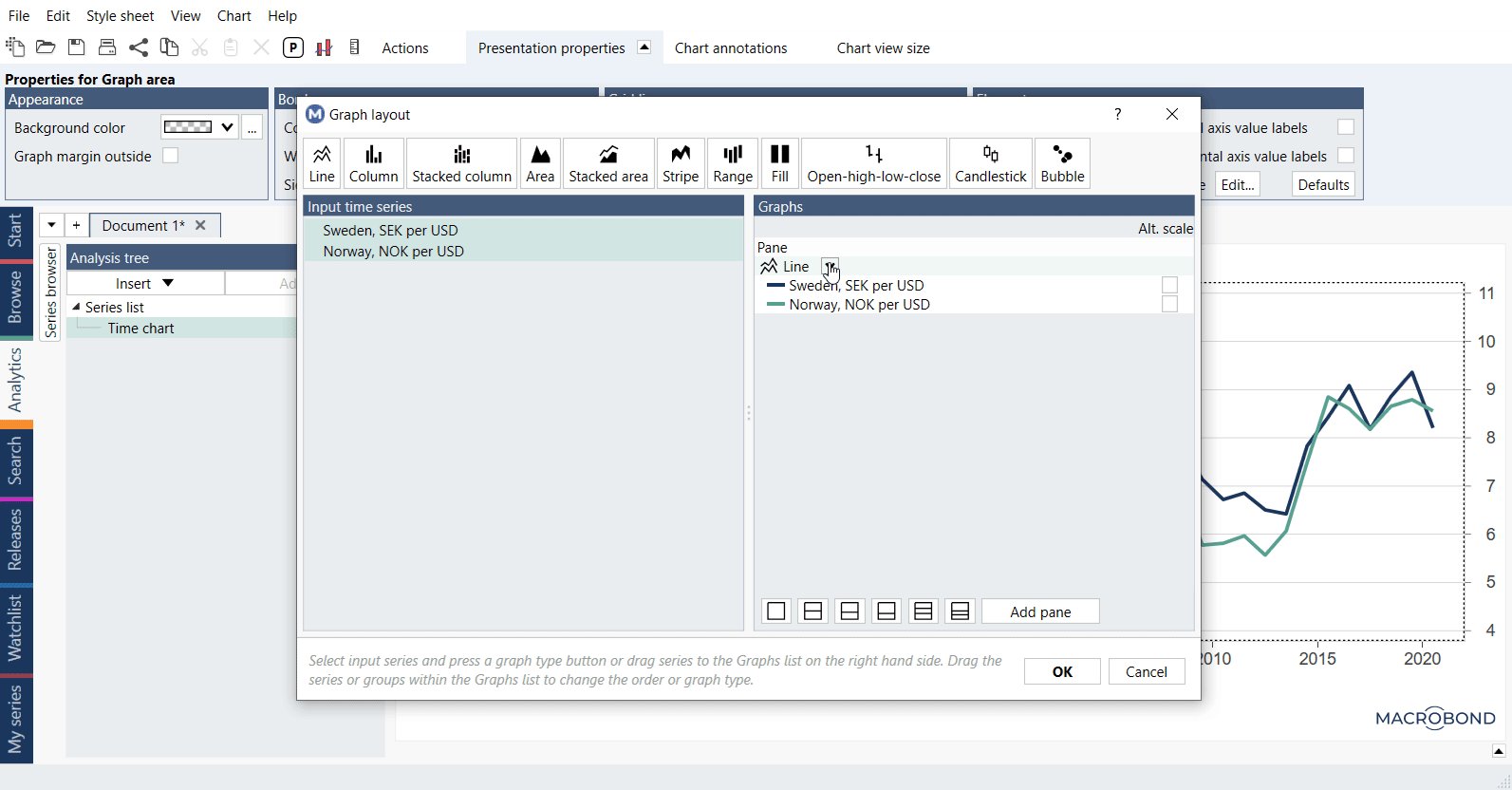
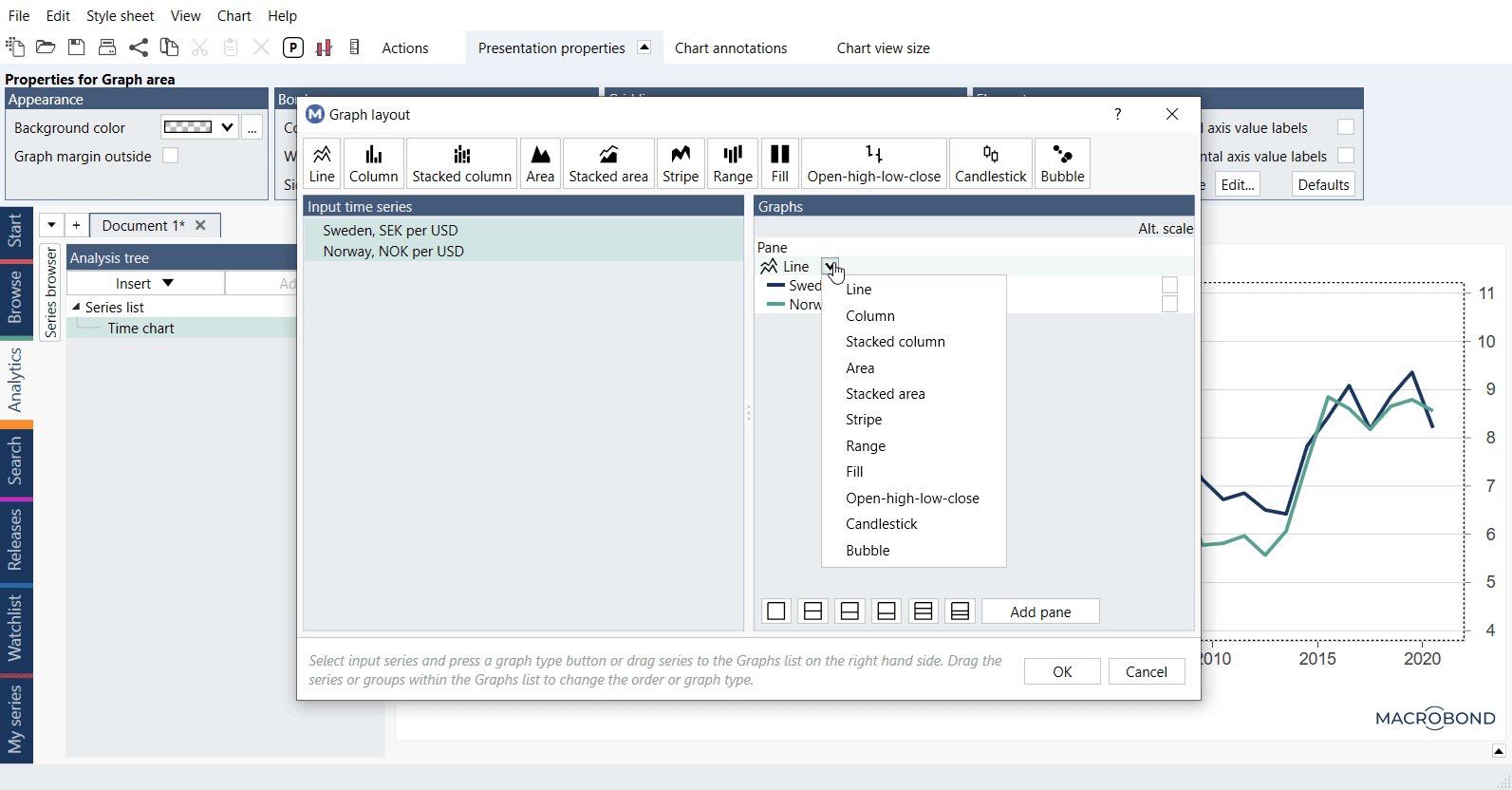
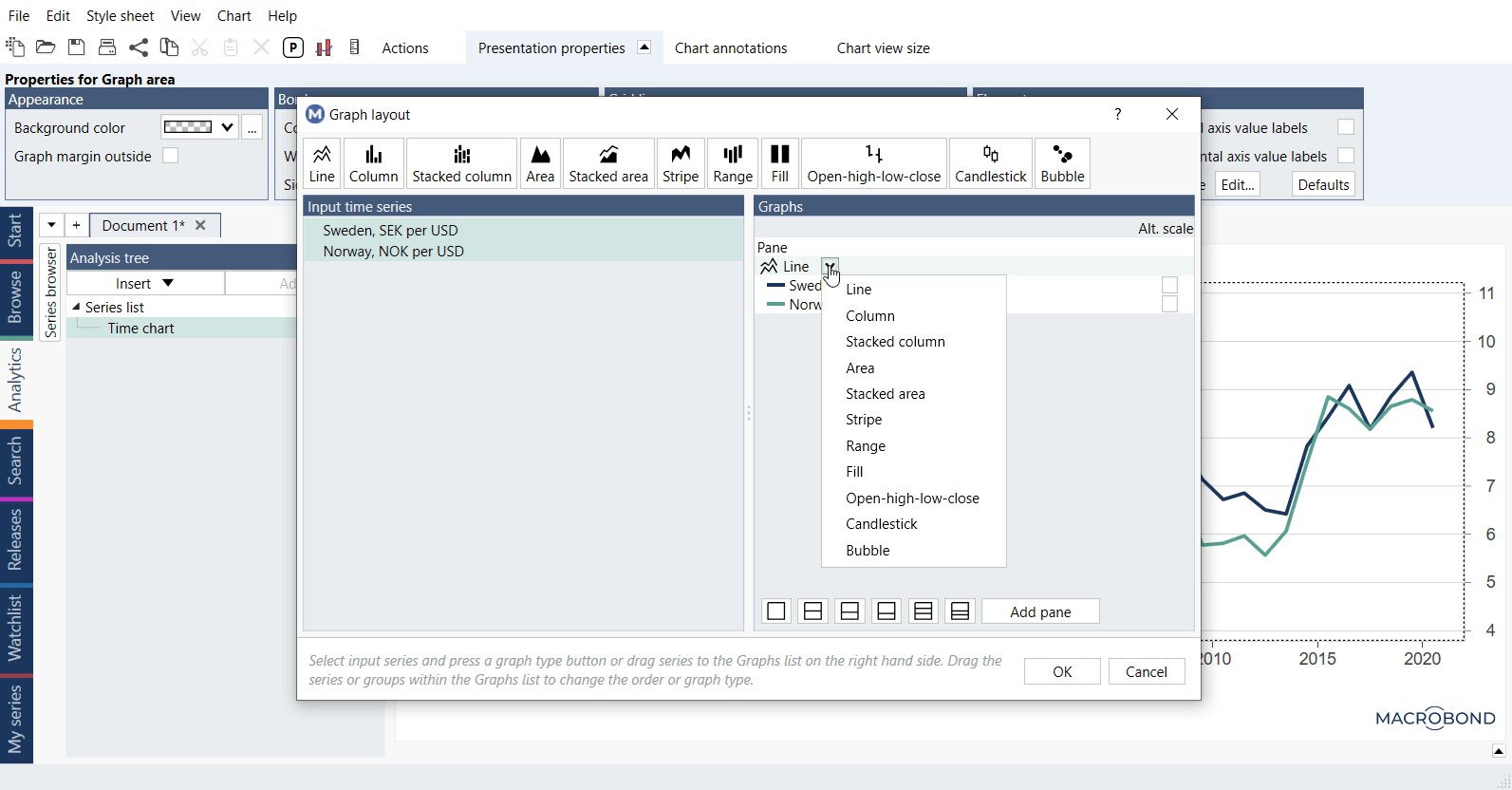
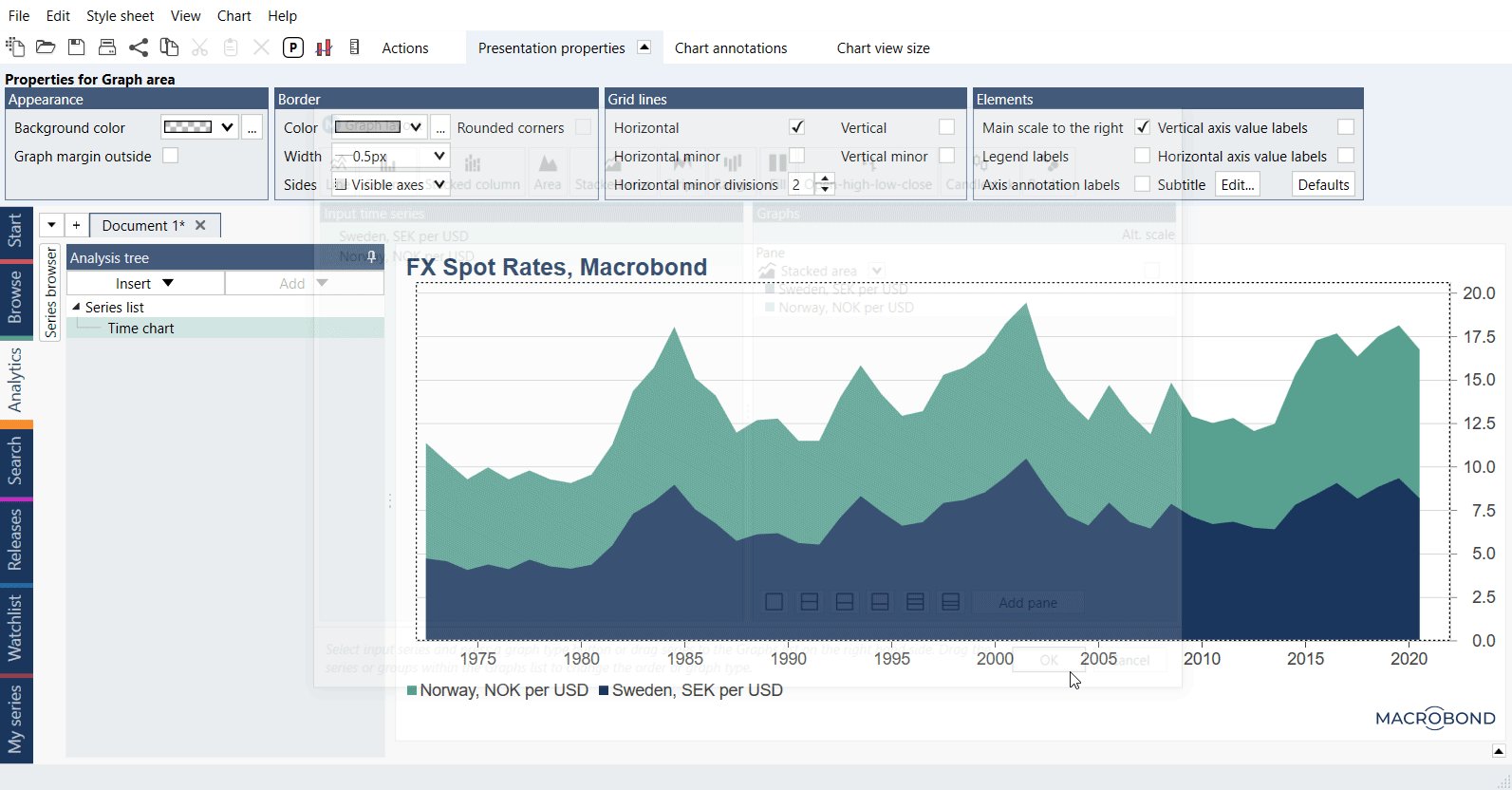
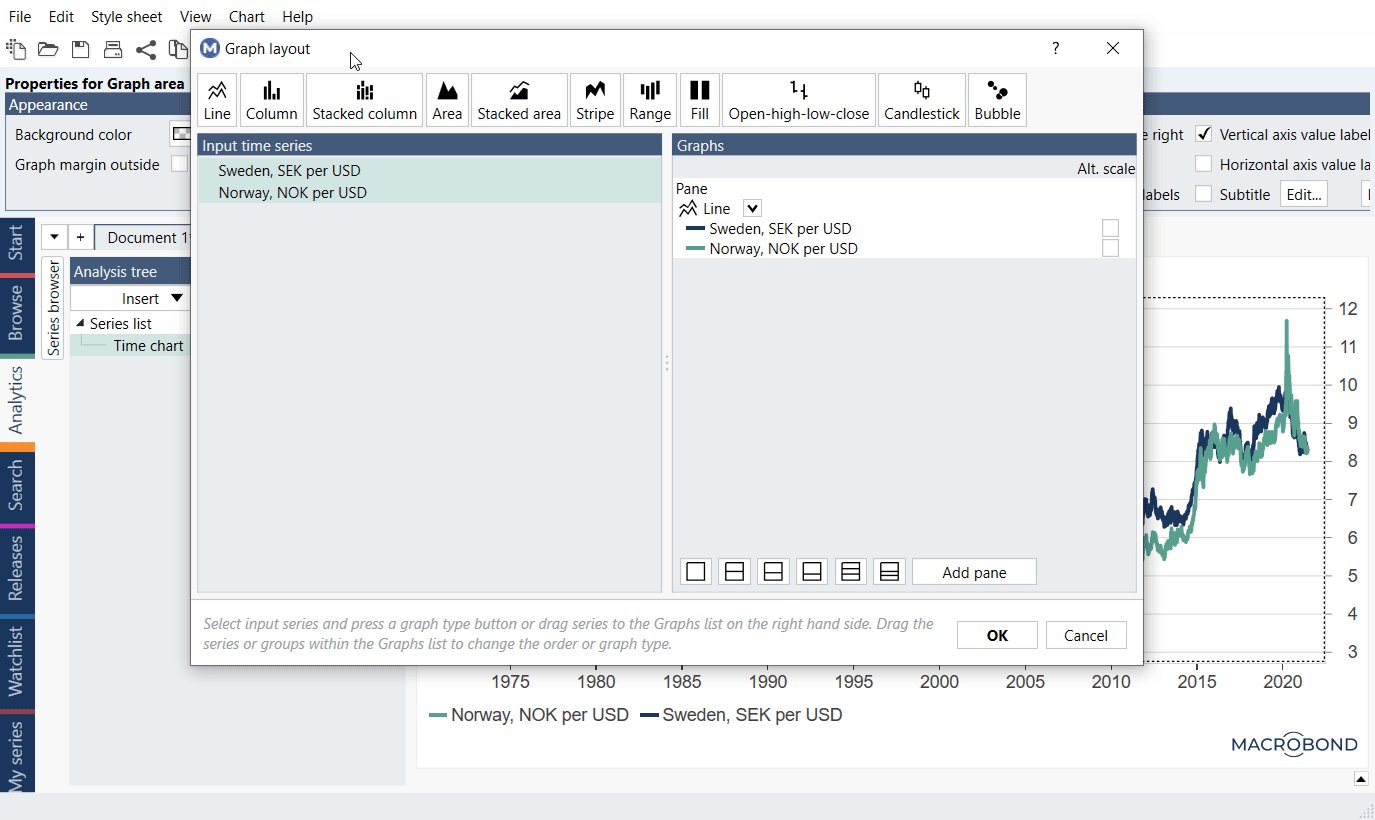
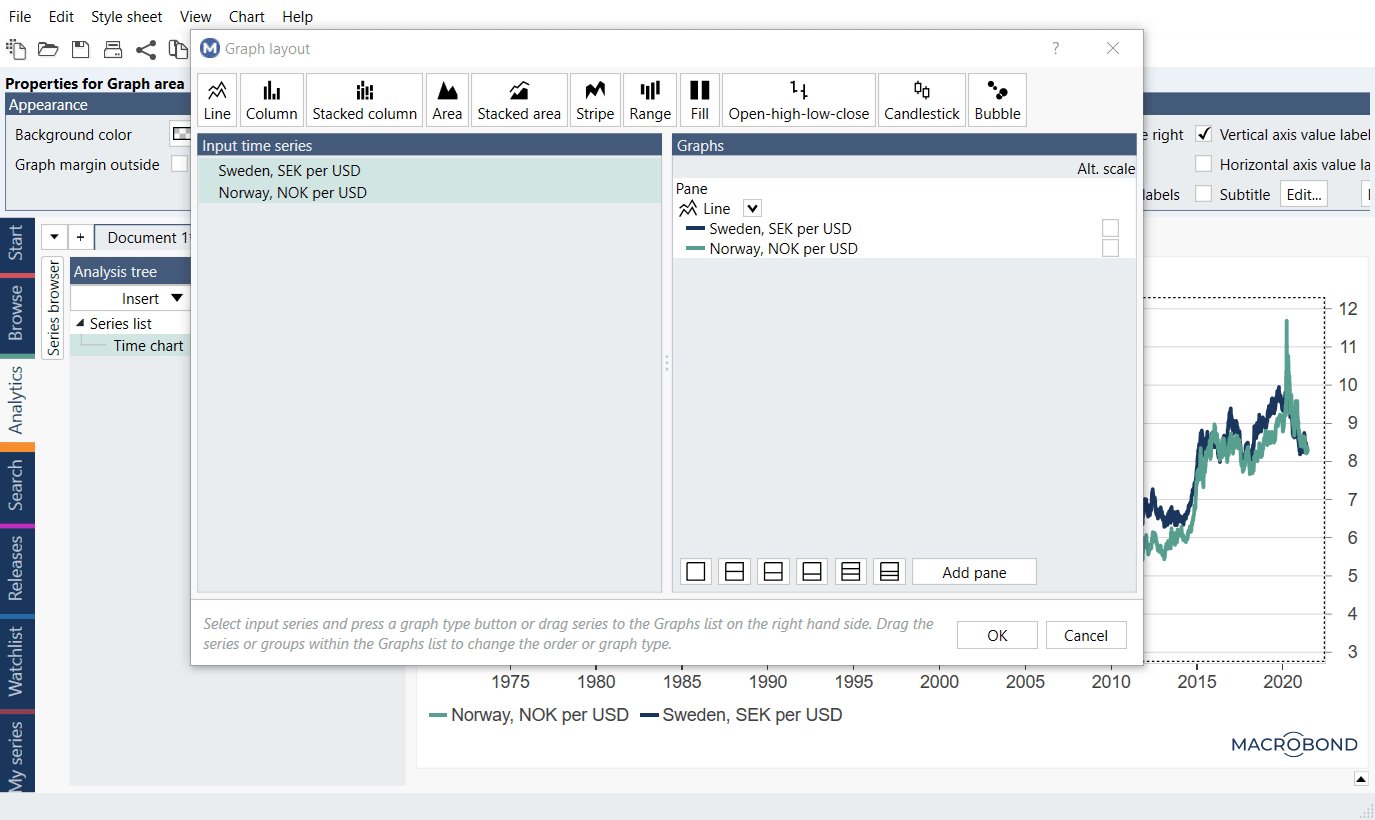
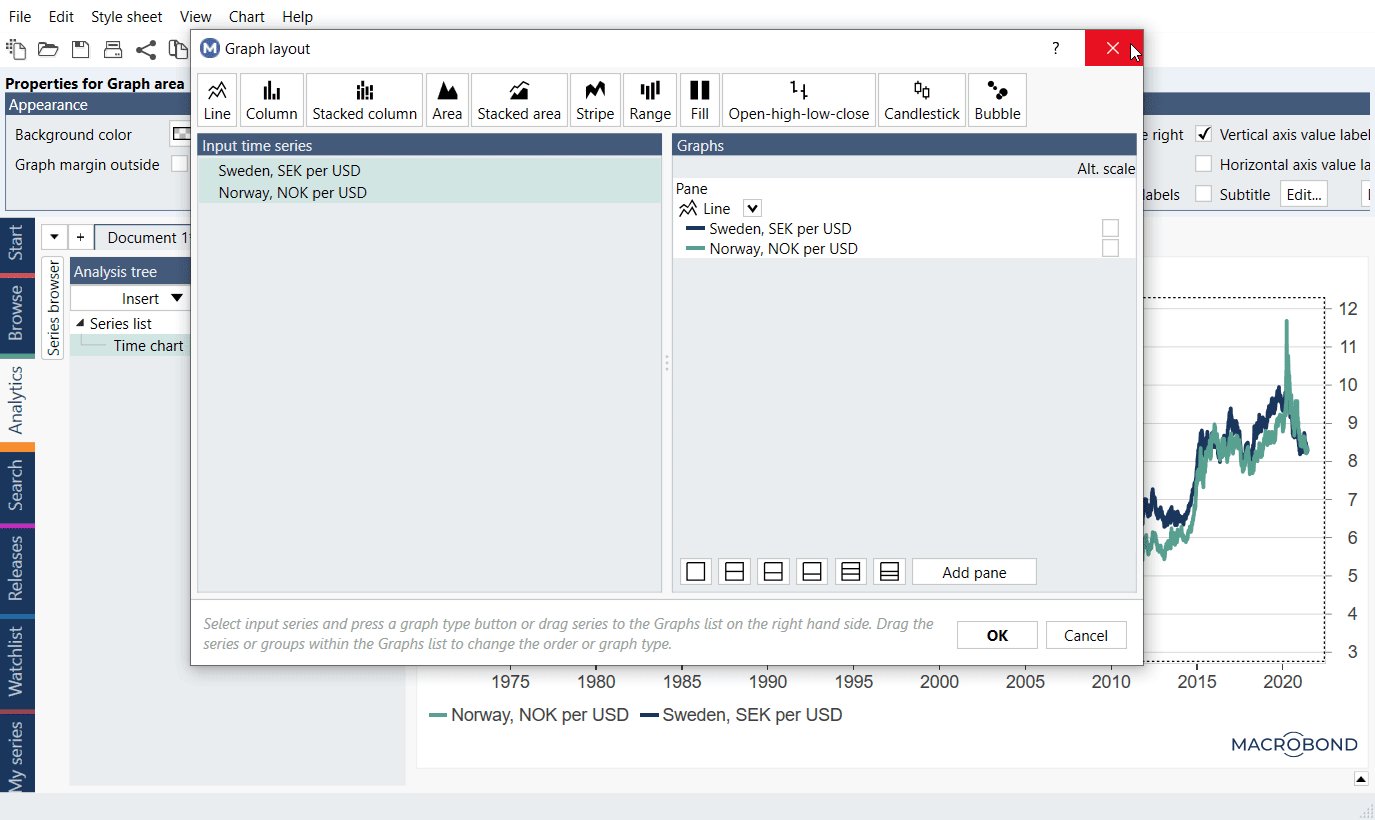
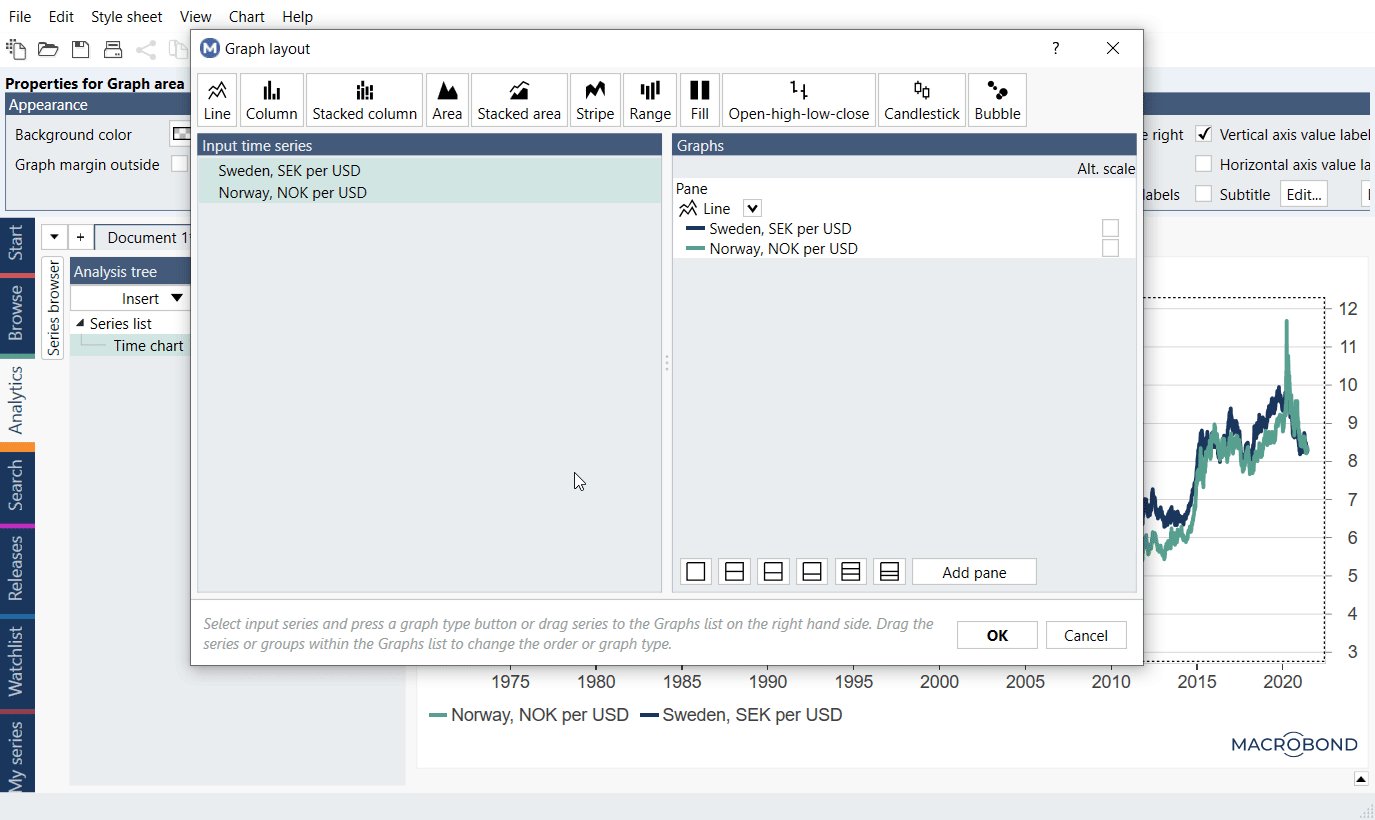
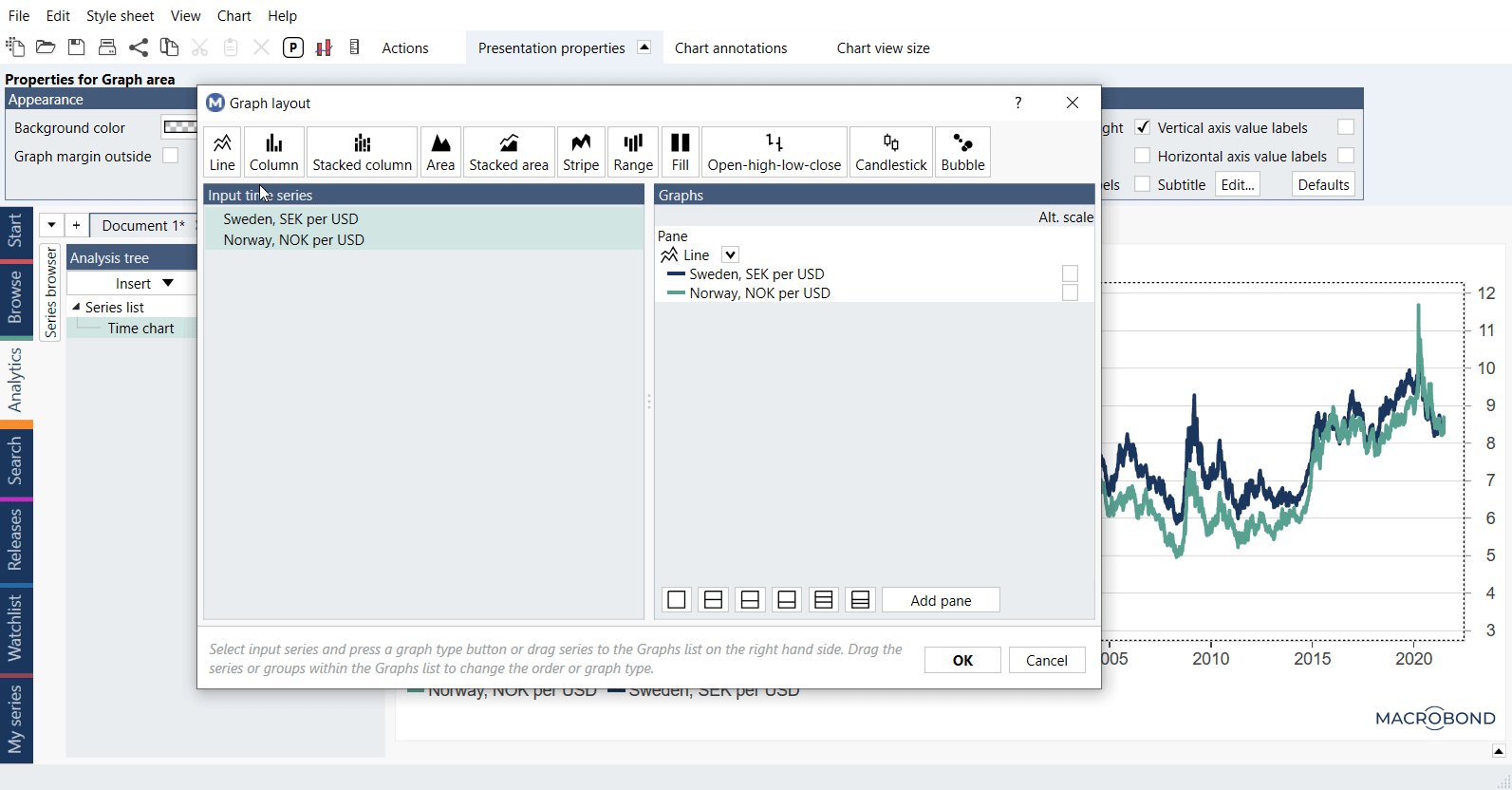
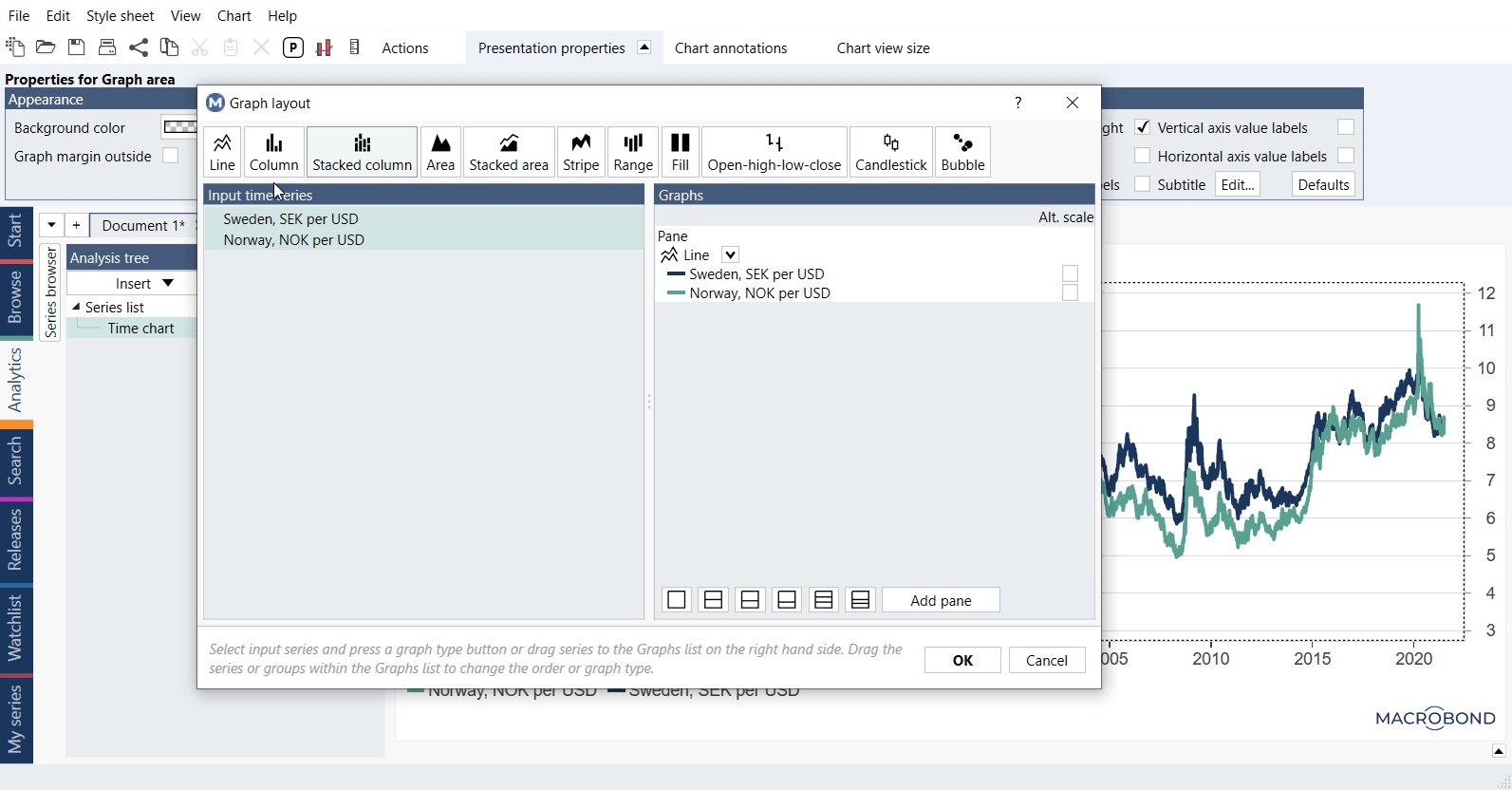
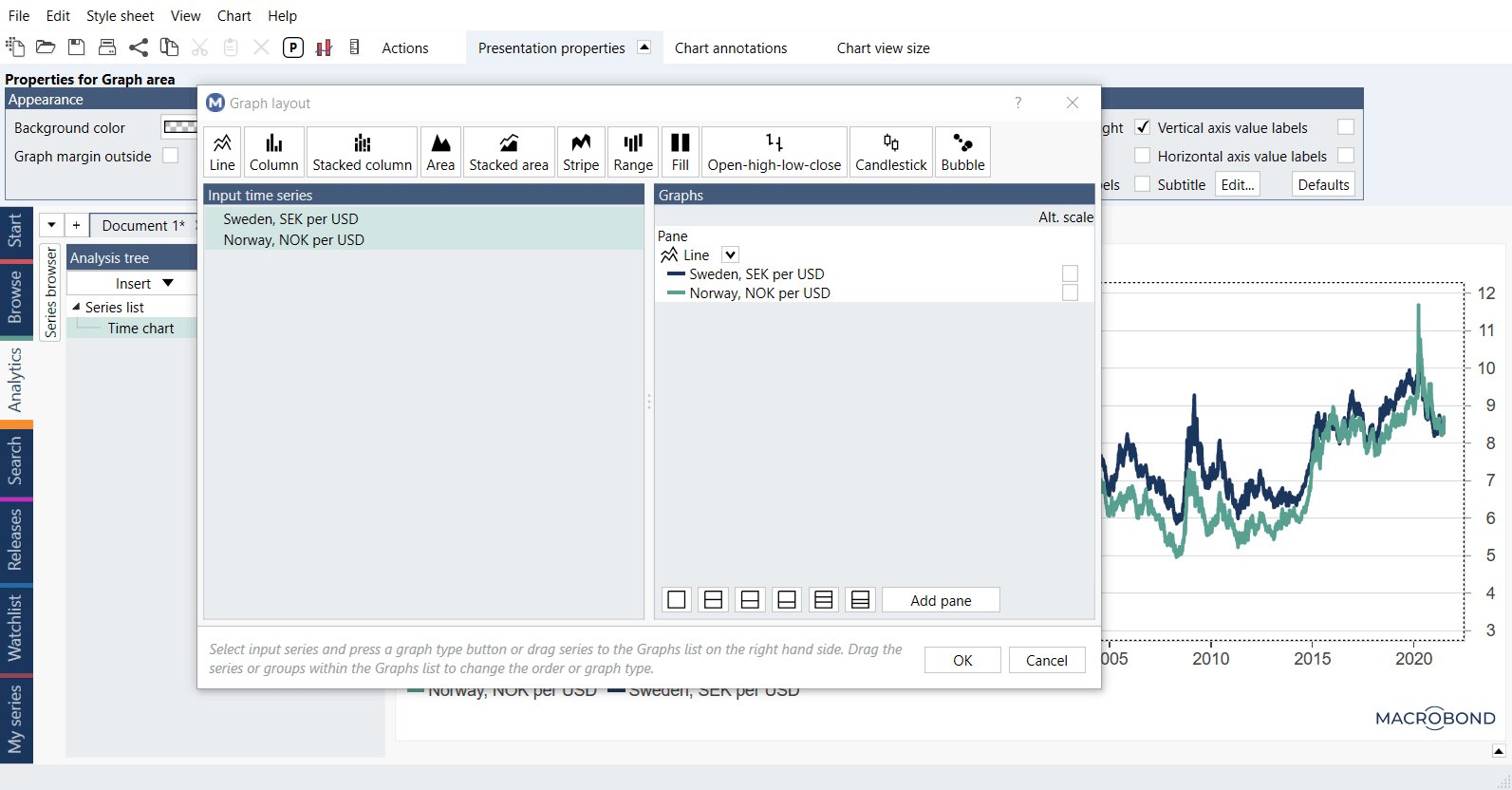
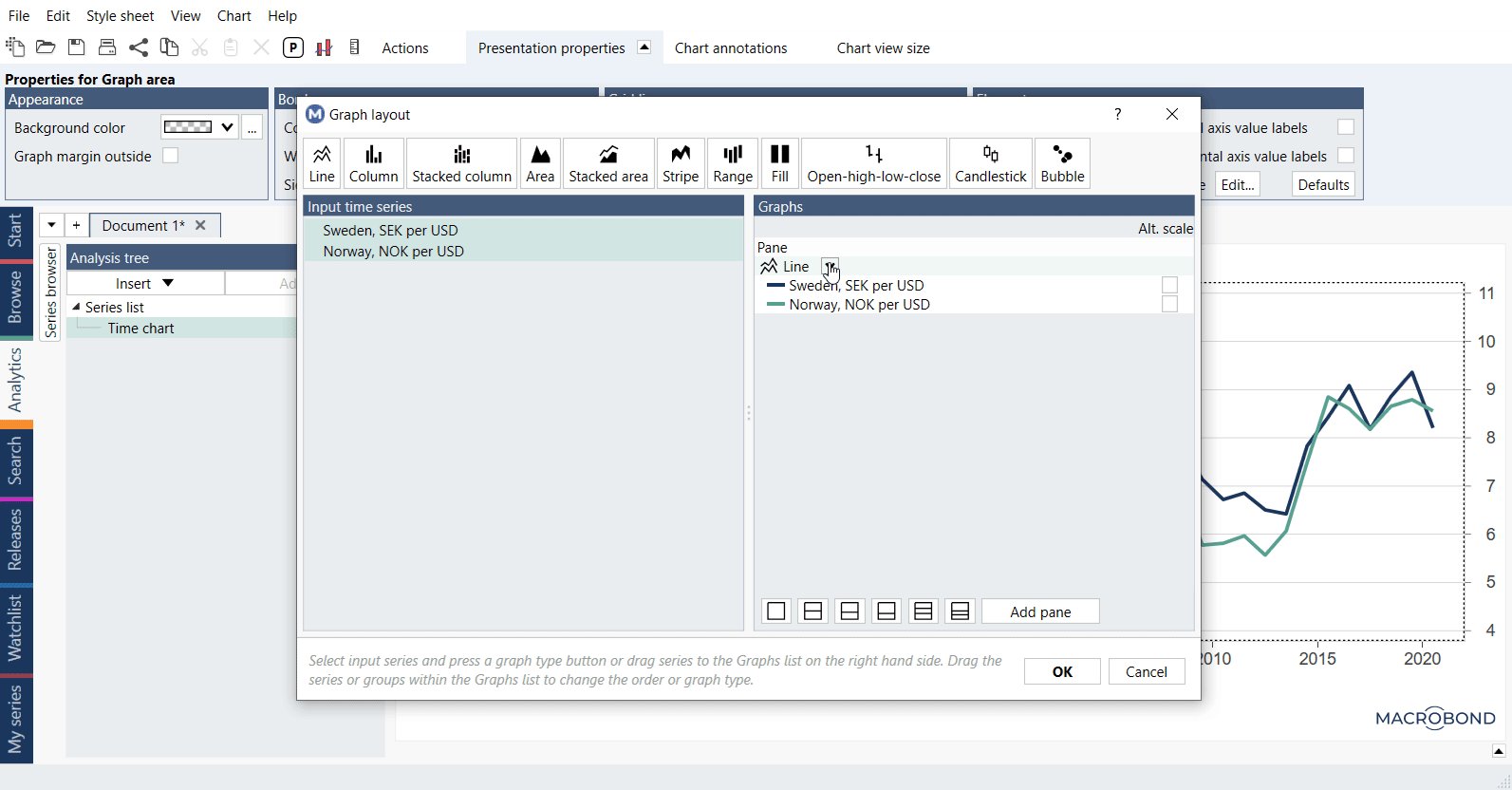
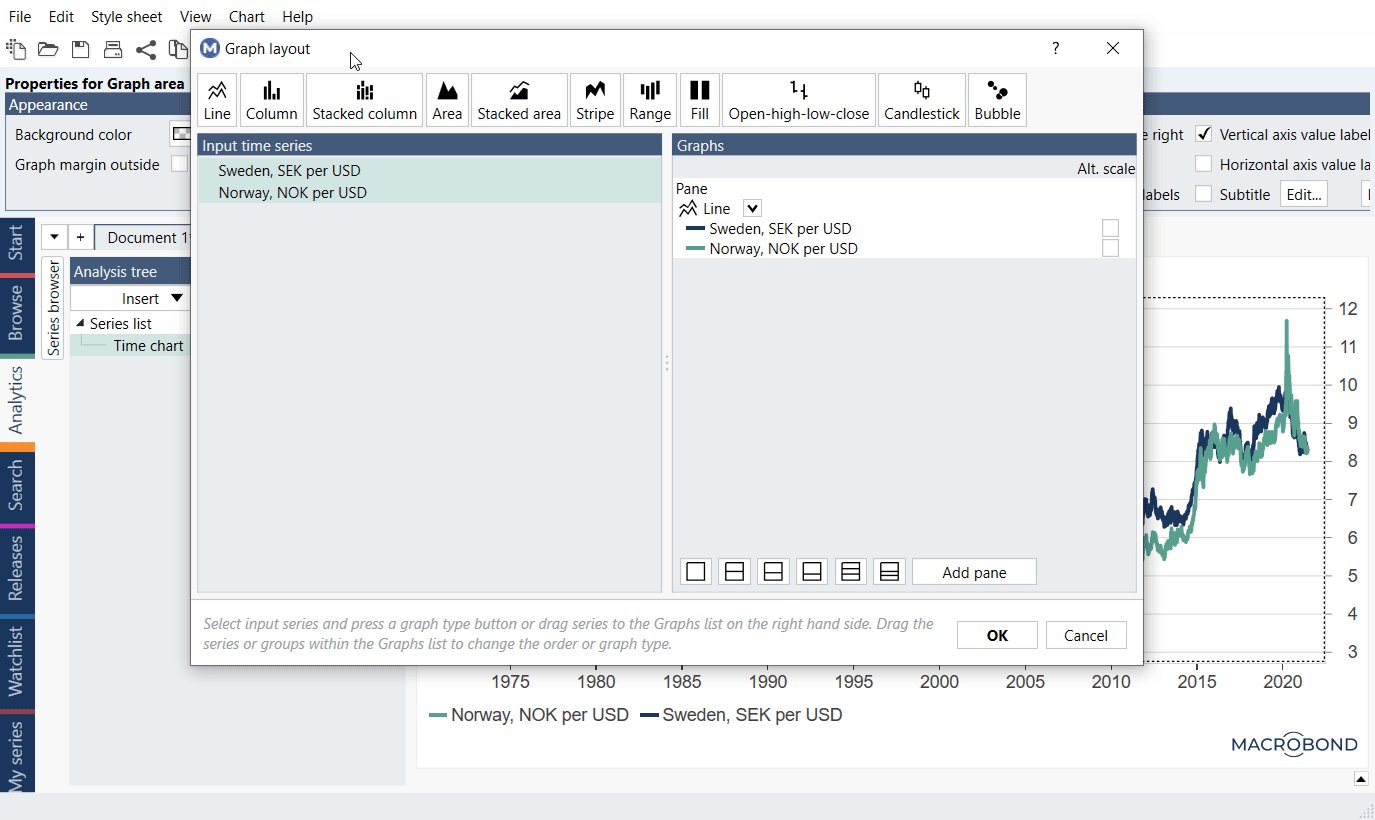
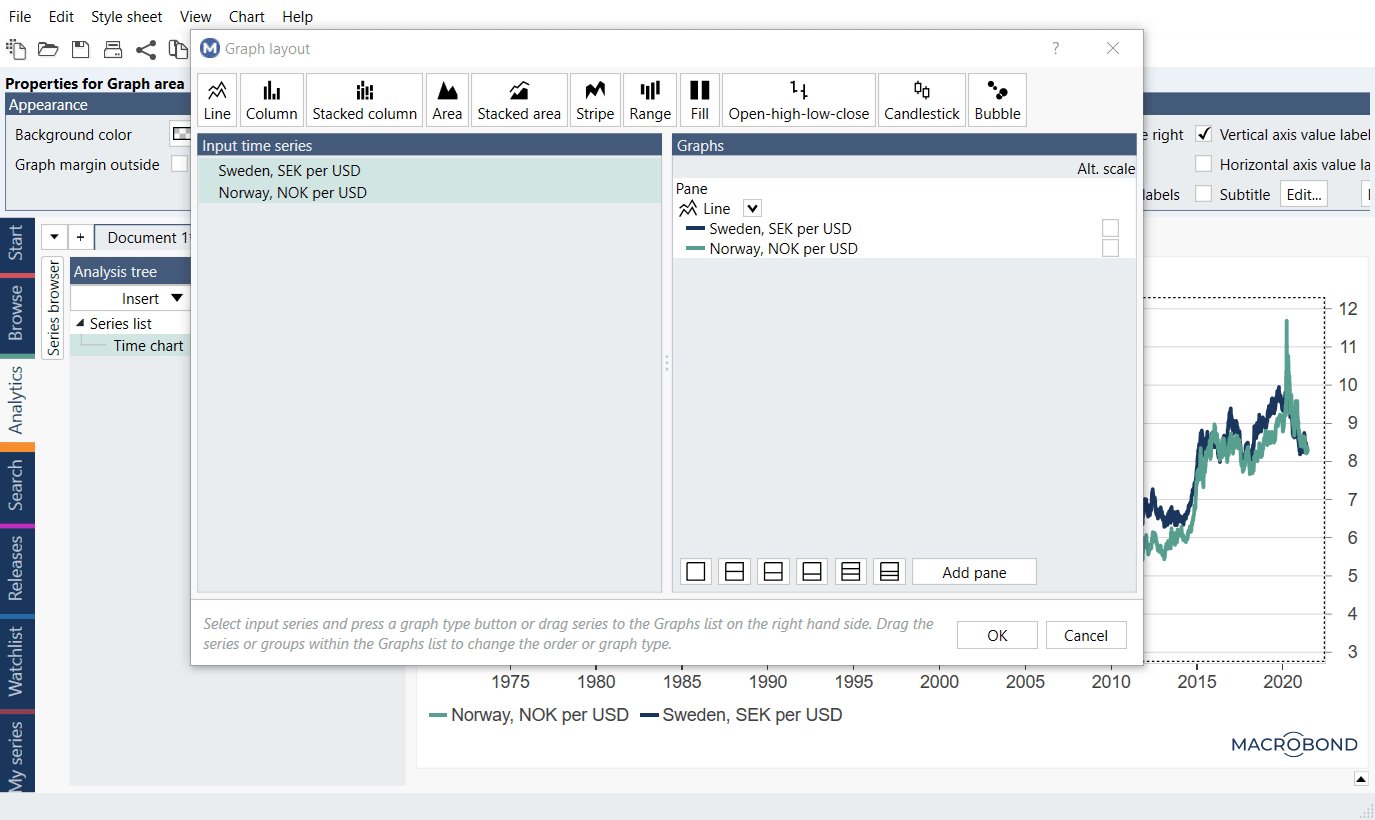
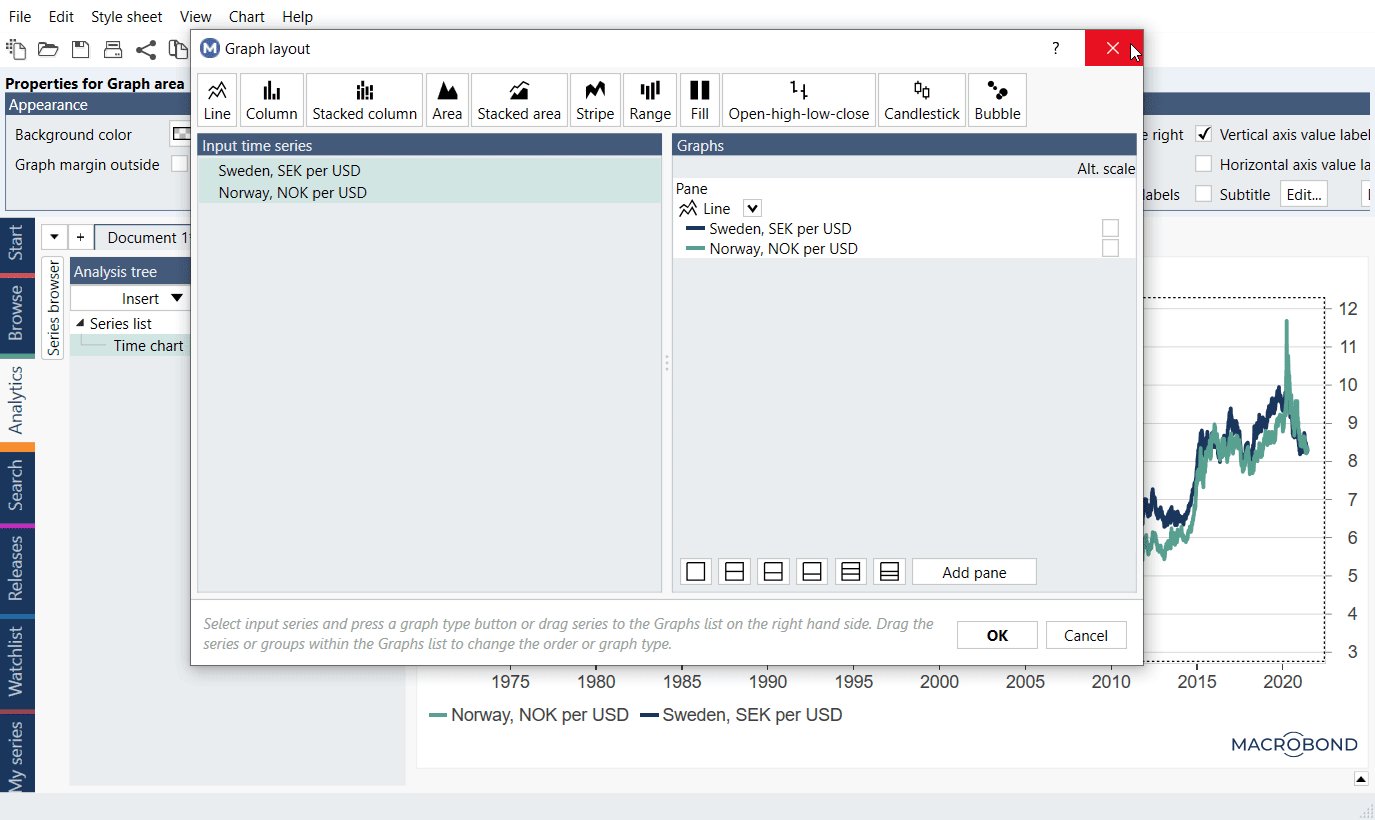
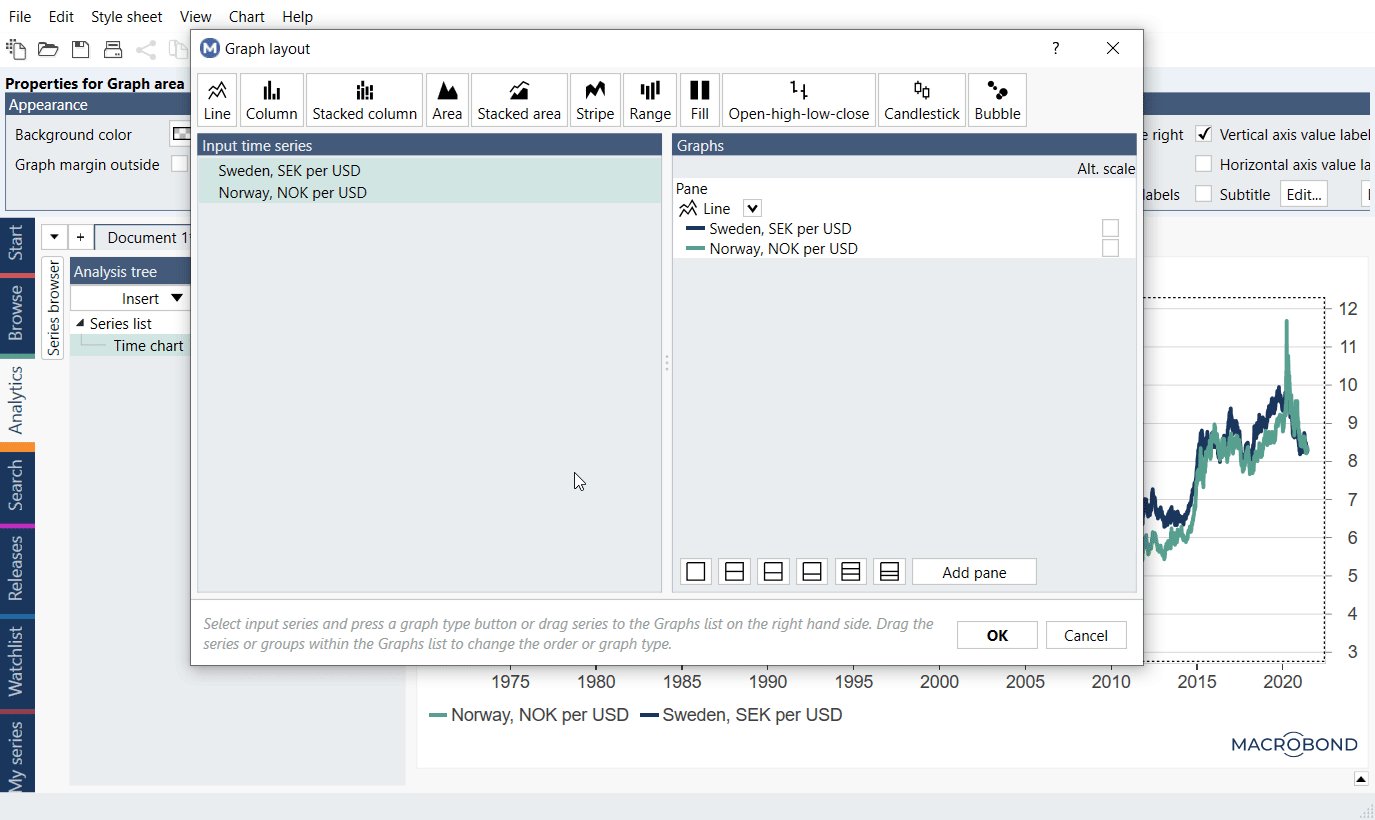
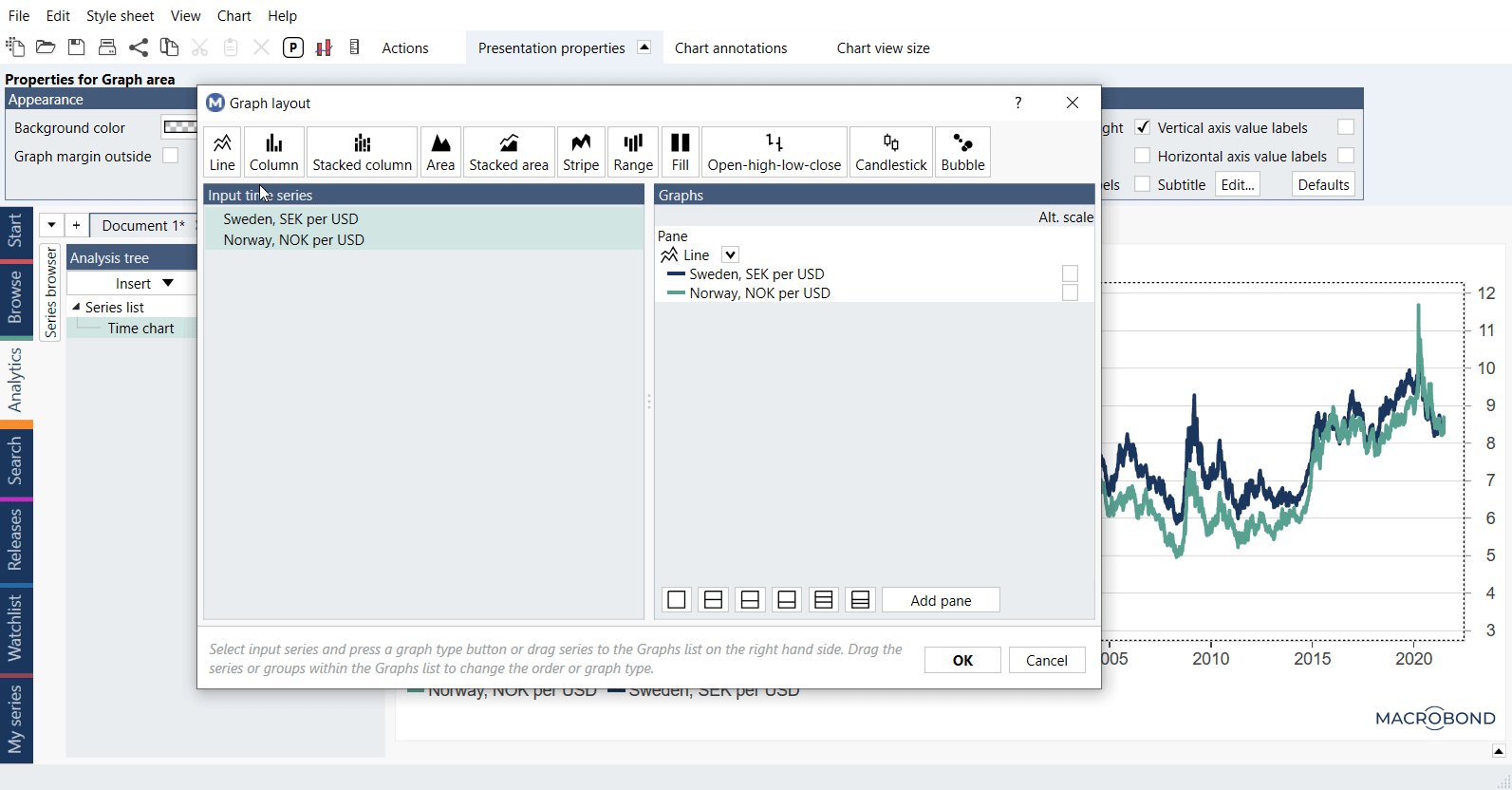
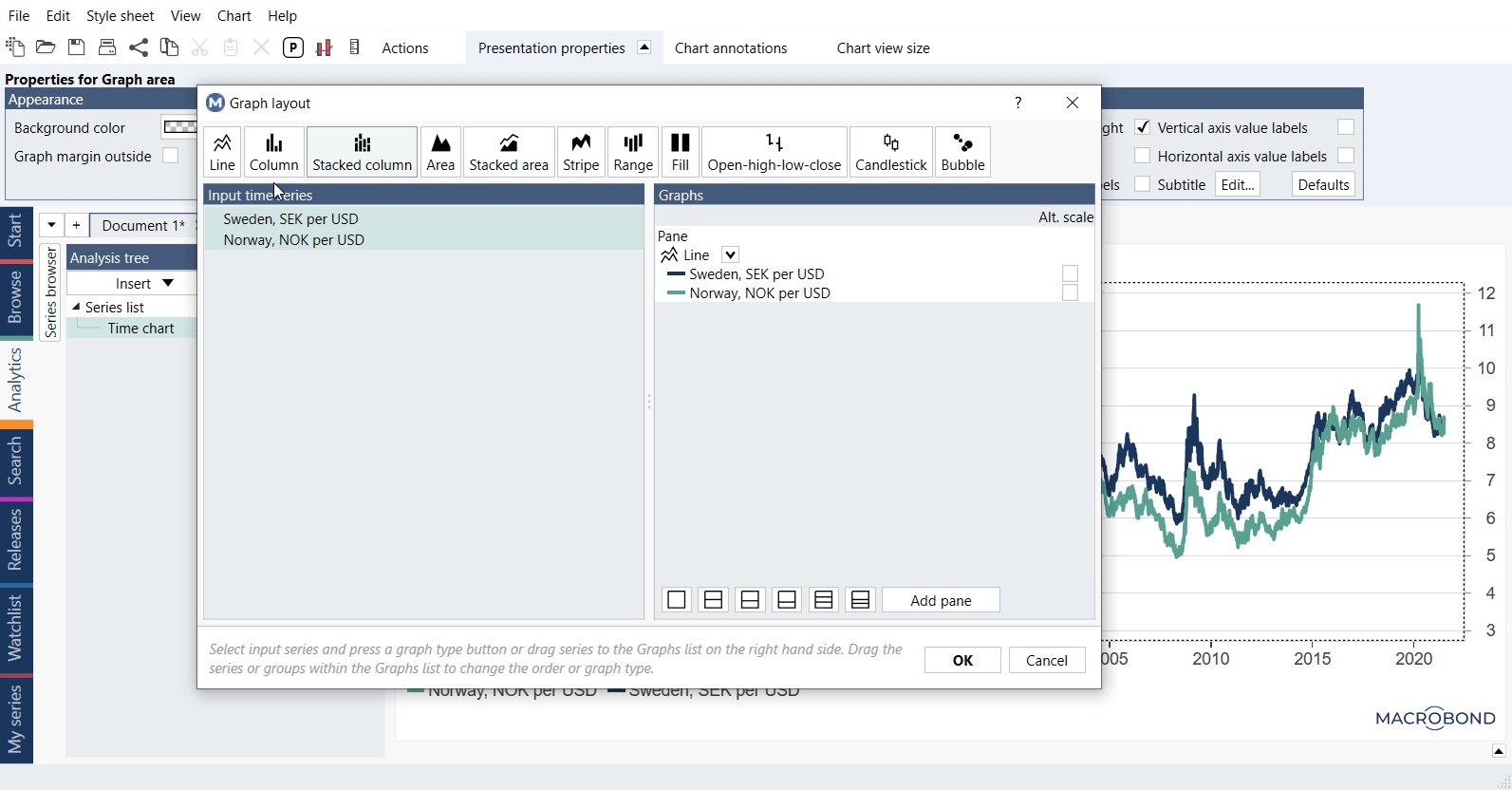
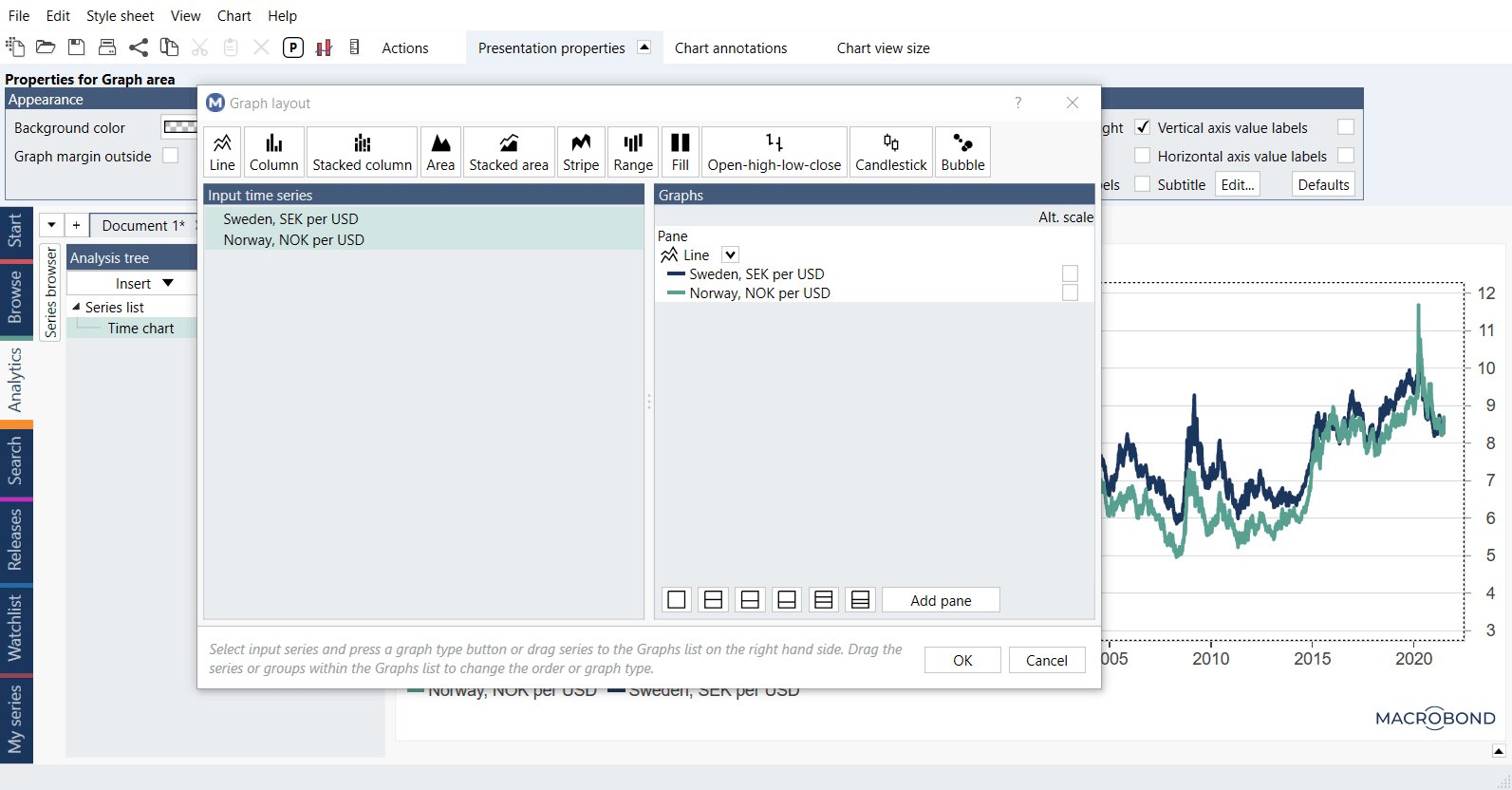
How Graph layout works?
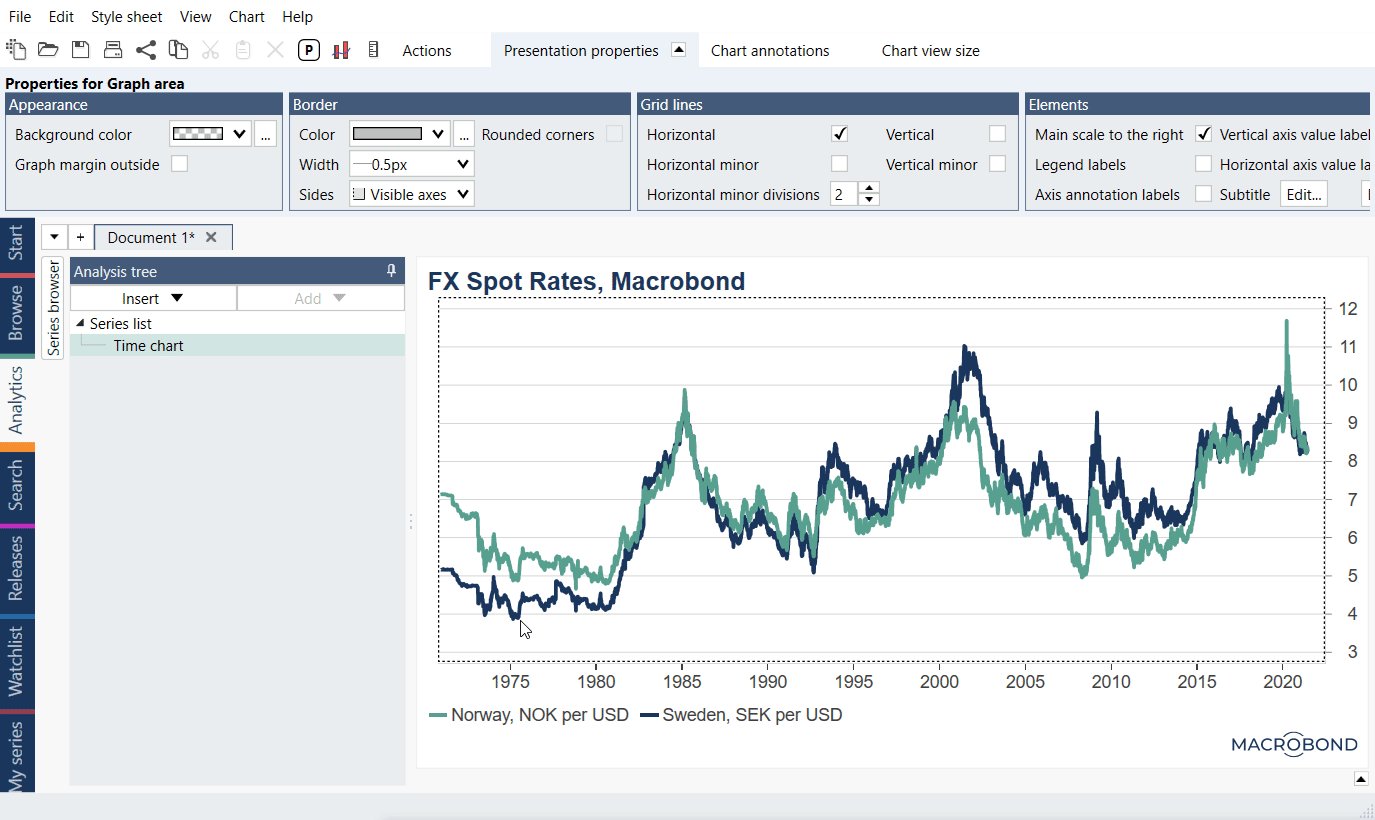
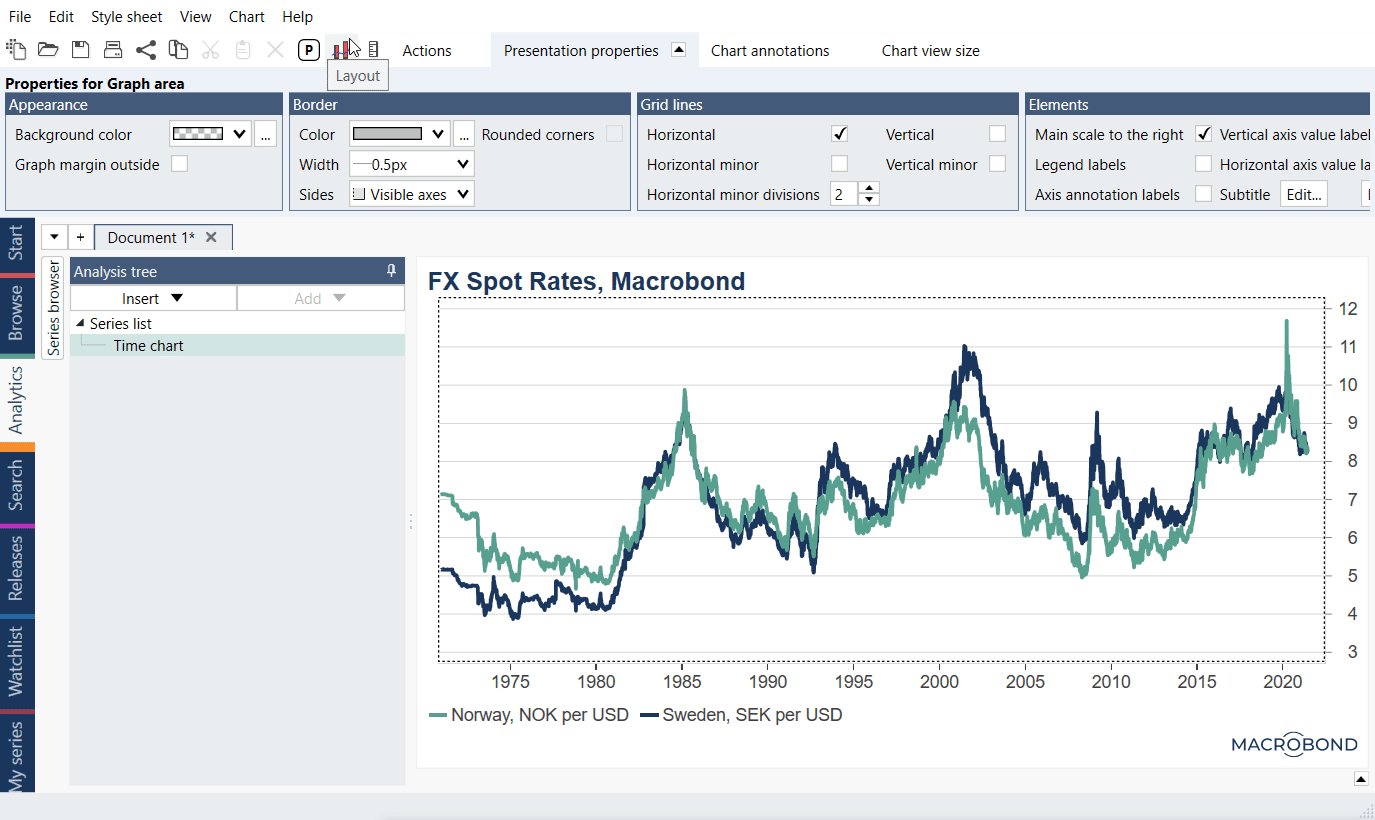
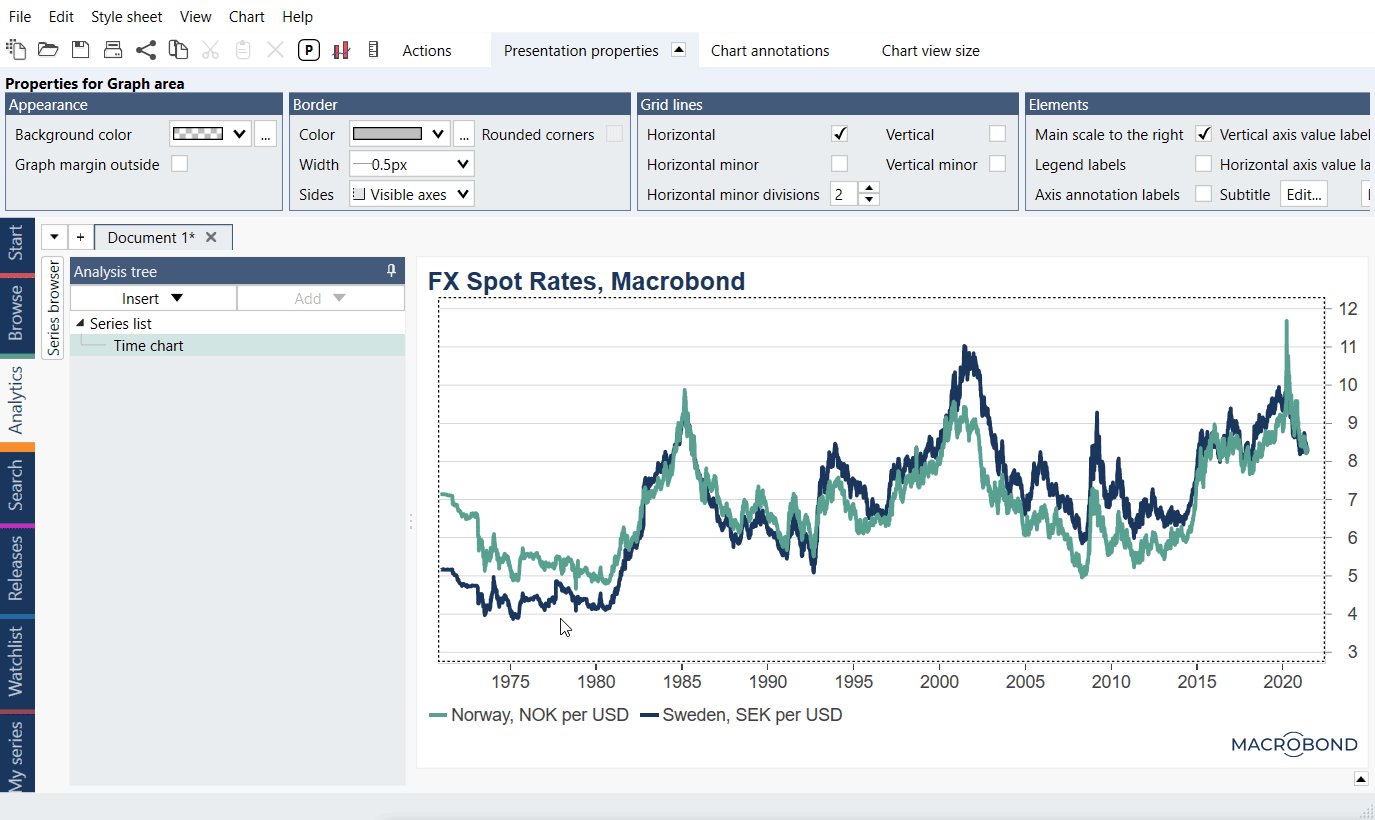
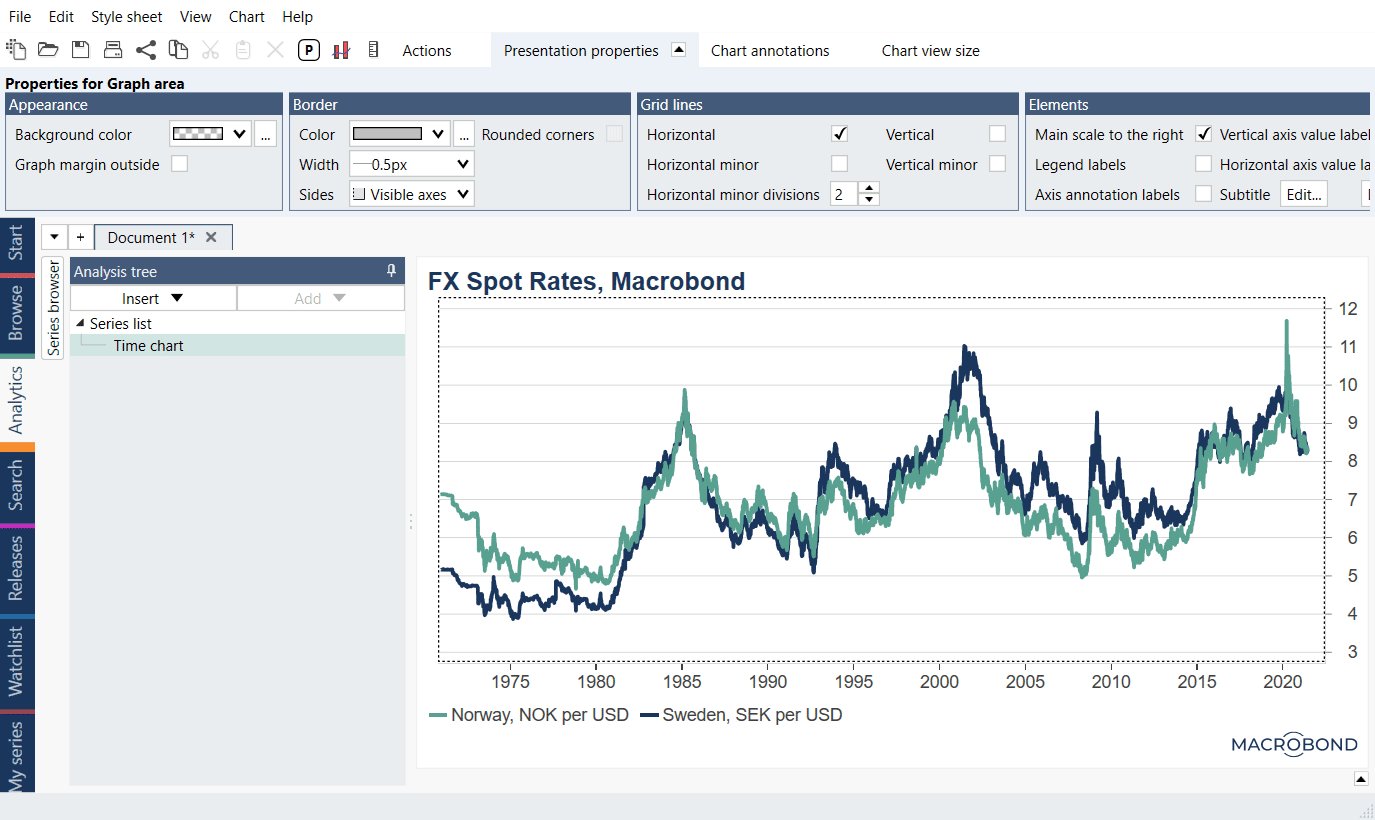
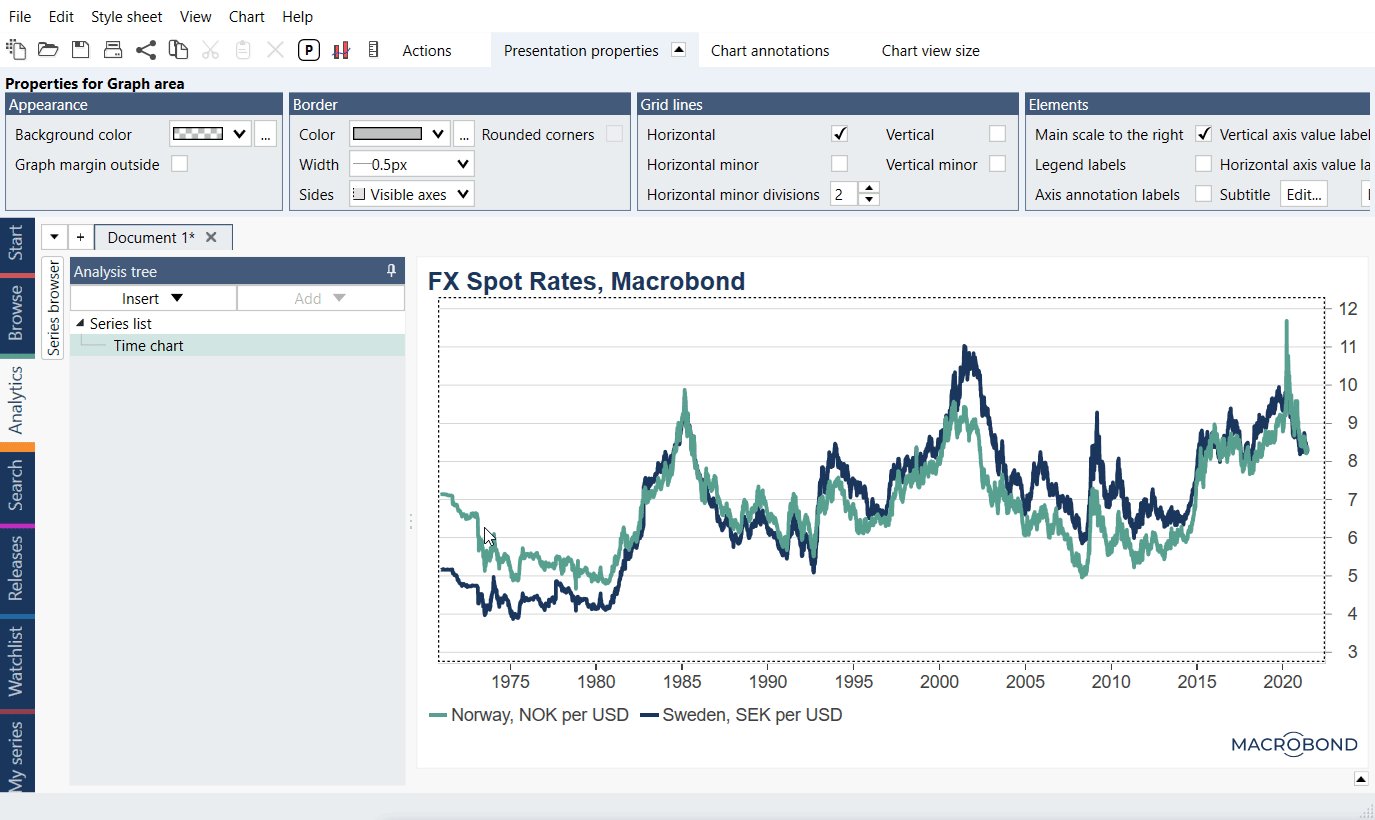
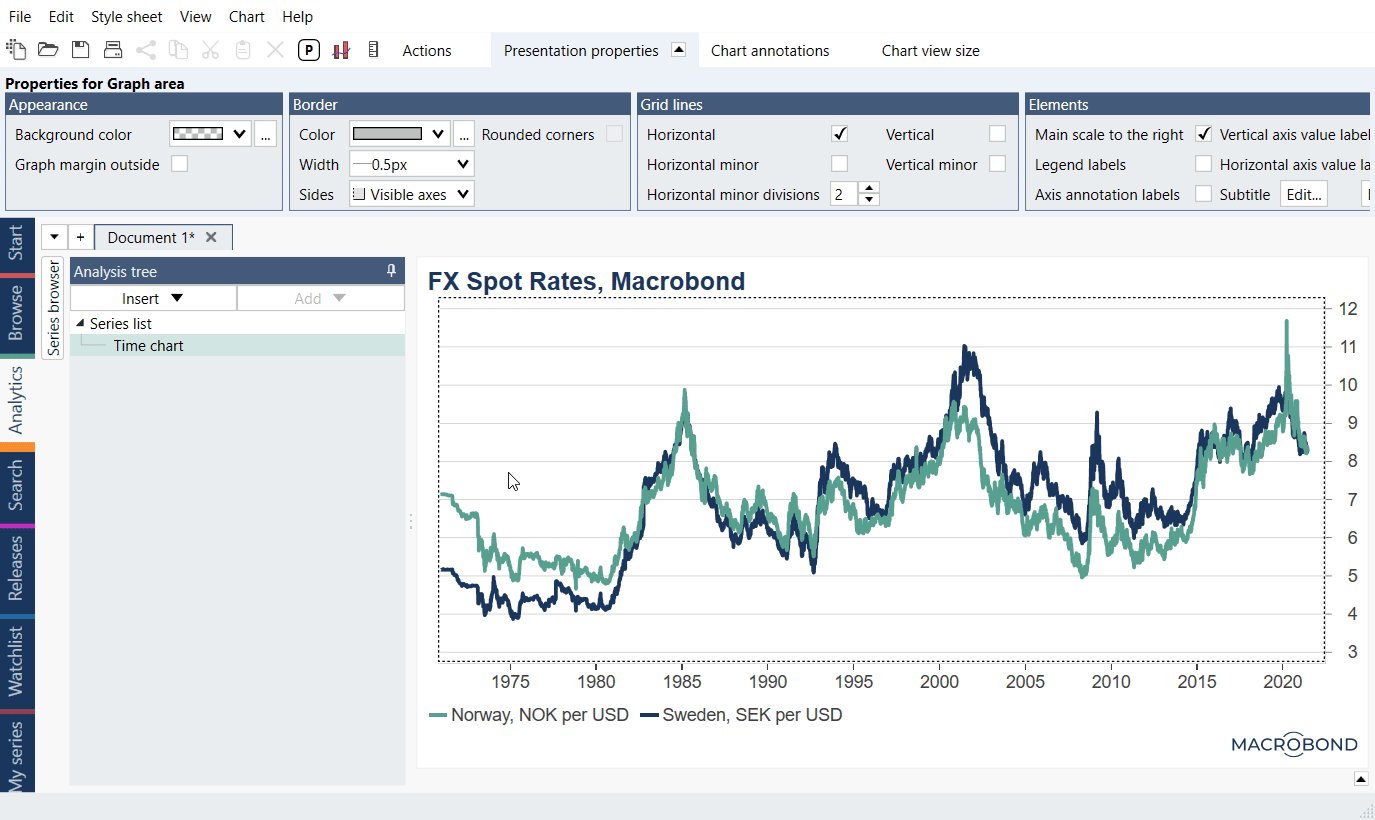
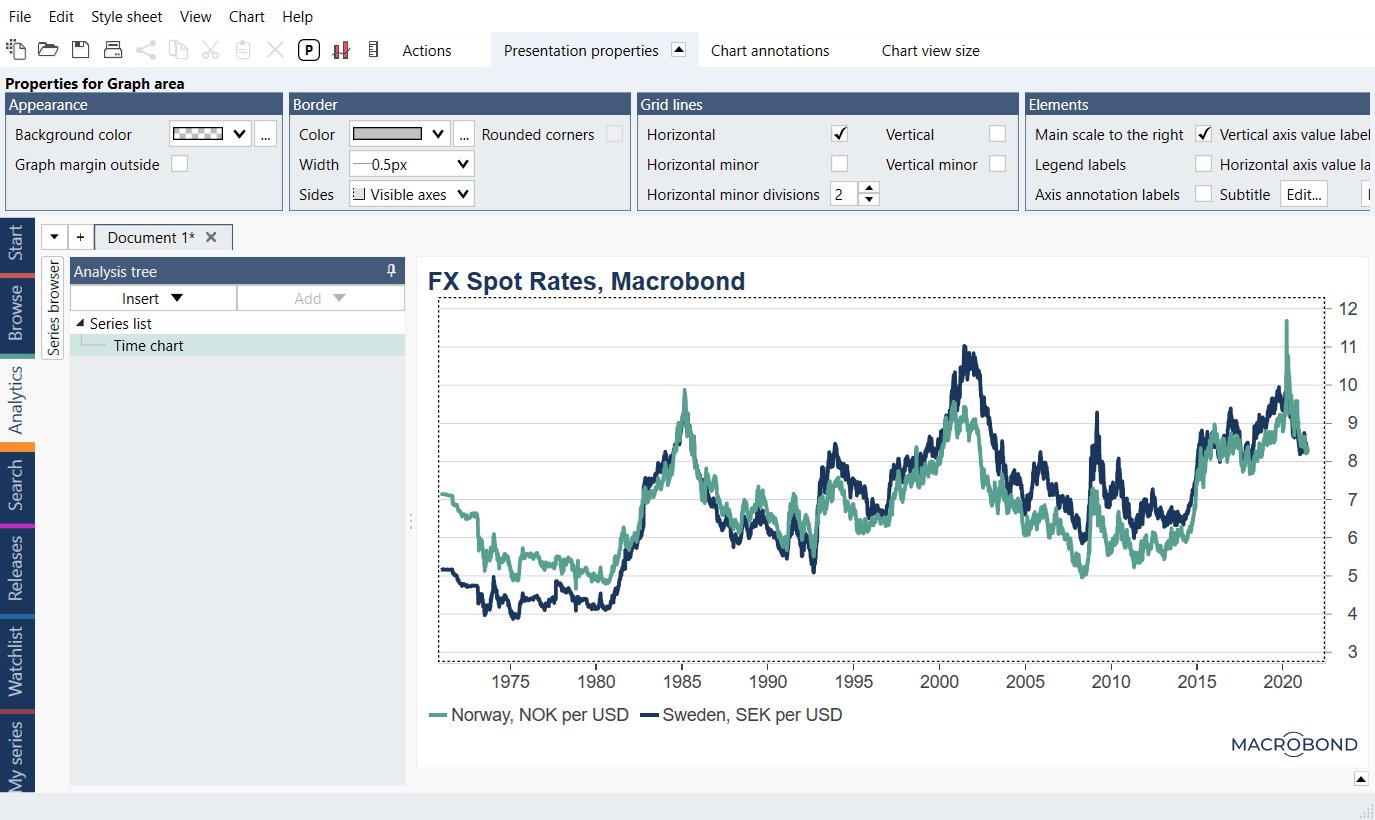
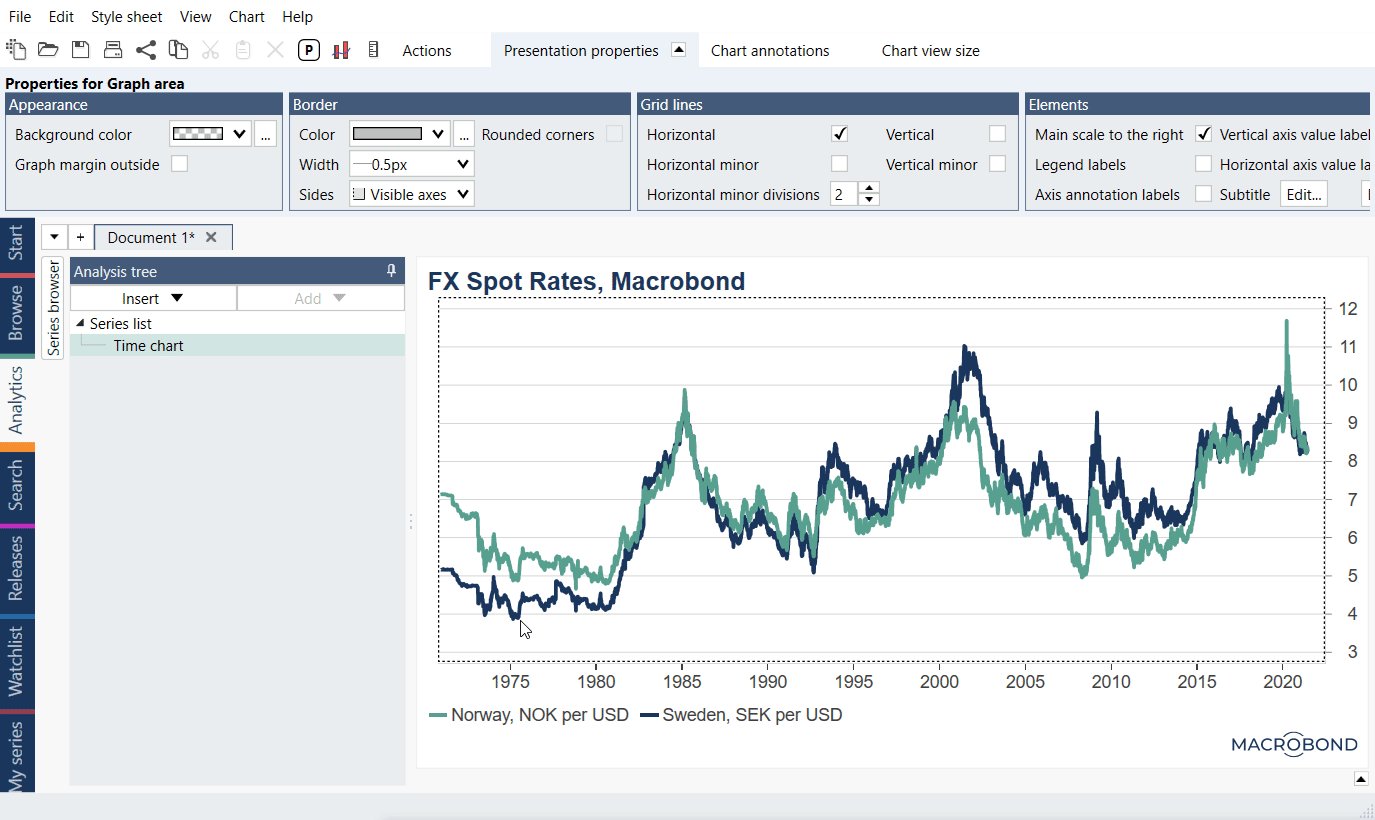
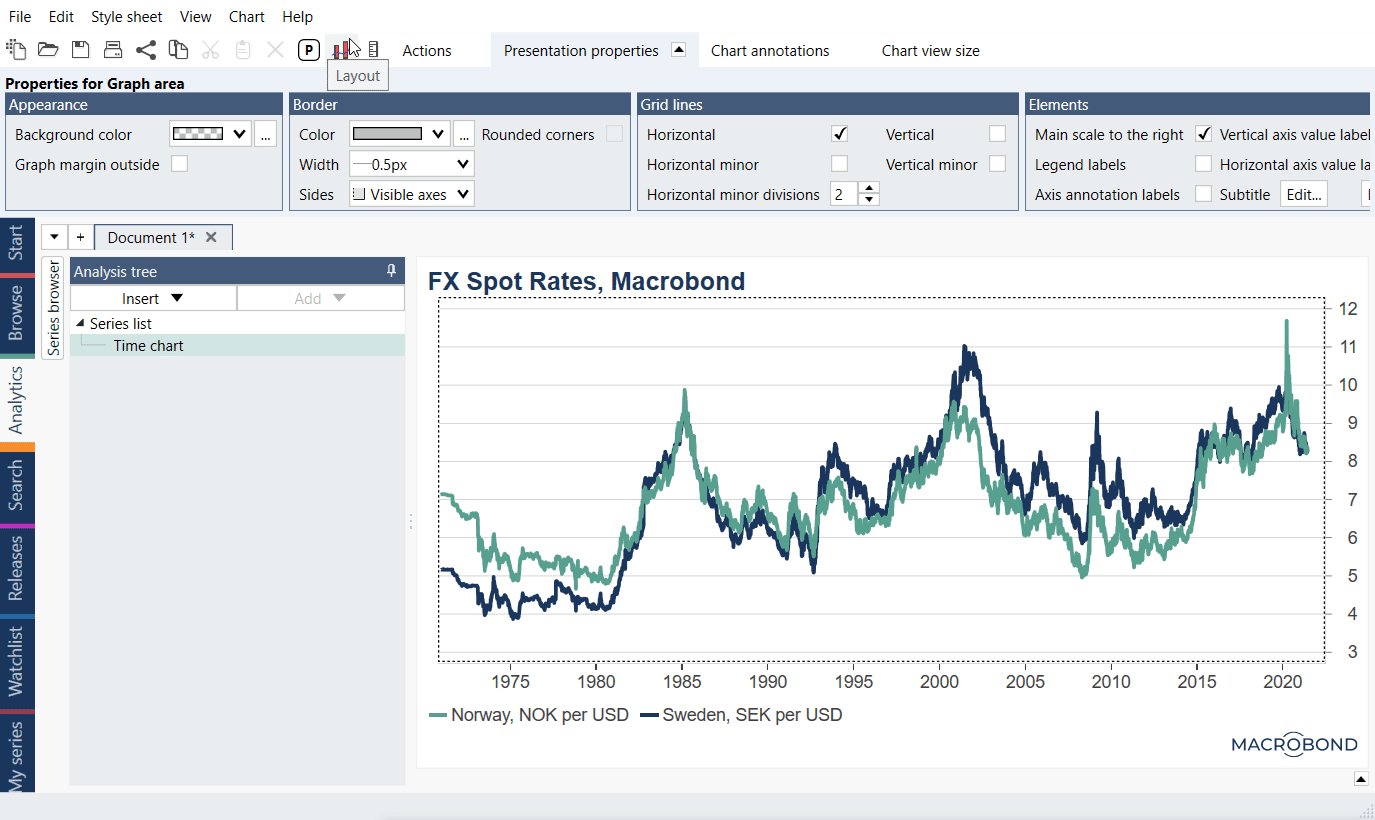
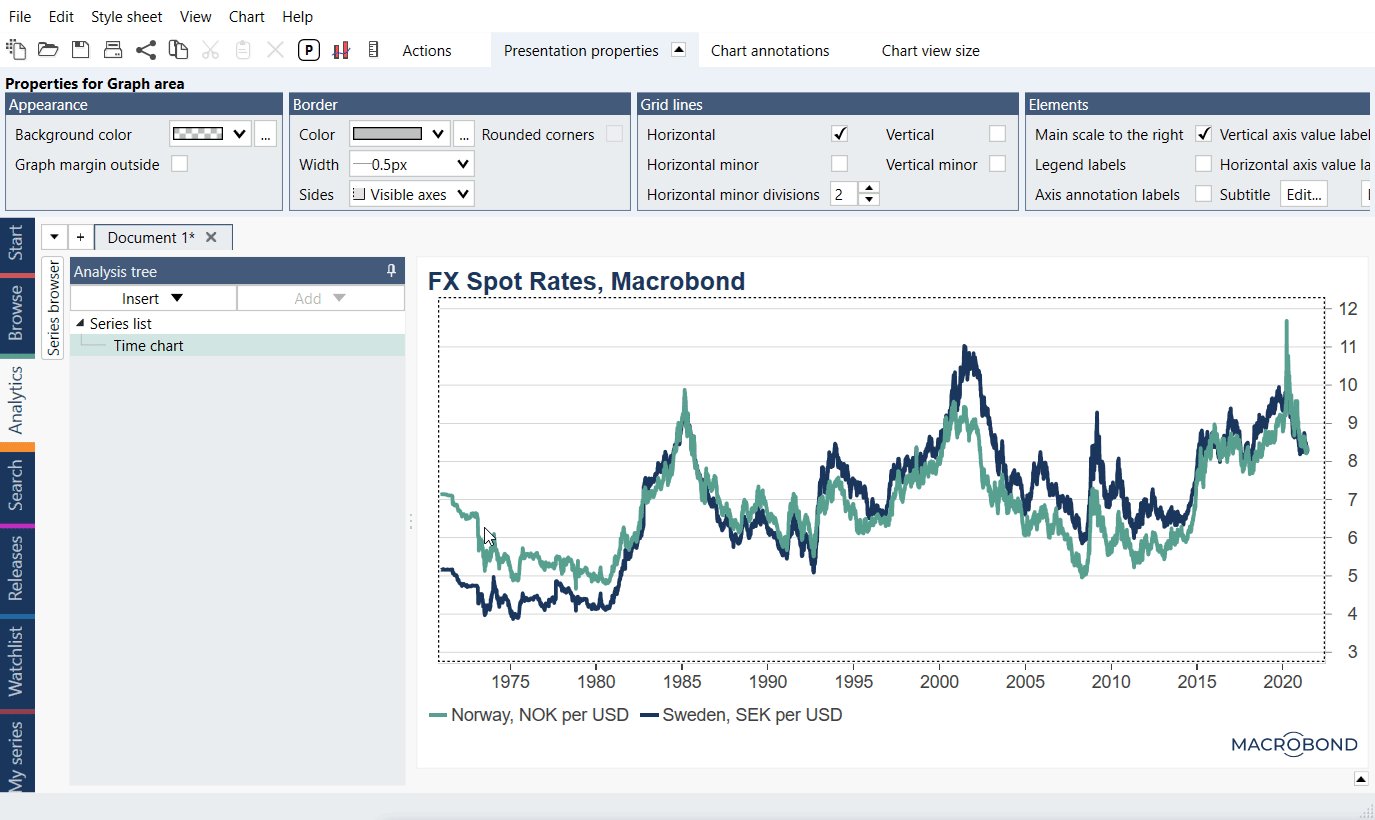
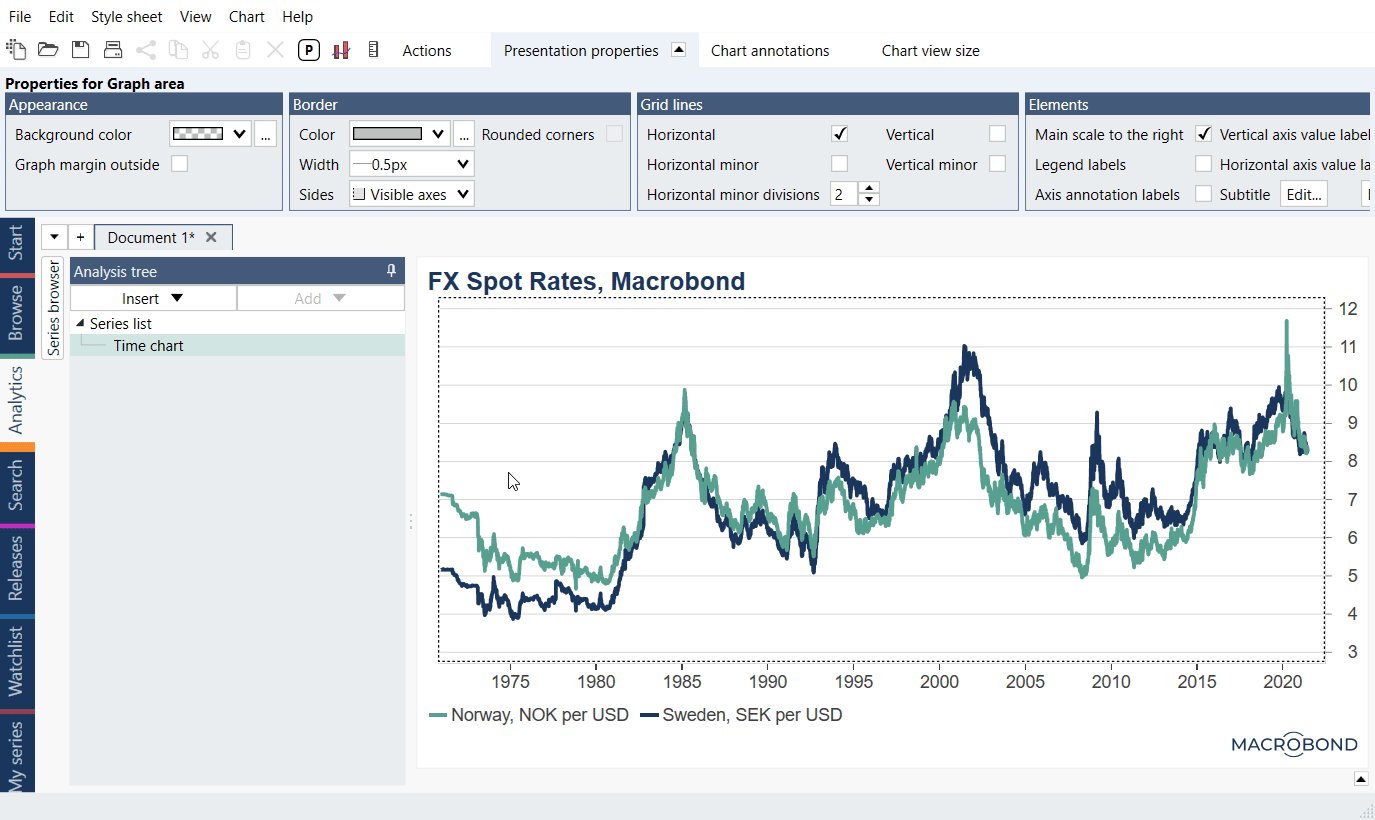
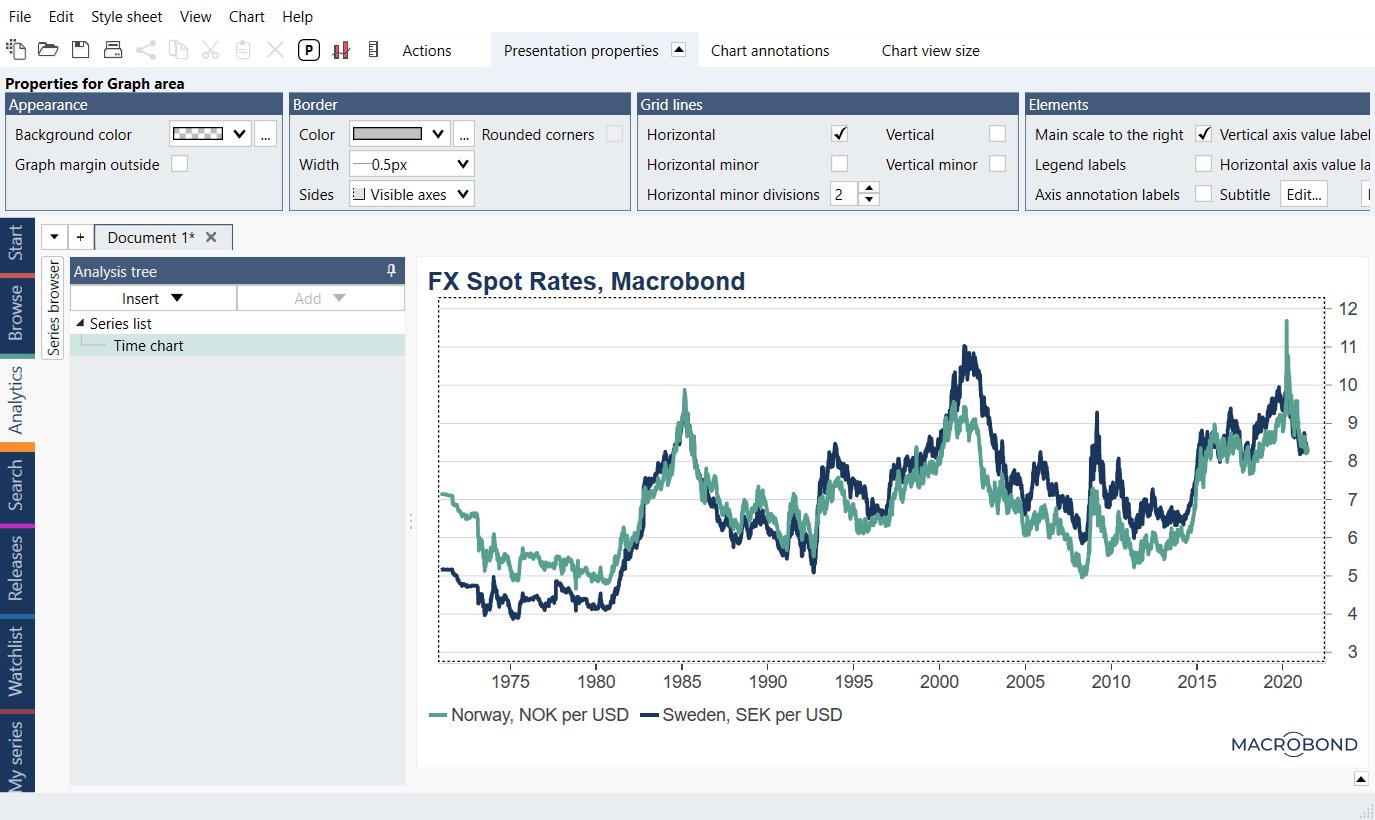
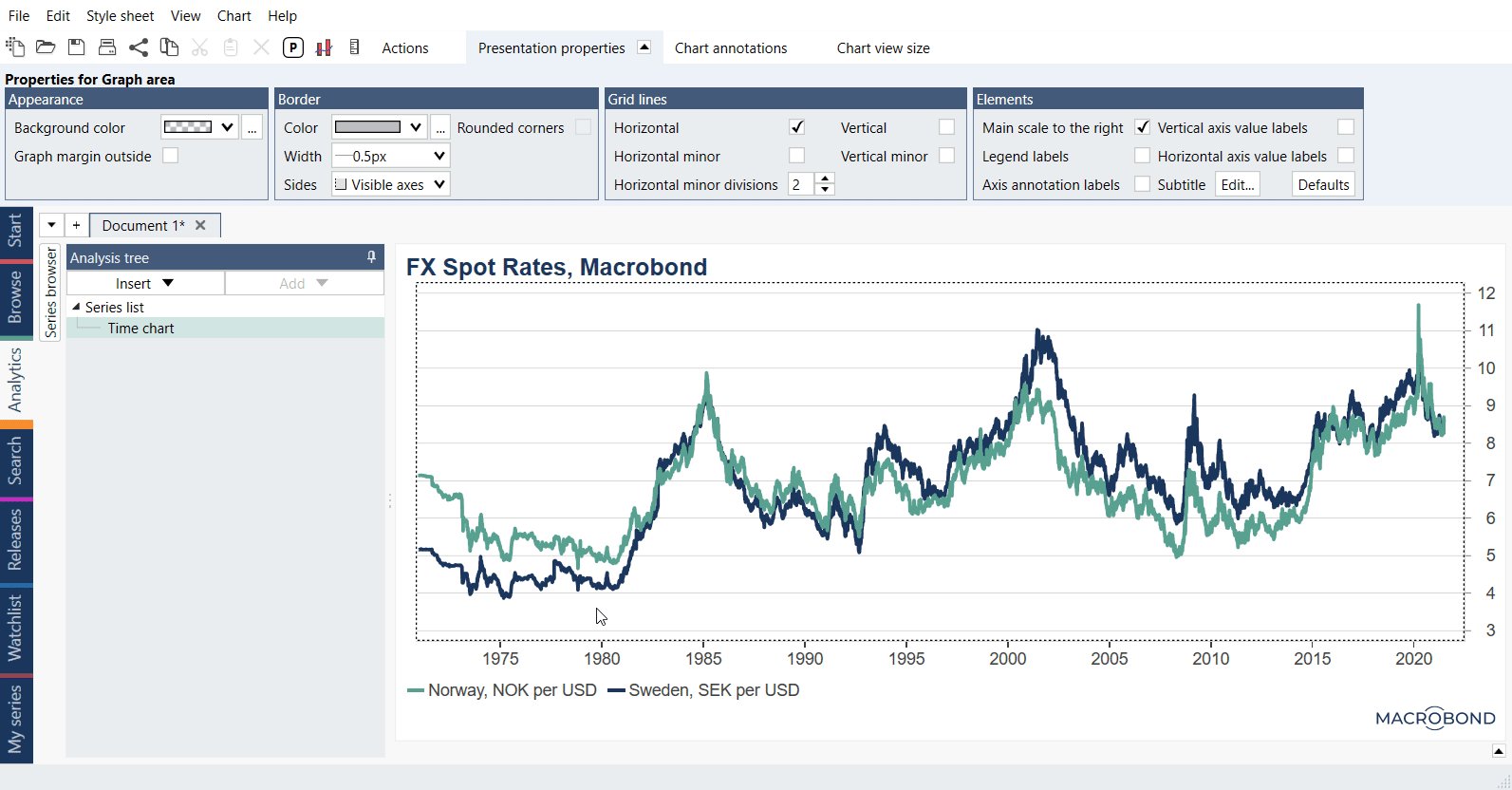
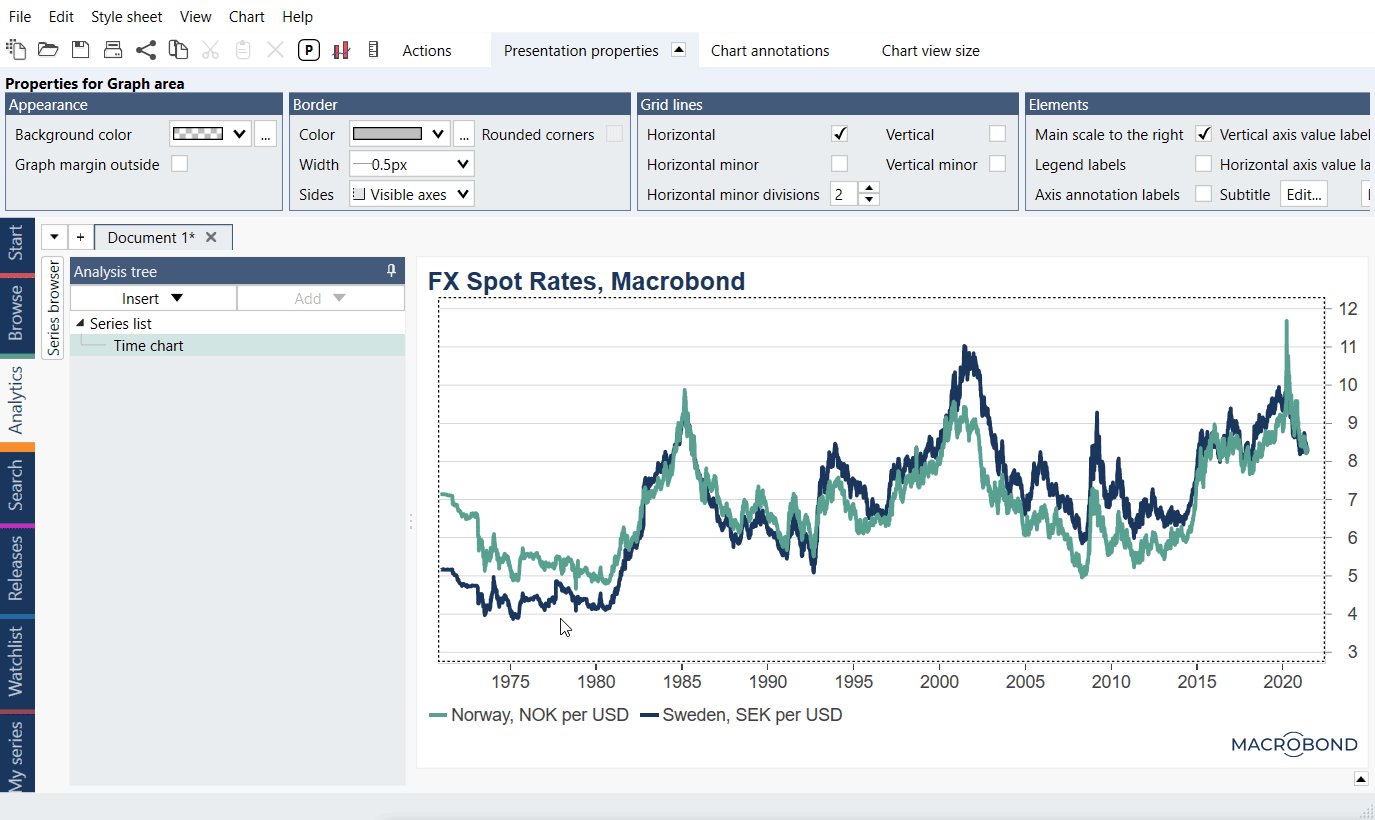
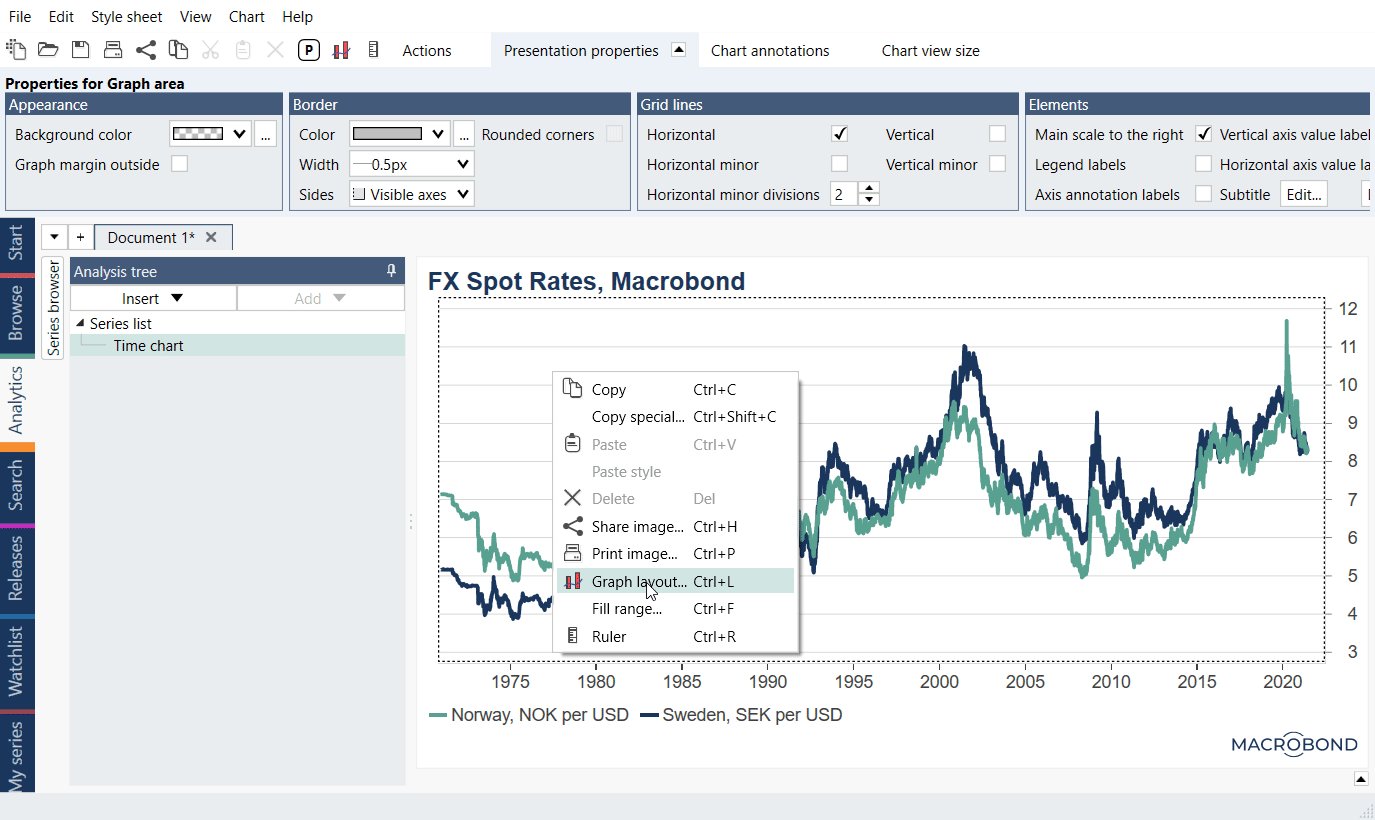
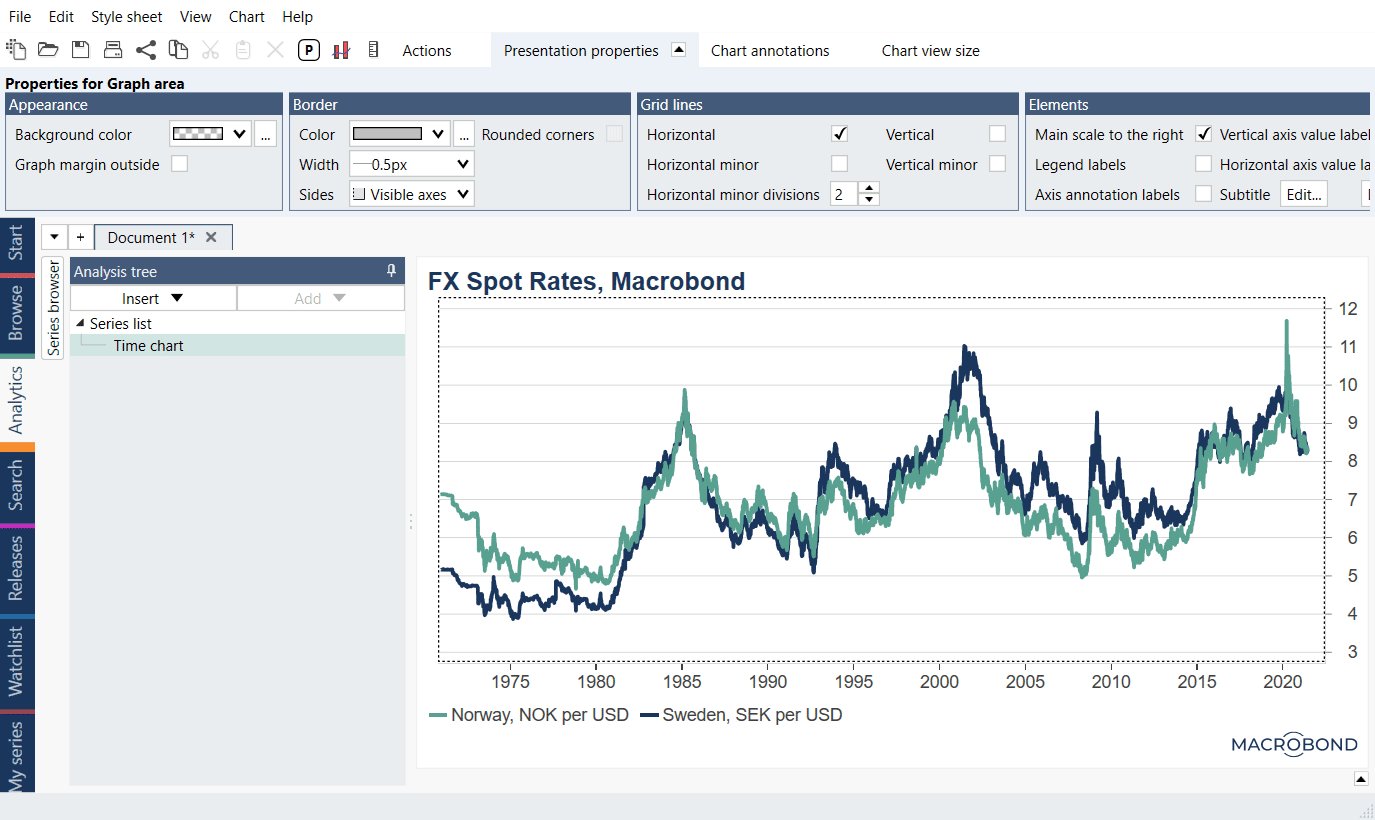
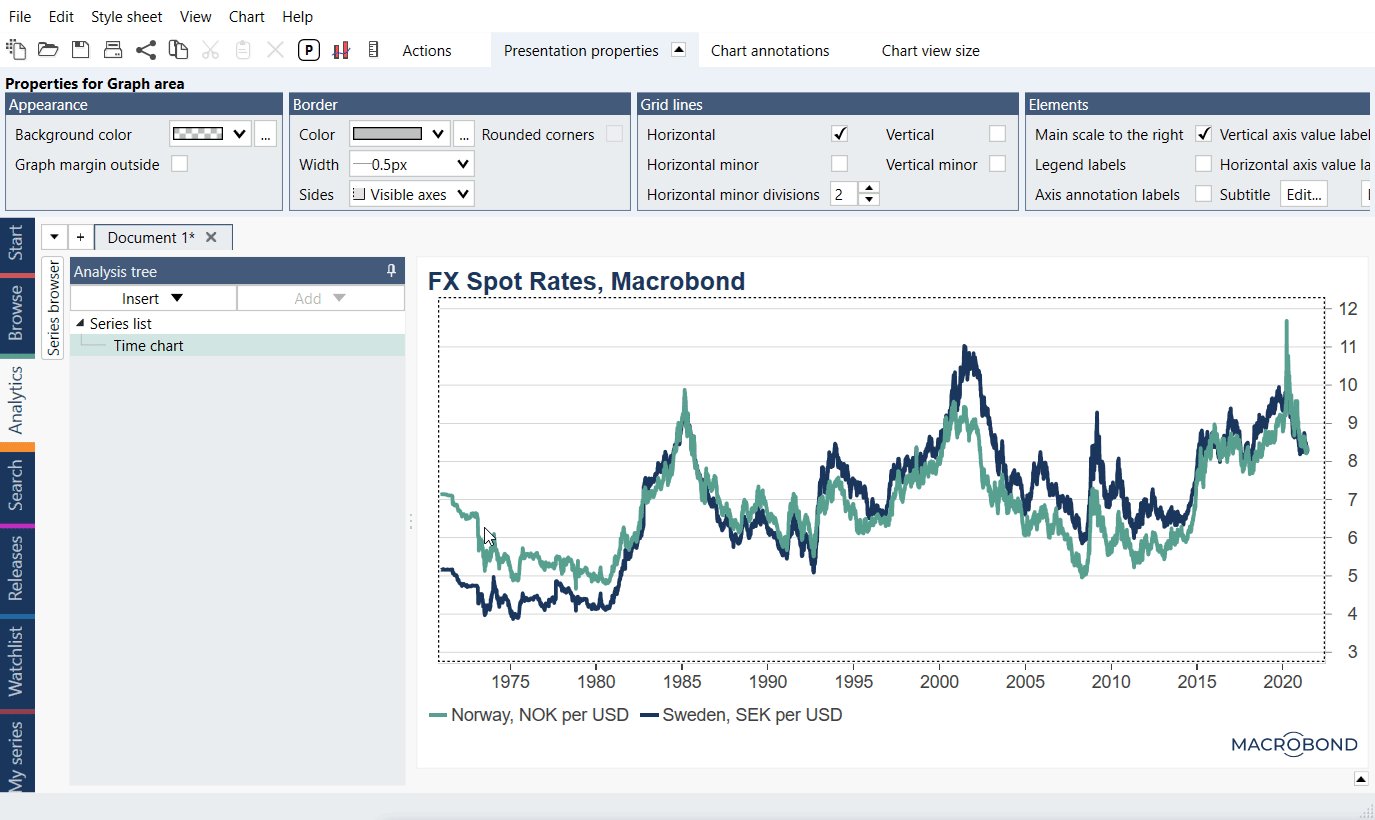
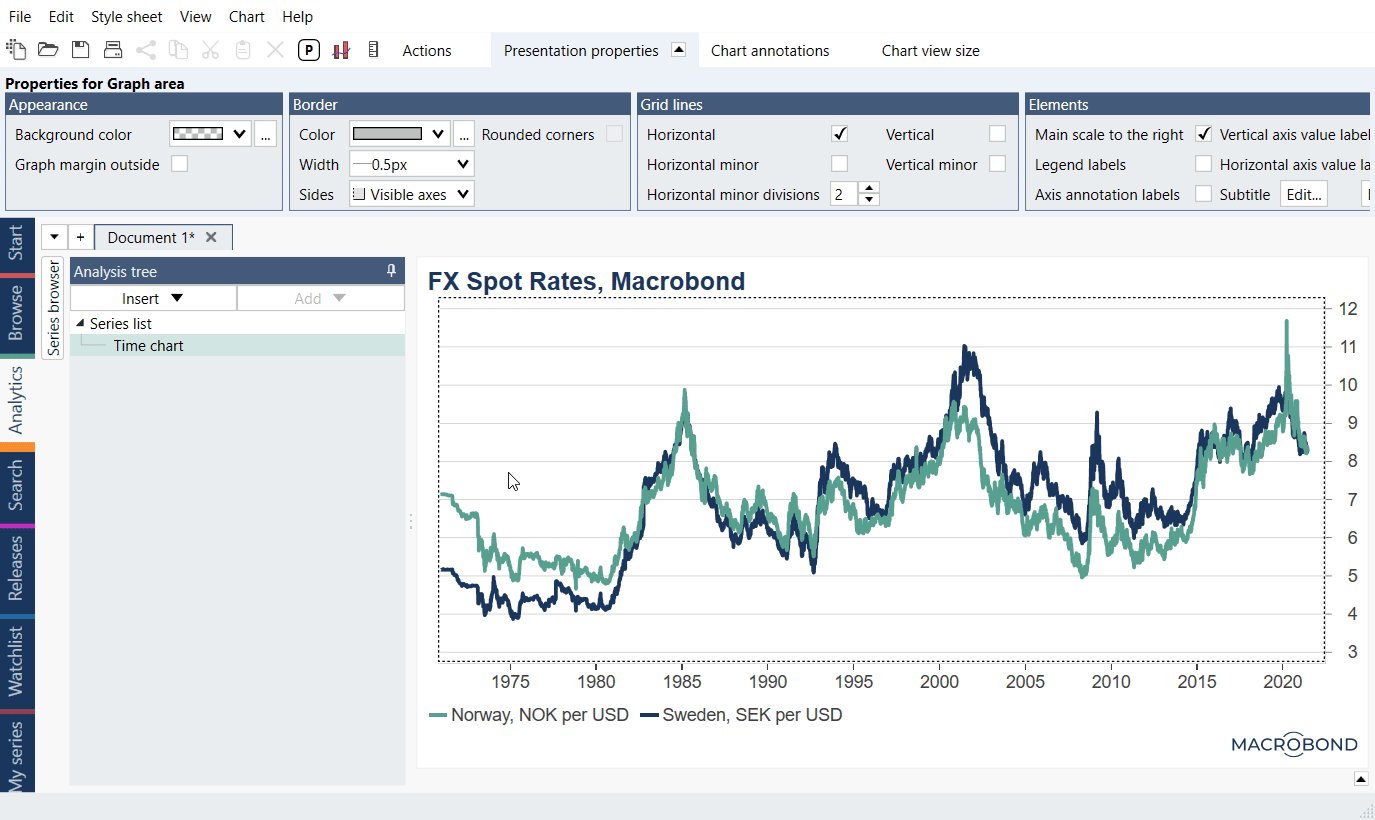
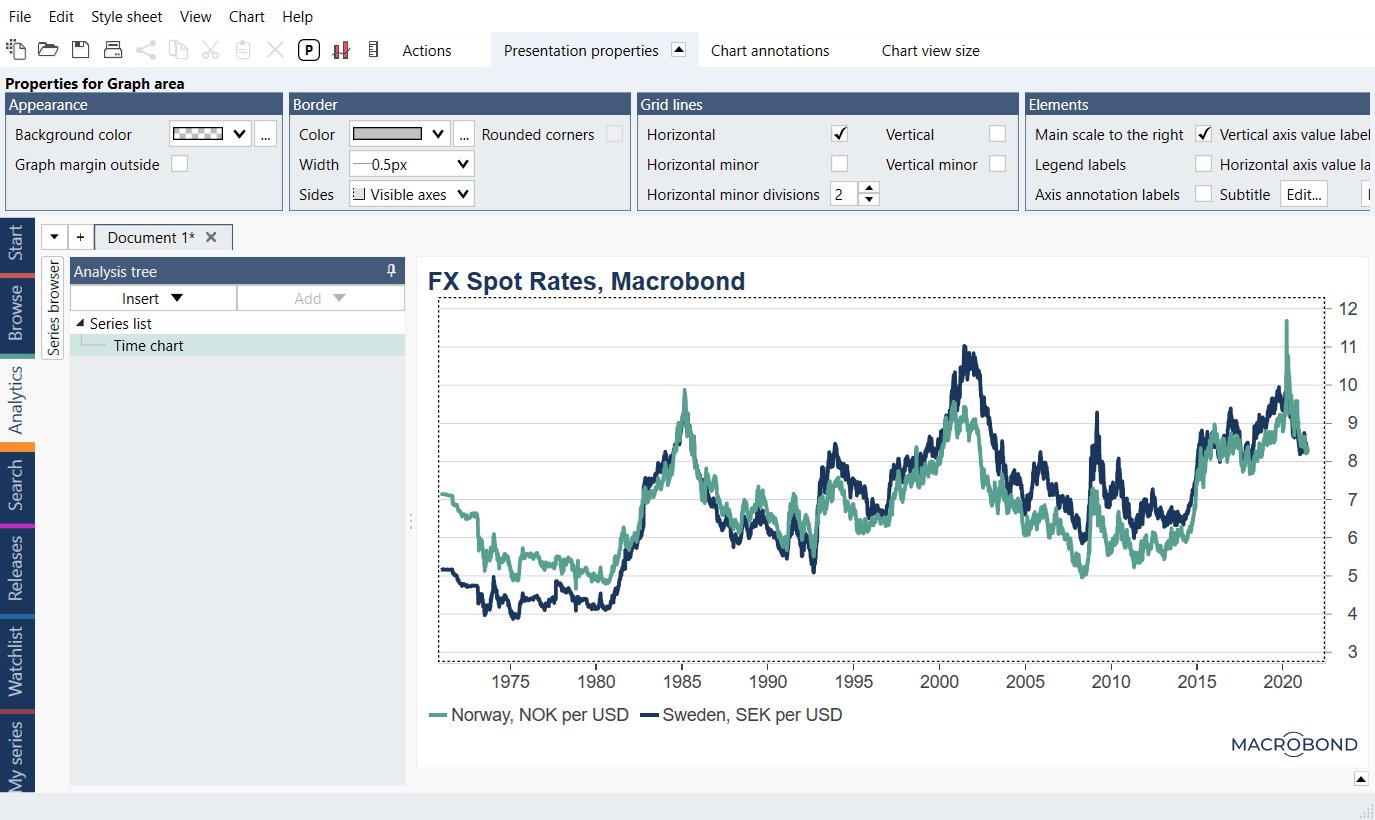
Graph layout window allows to choose one of graph styles which differs depending on chart type. There are three ways to access Graph layout settings:
- by clicking on Graph layout icon

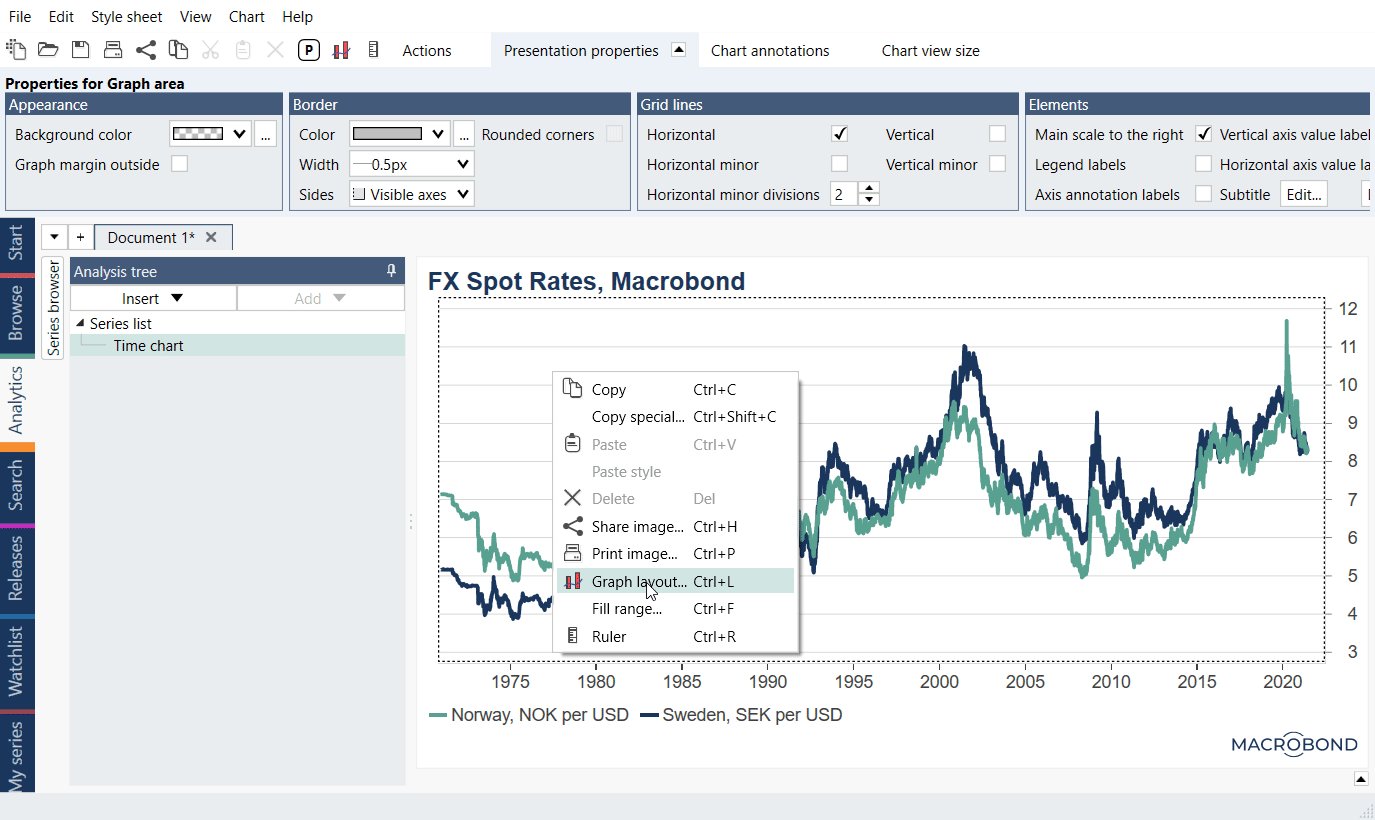
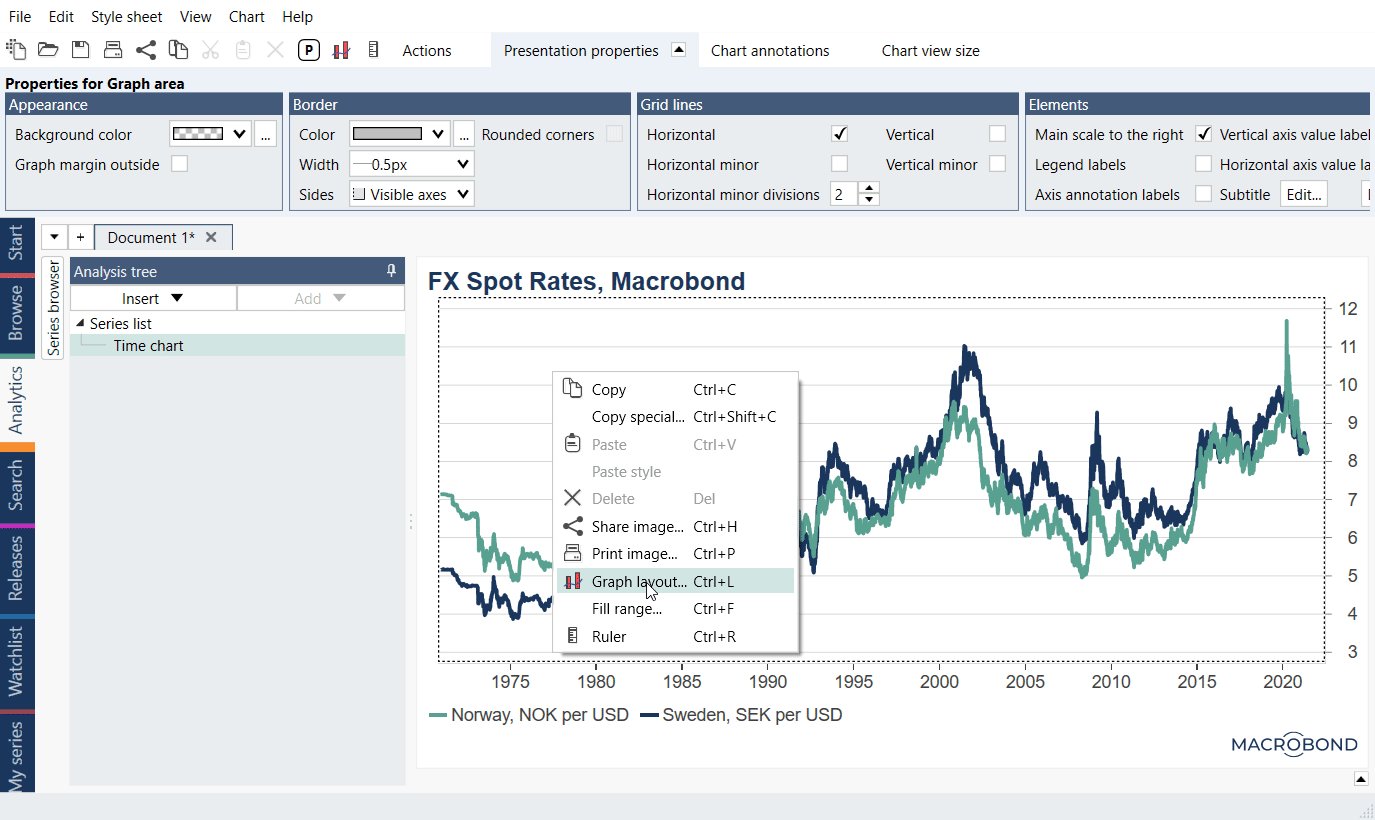
- by right clicking on the chart and selecting Graph layout option

- by using the keyboard shortcut CTRL + L

Here, you can define how the graph should be displayed as well as which series corresponds to which axis. On the right side of the window, the graphed pairs of series are displayed under a graph type. The first series of each pair is placed on the x-axis and the second one on the y-axis. Click and drag to move them if you want to switch the axes.

Example
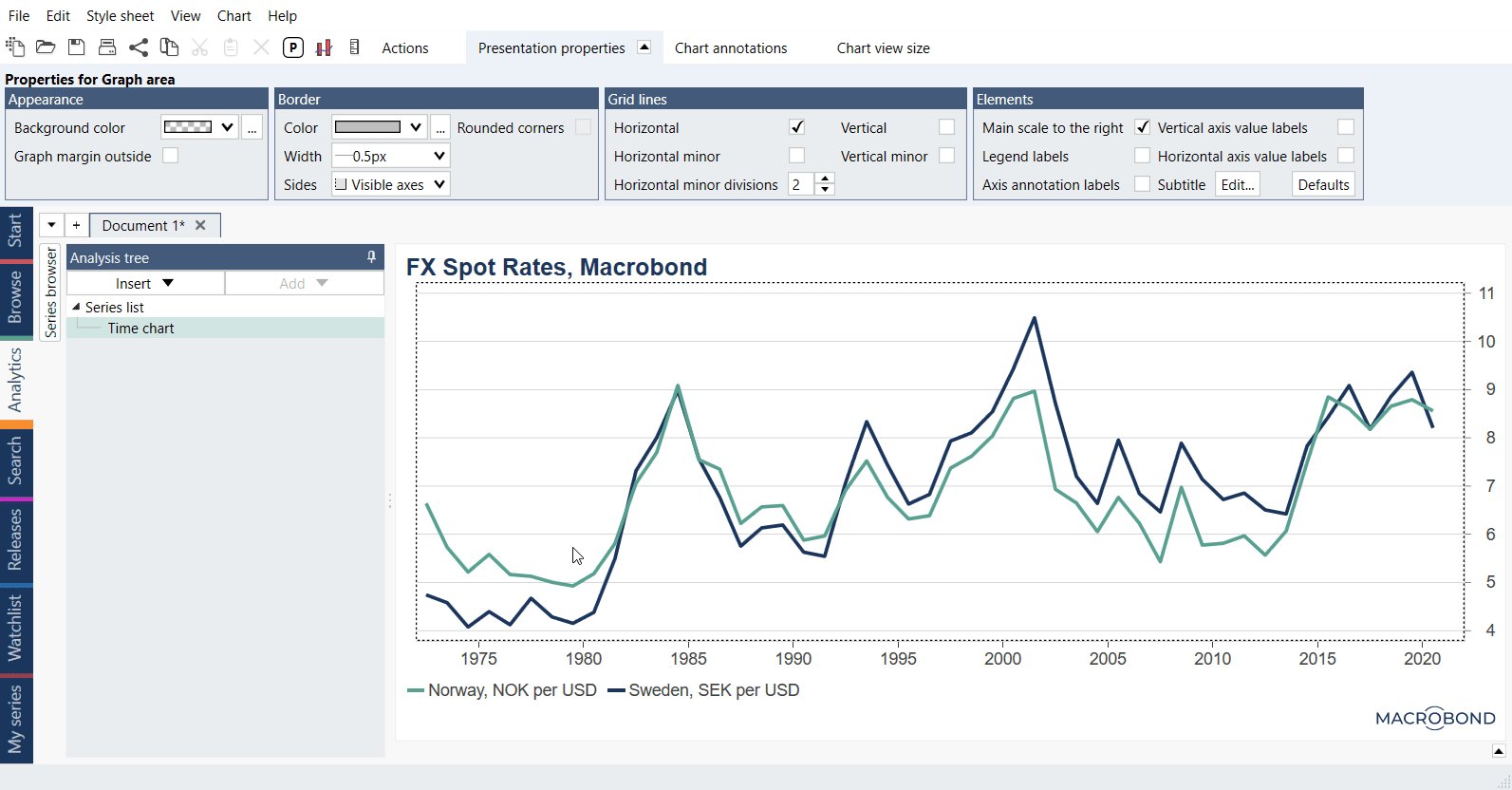
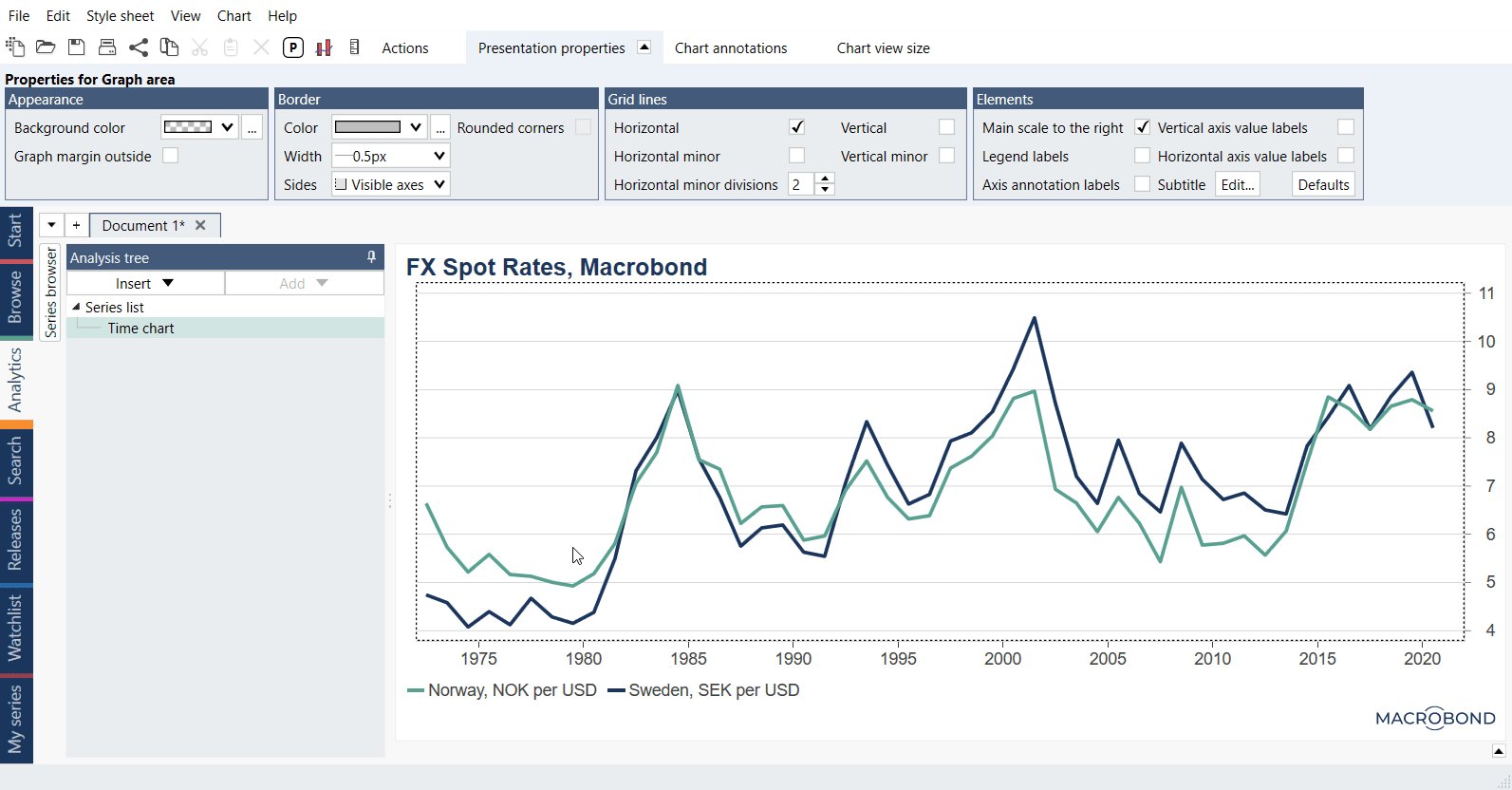
Graph samples
In this example we presented available types of charts.
For elements not mentioned here see Elements of the chart.
Overview
Column and Stacked column charts display data as vertical bars. Categories are applied depending on analysis used before. In most cases output can be a time series but after analyses such as Scalar or Slice.
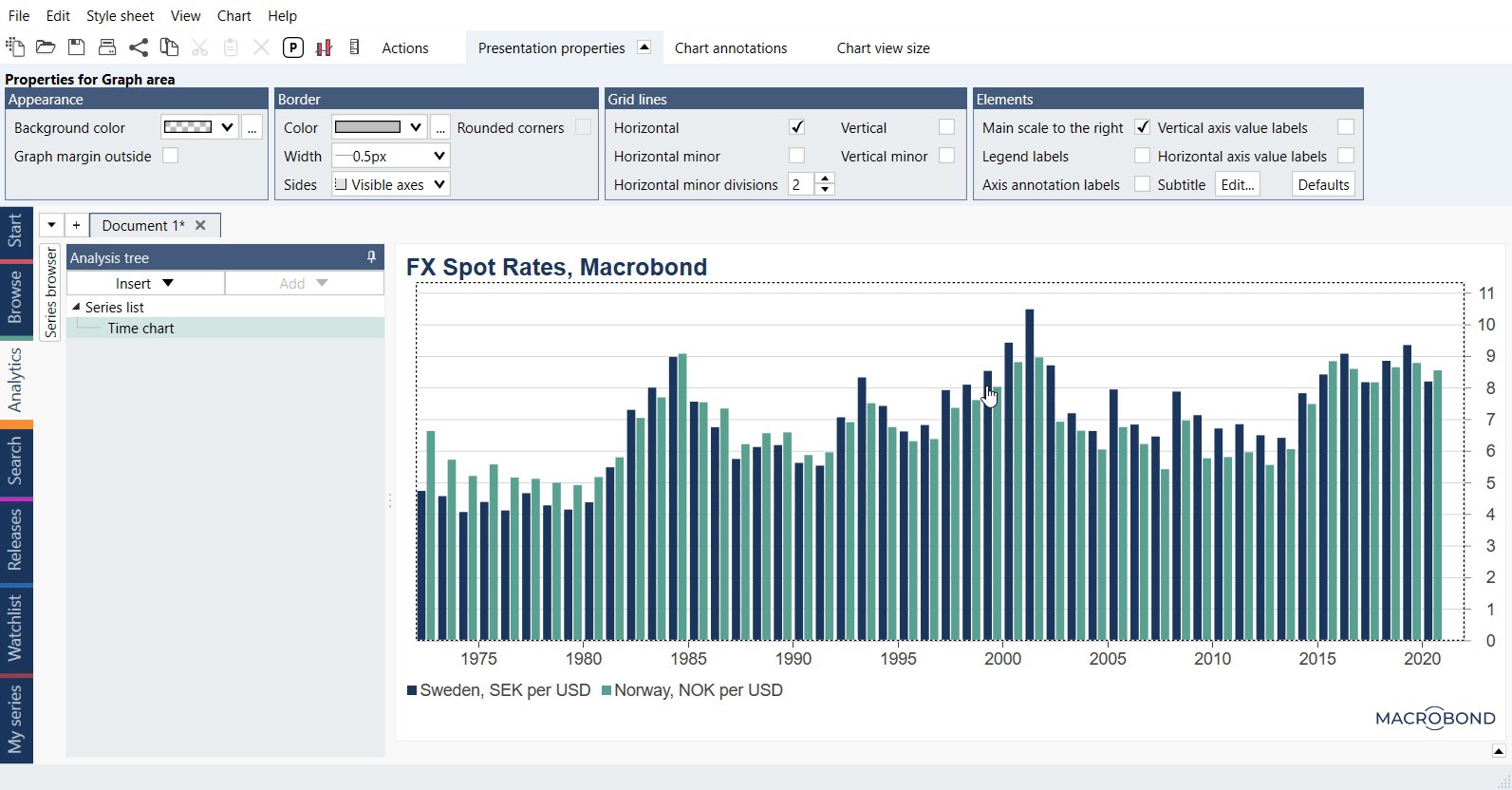
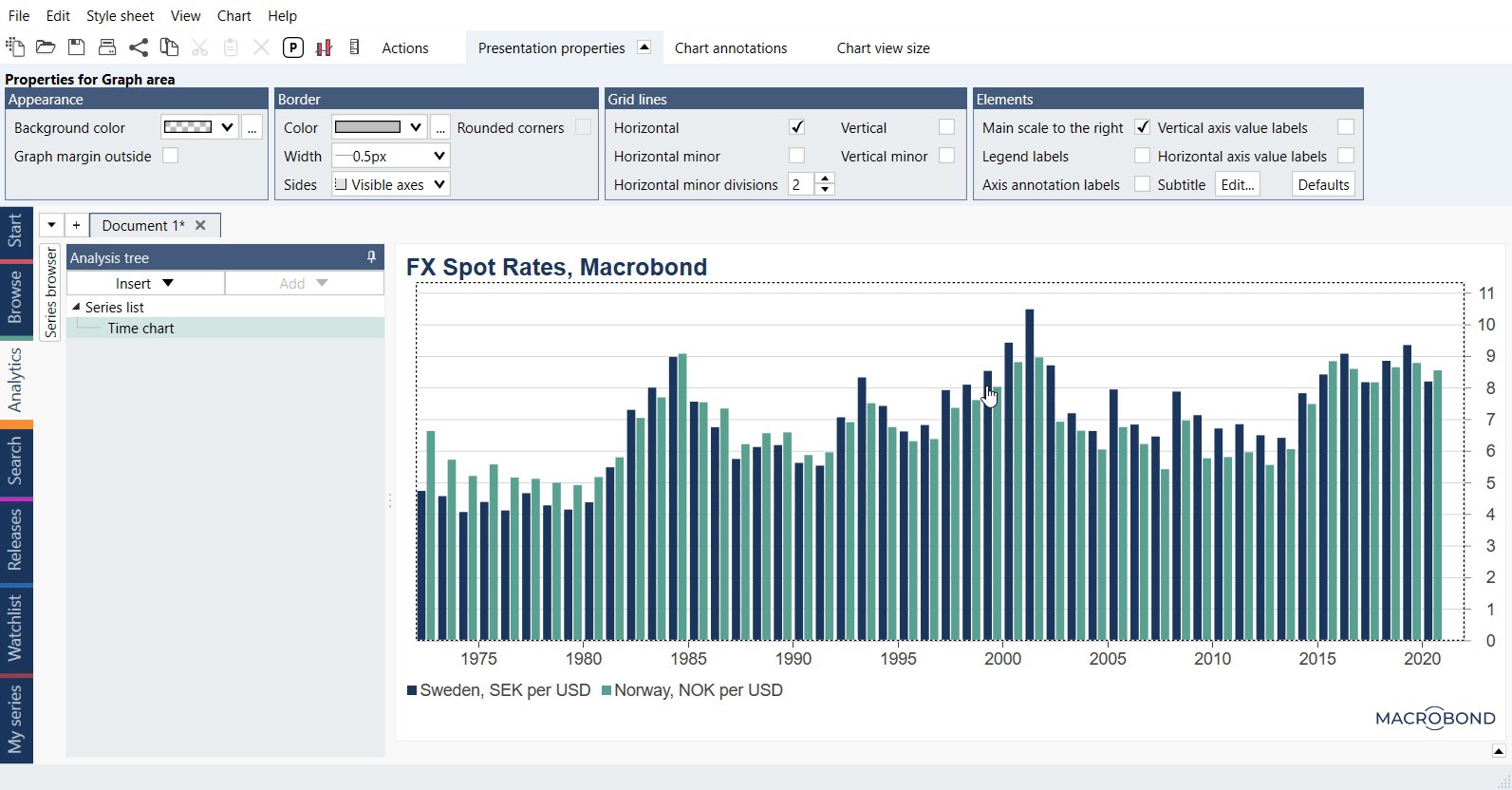
Column
It shows each observation as a single column, when there's more than one series on a graph, it will represent it as separate column in different color.

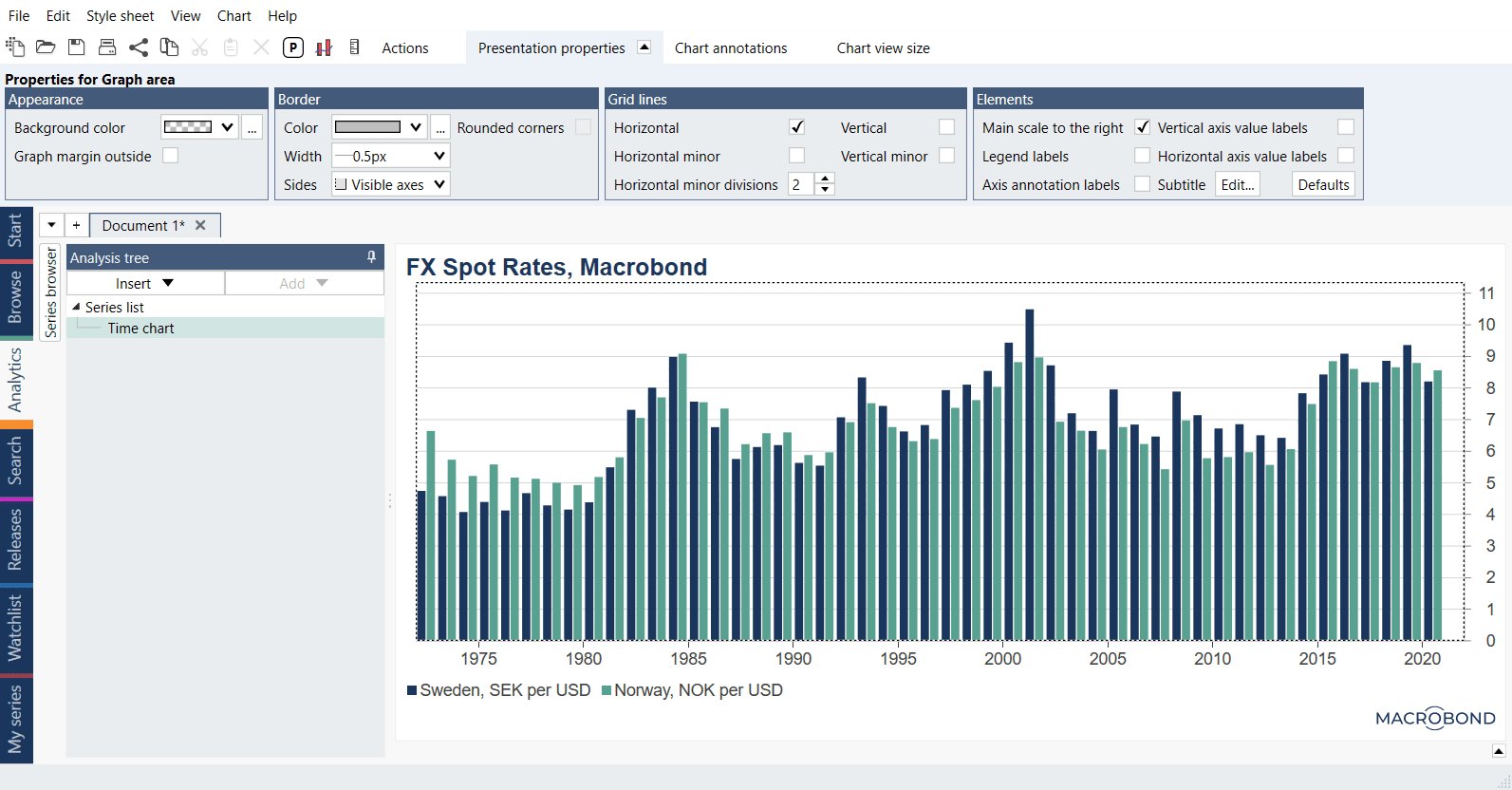
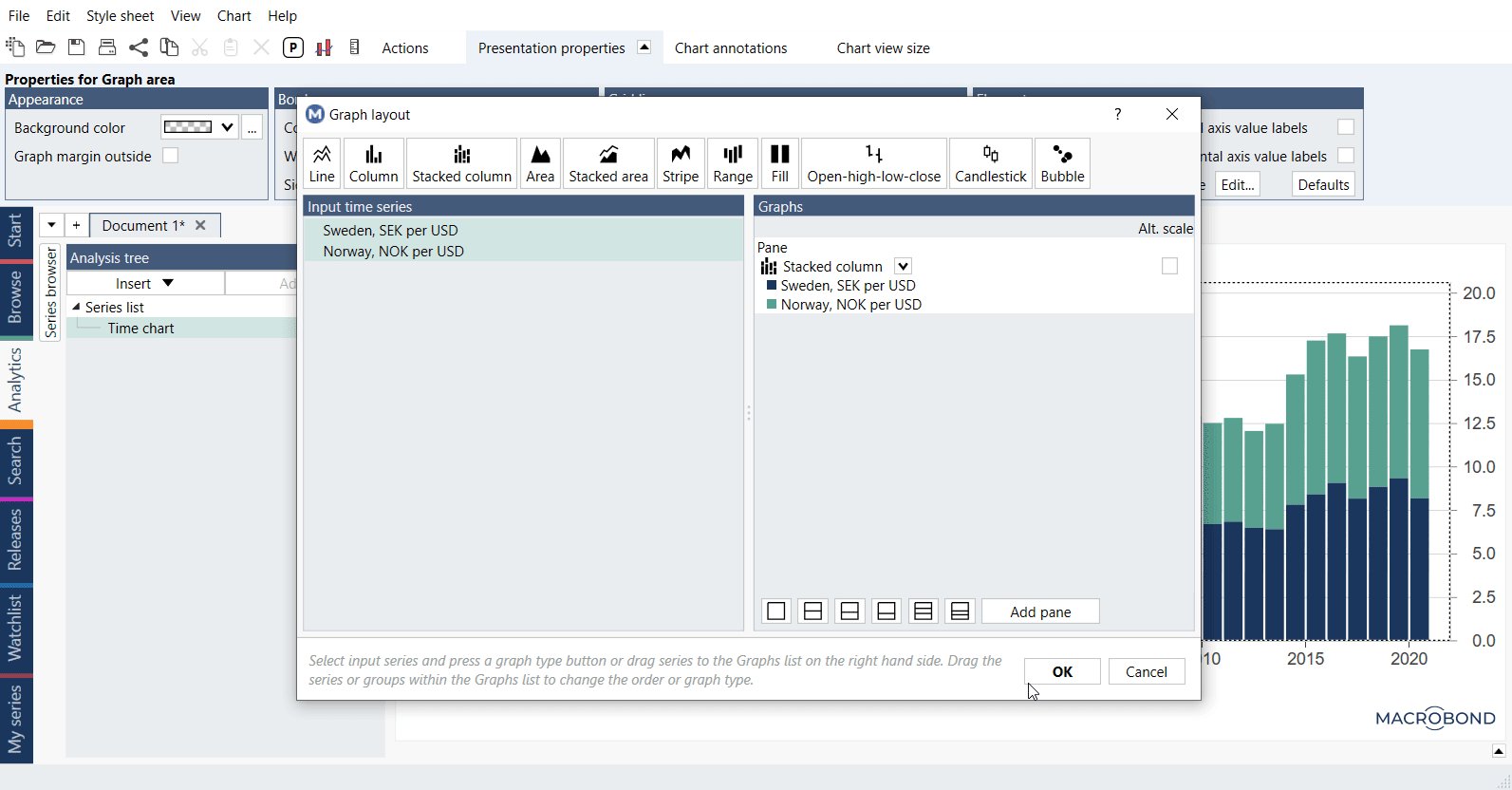
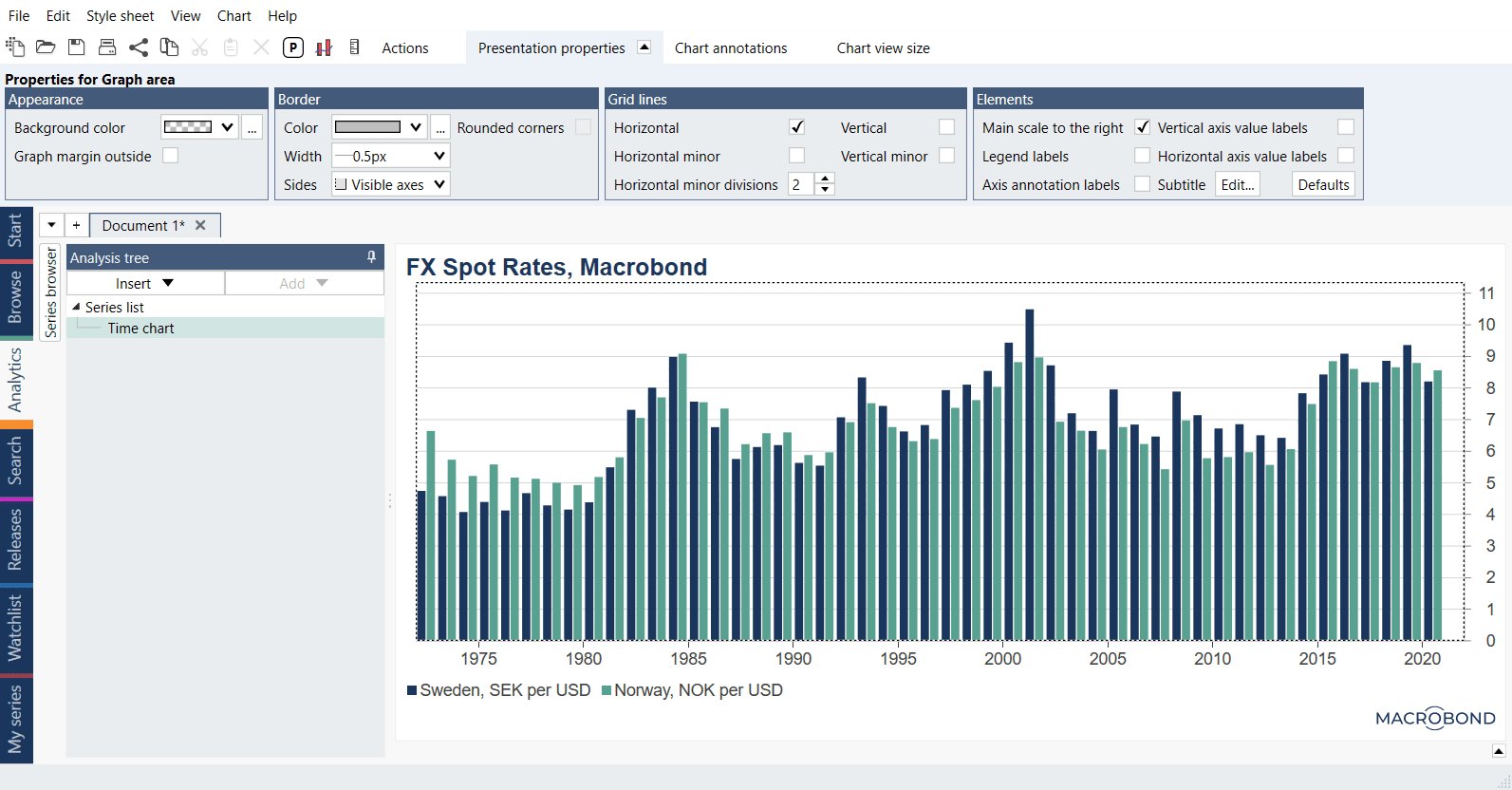
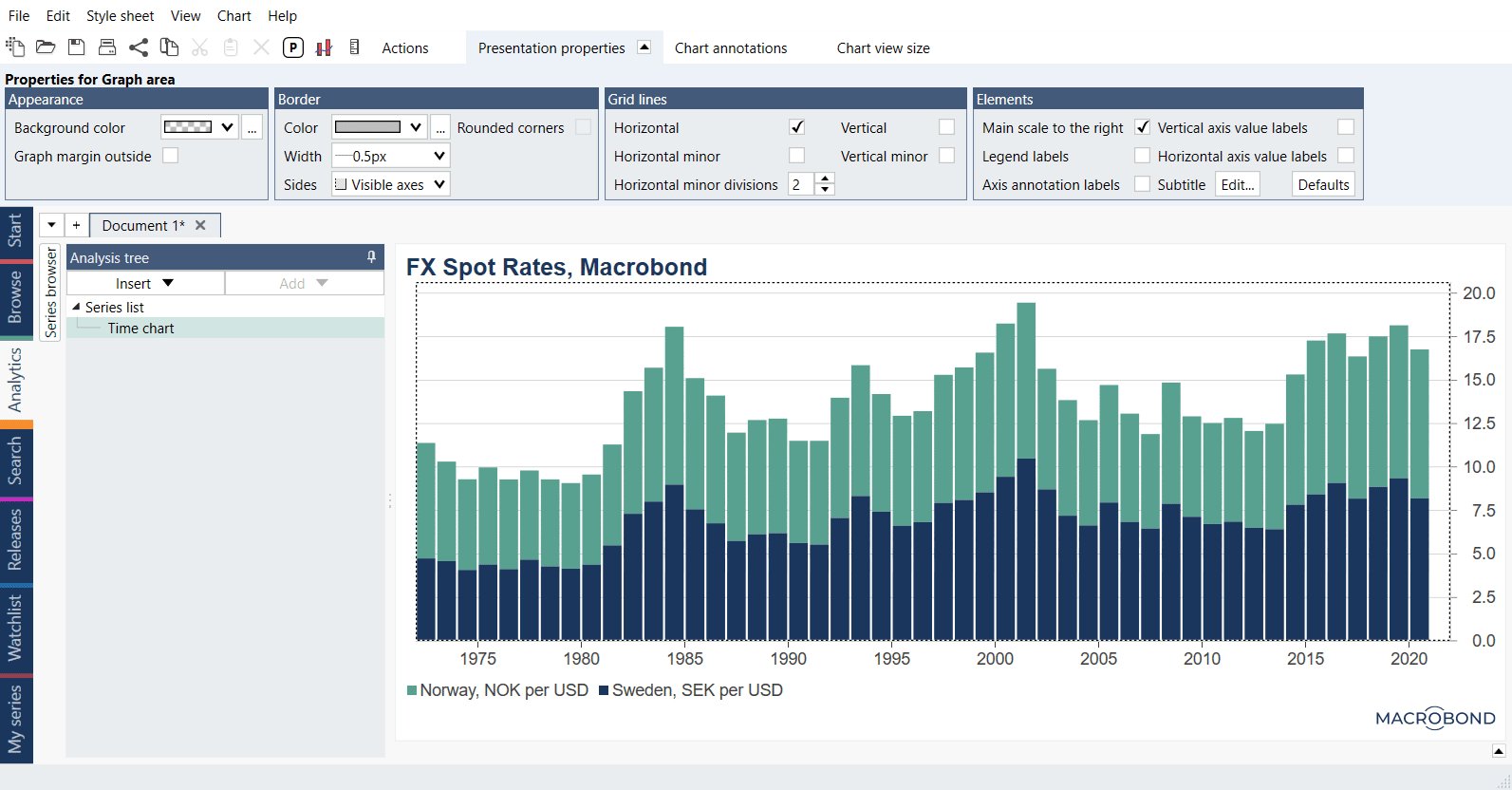
Stacked column
The difference between Column and Stacked column is that the second one will display all series stacked on top of each other. It's worth to remember that stacked column works only when you have more than one series in your chart, otherwise it will look exactly as normal Column graph with only one series included.

What this type of chart needs?
Column and stacked column chart needs data specified as observations or categories. Both are available in the following chart types:
- Time chart
- Category chart
- Bar chart
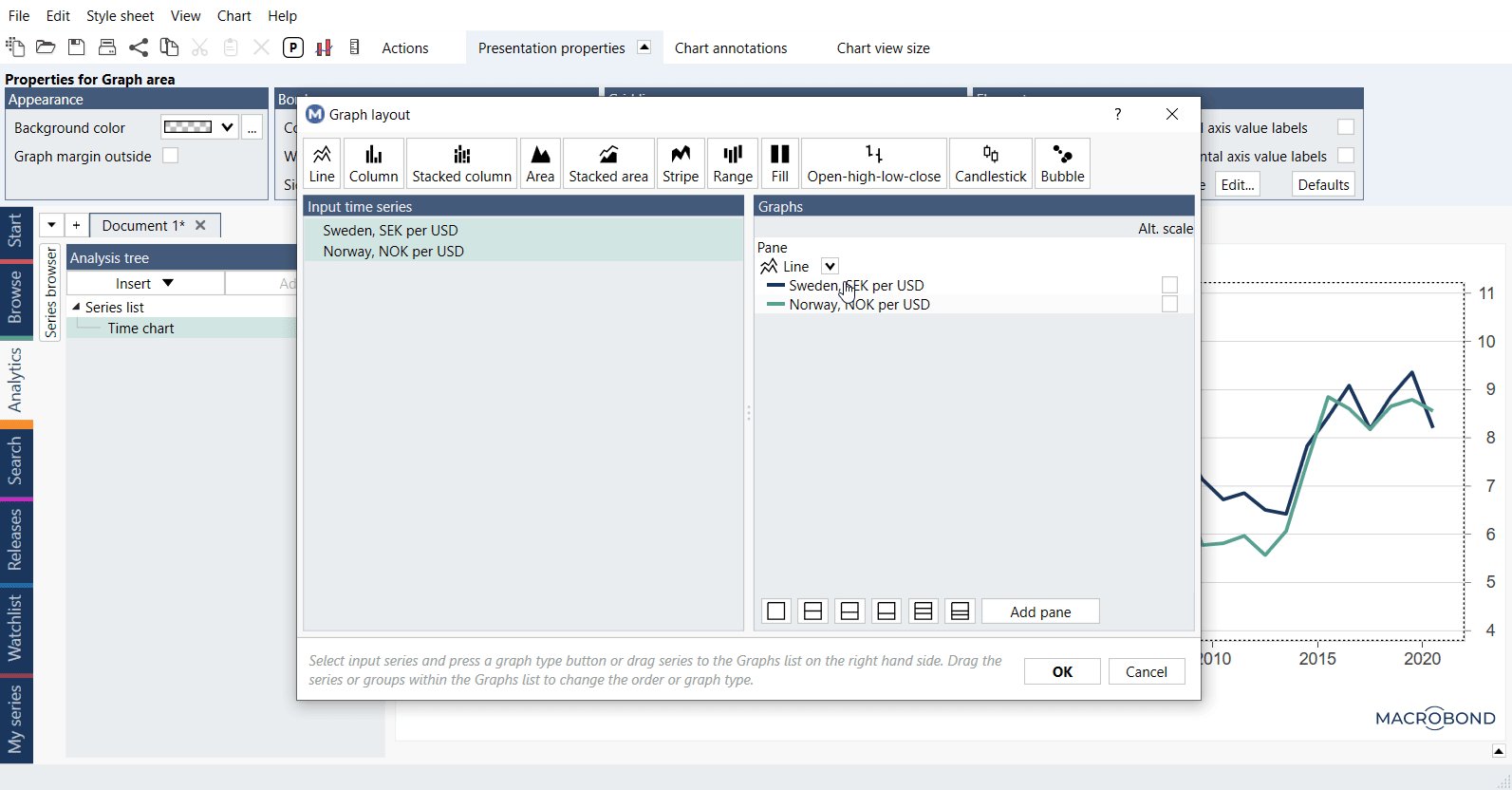
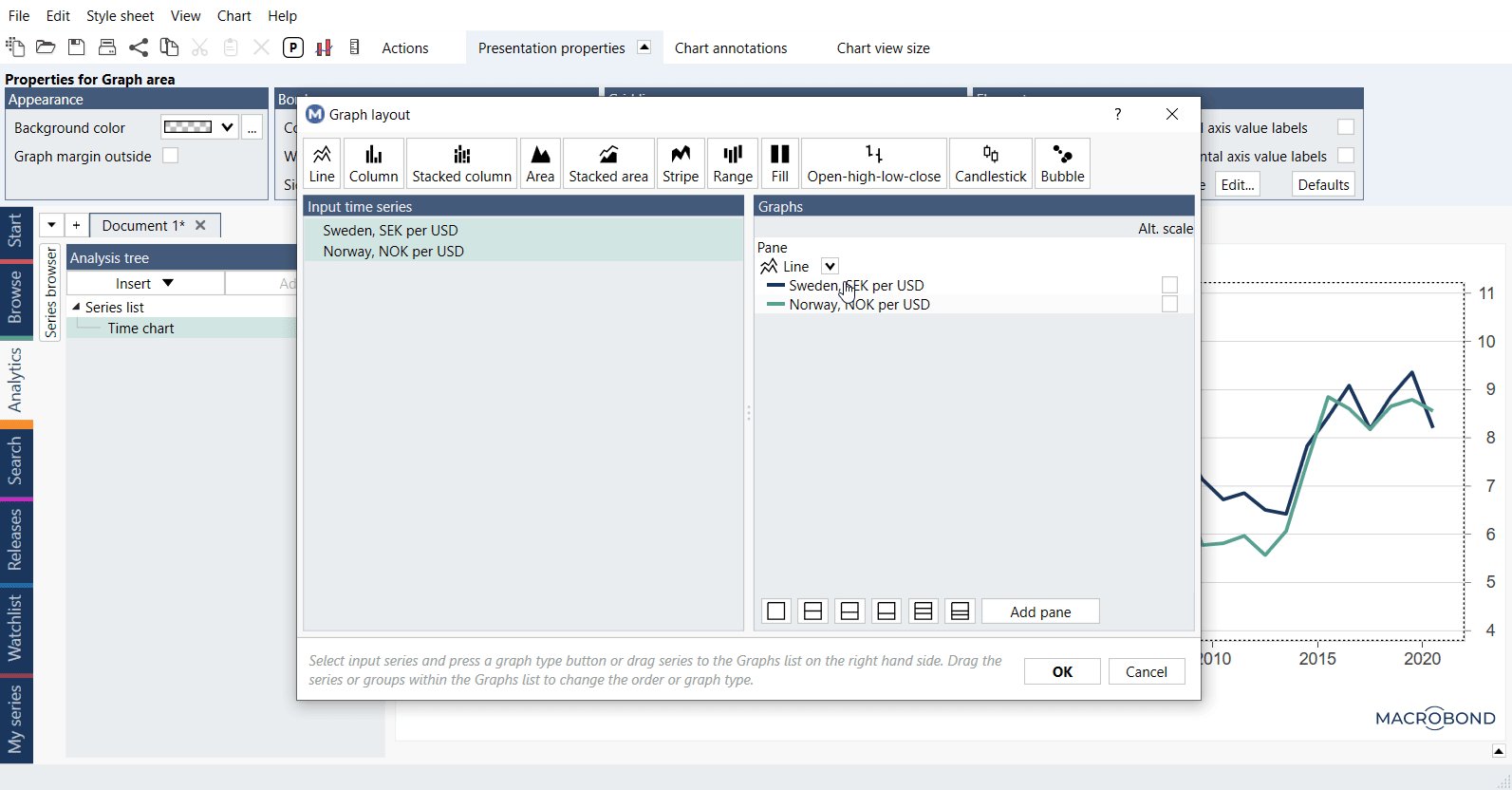
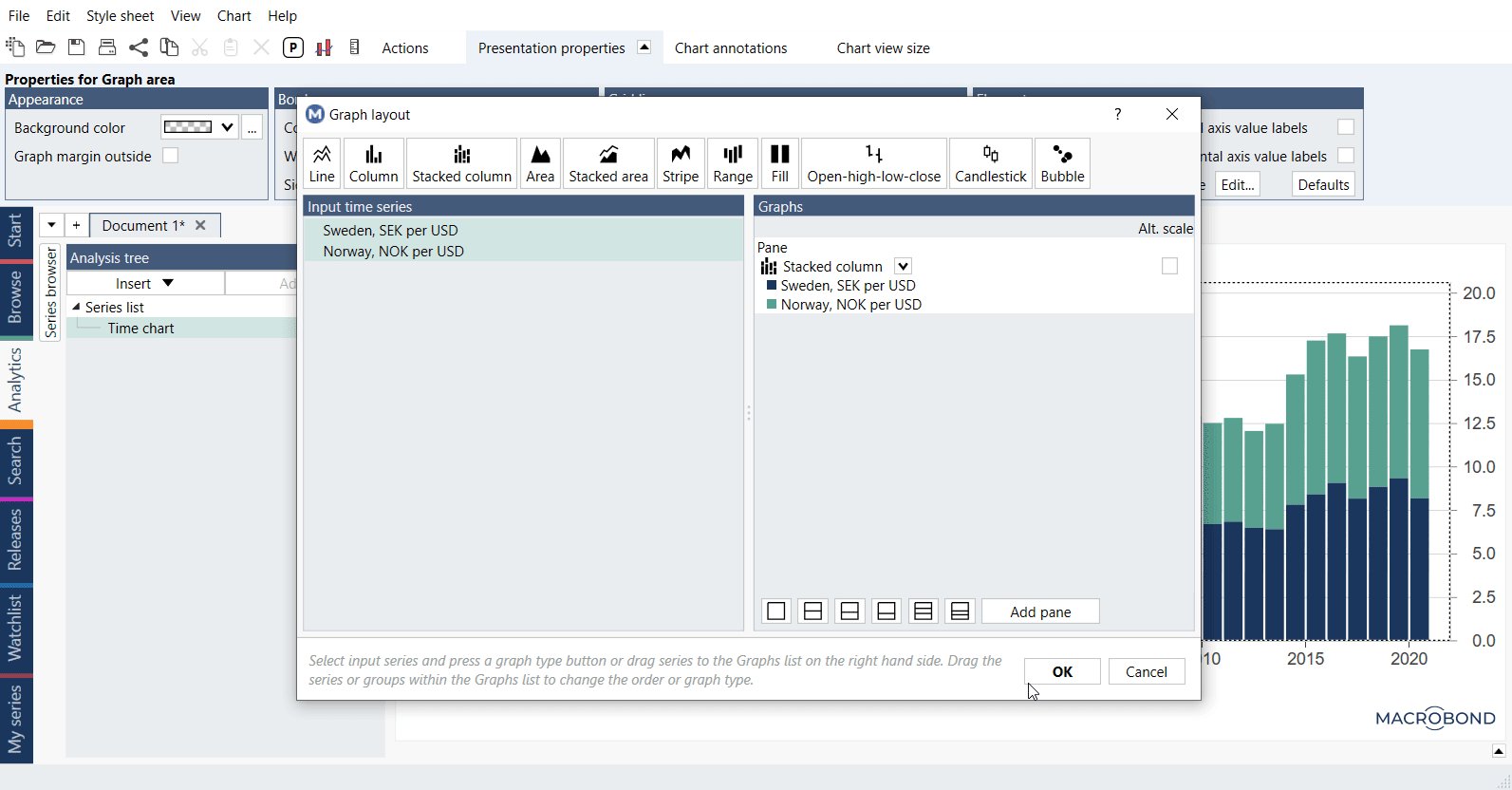
How Graph layout works?
Graph layout window allows to choose one of graph styles which differs depending on chart type. There are three ways to access Graph layout settings:
- by clicking on Graph layout icon

- by right clicking on the chart and selecting Graph layout option

- by using the keyboard shortcut CTRL + L

Here, you can define how the graph should be displayed as well as which series corresponds to which axis. On the right side of the window, the graphed pairs of series are displayed under a graph type. The first series of each pair is placed on the x-axis and the second one on the y-axis. Click and drag to move them if you want to switch the axes.

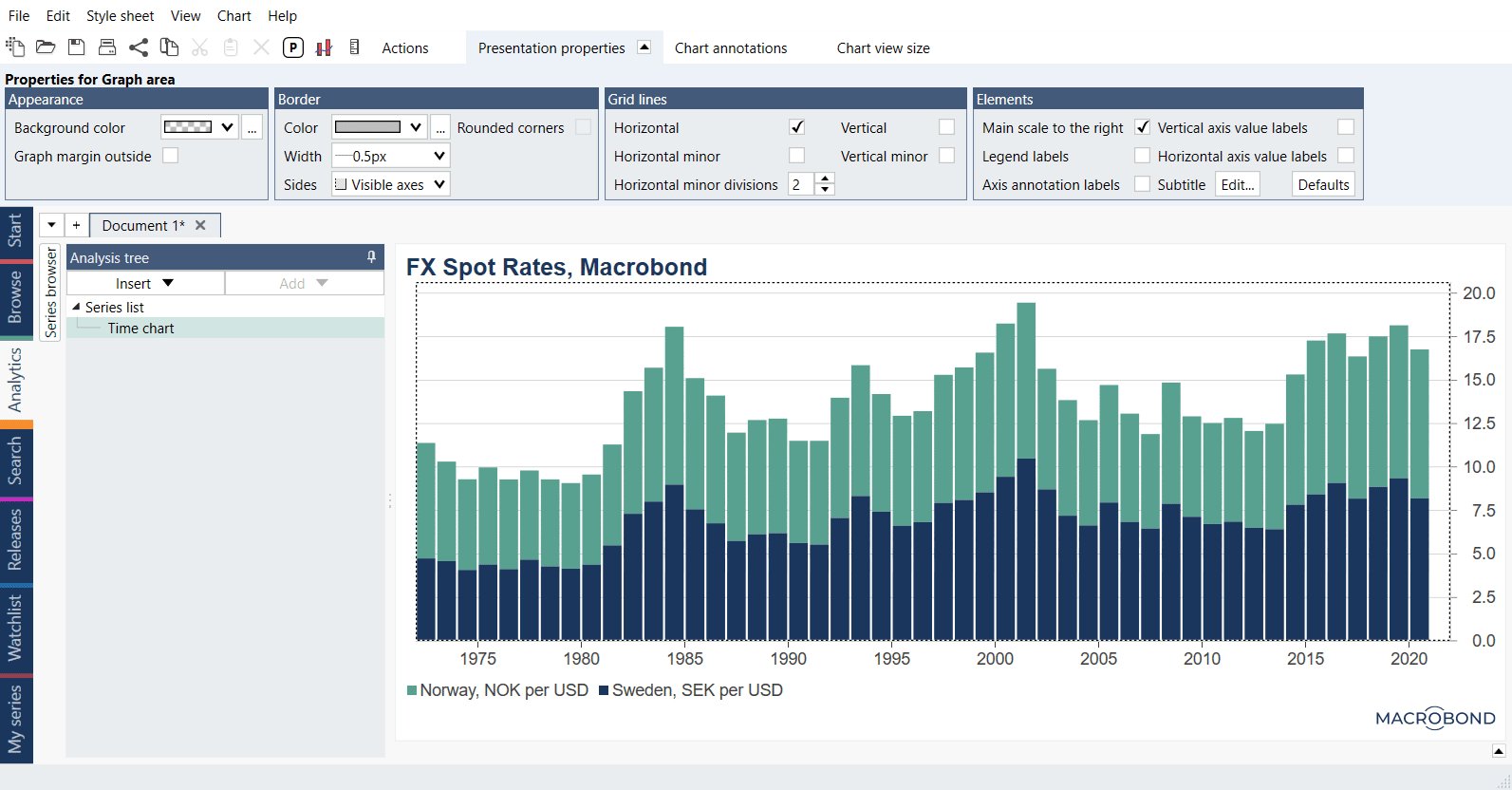
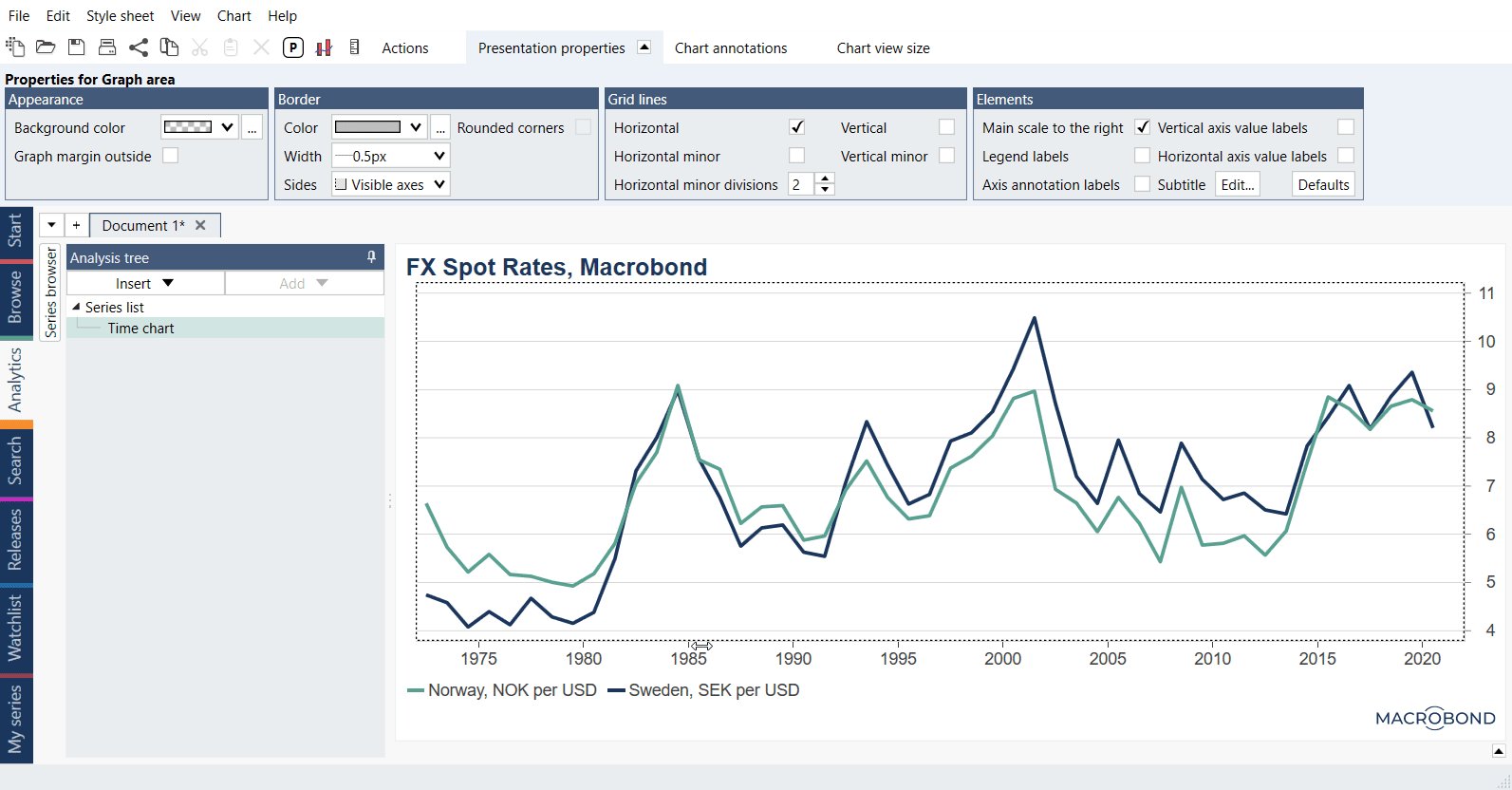
Example
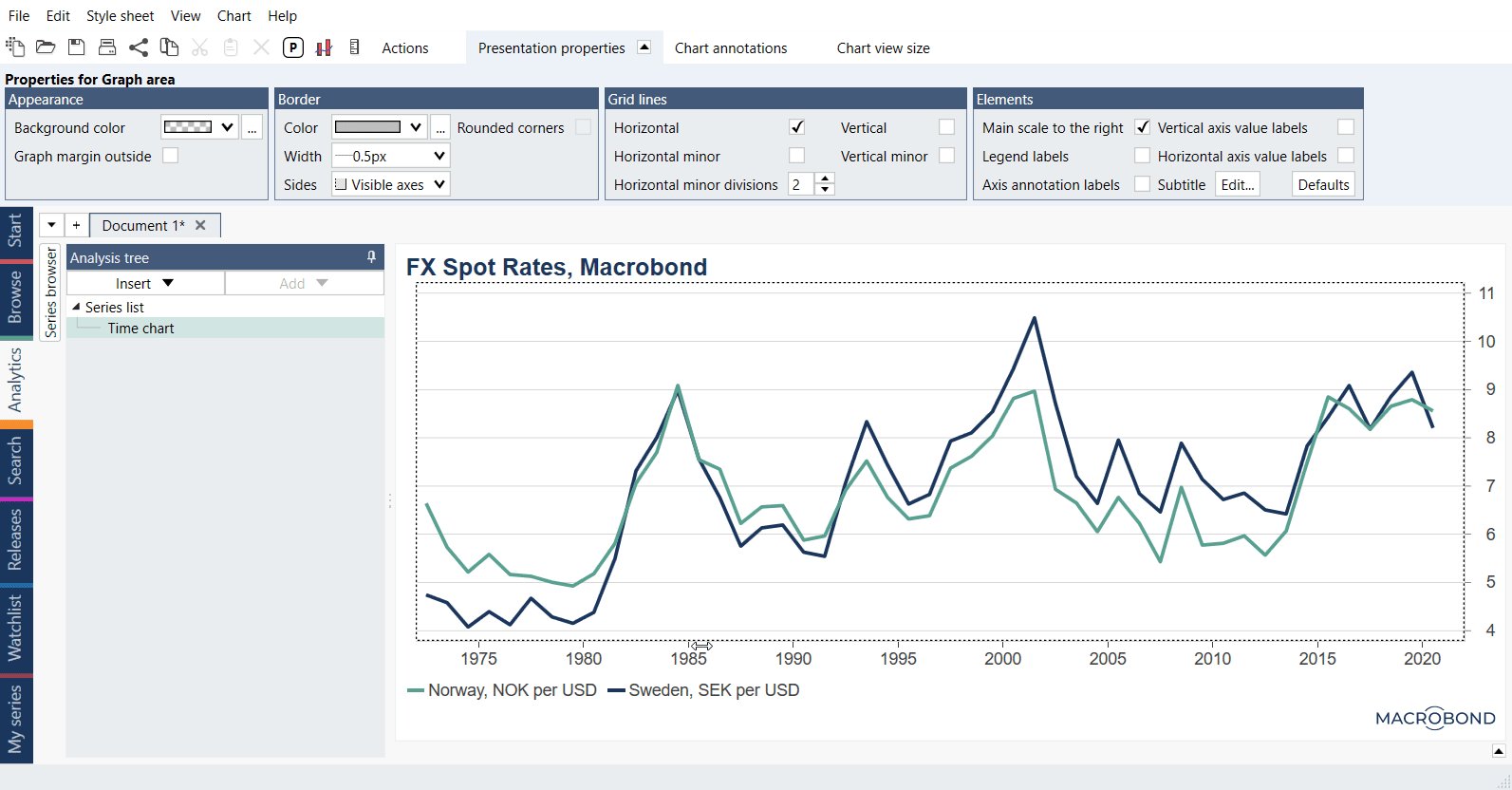
Graph samples
In this example we presented available types of charts.